您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“什么是JavaScript Window History”,在日常操作中,相信很多人在什么是JavaScript Window History