您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關package.json是怎樣的,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。

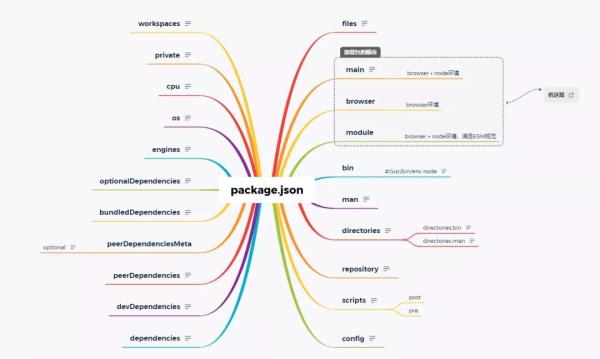
常用配置項
files
files定義了哪些文件應該被包括在 npm install 后的 node_modules中。
當然,有些文件是自動暴露出來的,不管你是不是配置了files,比如:
package.json
README / CHANGELOG / LICENSE
...
很多庫都定義了 files,避免一些不必要的文件暴露到 node_modules 中。
vite 中是這樣配置的:
{ "files": [ "bin", "dist", "client.d.ts" ] }我之前就不知道這個配置,導致我發布的一個 npm 組件 vue-awesome-progress[3] 就暴露了源碼部分,雖然這也沒啥影響,本來就是開源的。但是這也增加了別人的資源下載量,也是一種浪費。所以,專業點的搞法還是加上files配置吧。
bin
bin 列出了可執行文件,表示你這個包要對外提供哪些腳本。
在這個包被 install 安裝時,如果是全局安裝 -g,bin 列出的可執行文件會被添加到 PATH 變量(全局可執行);如果是局部安裝,則會進入到 node_modules/.bin/ 目錄下。
bin 在一些 CLI 工具中用得很頻繁,比如 Vue CLI。
在開發 npm 包時,要求發布的可執行腳本要以#!/usr/bin/env node開頭,這是為什么呢?
我查了一下,原來是為了用于指明該腳本文件要使用 node 來執行。
main, browser, module
這三個配置對我們的影響還是挺大的。
main字段決定了別人require('xxx')時,引用的是哪個模塊對象。在不設置main字段時,默認值是index.js。
如果你開發的包是用于瀏覽器端的,那么用browser指定入口文件是最佳的選擇。
module則代表你開發的包支持ESM,并指定了一個ESM入口。
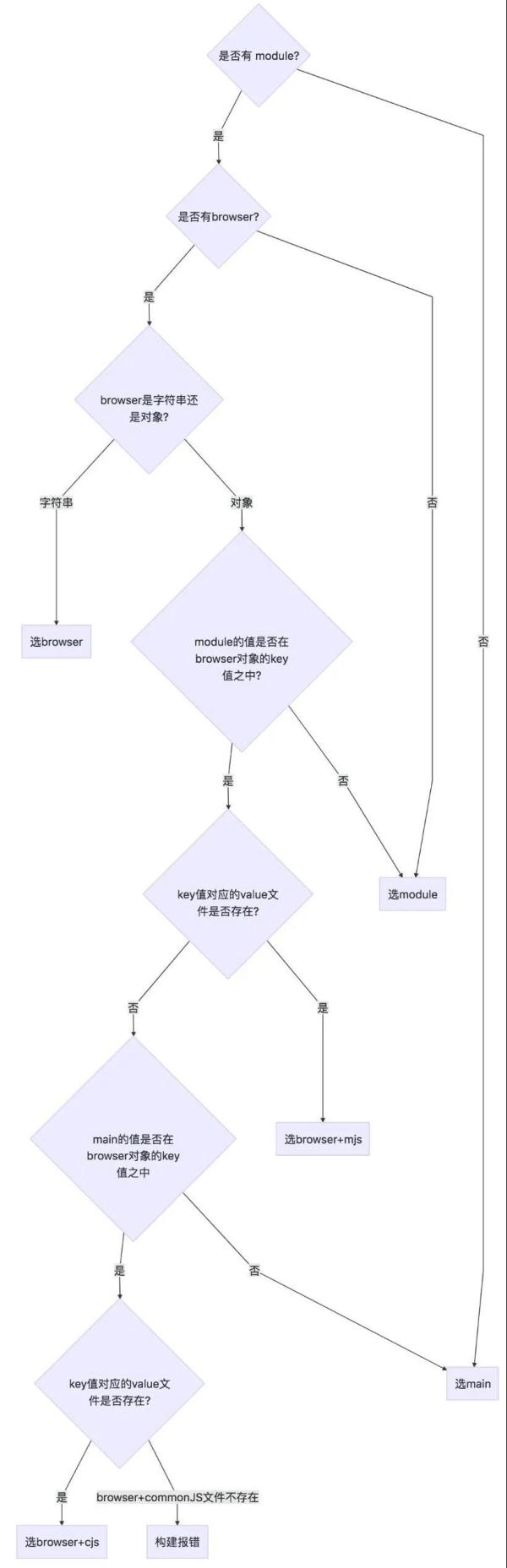
具體這三個字段怎么用,還是挺有學問的,這里推薦一篇文章package.json中你還不清楚的browser,module,main 字段優先級[4],講得挺細。
長圖警告!

scripts
scripts也基本上每天都用了,但是它的鉤子腳本你用過嗎?如果沒有用過,可以試試,在組織腳本流程時非常好用!
pre:在一個script執行前執行,比如prebuild,可以在打包前做一些準備工作。
post:在一個script執行后執行,比如postbuild,可以在打包后做一些收尾工作。
config
通過config配置的參數xxx,可以在腳本中通過npm_package_config_xxx 的形式引用,比如port。
{ "config": { "port": "8080" } }依賴相關
dependencies
dependencies可以理解為生產依賴,通過npm install --save安裝的依賴包都會進入到dependencies中。
devDependencies
devDependencies可以理解為開發環境依賴,通常是一些工具類的包,比如 webpack, babel等。通過npm install --save-dev安裝的依賴包都會進入到devDependencies中。
但是,在結合一些構建工具使用時,我們往往會有困惑。比如我安裝了一個包到devDependencies中,但是不小心在項目中引用了它,最后也被 webpack 打包到構建結果中了。這是怎么回事呢?
建議結合上篇文章npm install這一節[5]一起看。
peerDependencies
我是package-a,你裝我,你就必須裝我的peerDependencies。
讓“調包俠”將package-a的依賴提升到自己的node_modules中,這樣可以在“調包俠”和package-a都需要同一個依賴(比如vue)時,避免重復安裝。這常見于開發組件或者庫。
注意,一個 npm 包的開發者如果聲明了peerDependencies,開發環境下在該包目錄npm install也不會在node_modules中安裝這些依賴,所以往往還需要借助devDependencies。
舉個例子,我開發一個組件,不想發布到 npm 時包含了 vue 的代碼,這就需要外部提供 vue ,所以我把 vue 定義在 peerDependencies 也無可厚非。但是,在開發組件時,一般還需要本地開發環境跑一個 demo 試試效果,這時候是依賴 vue 的,所以還需要在 devDependencies 中安裝 vue 。我看了下 vue-router 就是這么做的,所以我在開發自己的組件時也學會了這招。
bundledDependencies
bundledDependencies跟上面的依賴都不太一樣,配置上不是鍵值對的形式,而是一個數組。
{ "bundledDependencies": [ "vue", "vue-router" ] }在運行npm pack時,會將對應依賴打包到tgz文件中。用得不多,不知道具體的細節,主要還是直接用npm install安裝 tgz 包的場景比較少,有個概念就行。
optionalDependencies
optionalDependencies用于配置可選的依賴,即使配了這個,代碼里也要做好判斷(保護),否則運行報錯就不好玩了。
try { var foo = require('foo') var fooVersion = require('foo/package.json').version } catch (er) { foo = null }題外話
仔細讀過package.json文檔后,整體上還是解決了我的不少困惑,對我開發 npm 組件也提供了不少幫助。
看完上述內容,你們對package.json是怎樣的有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。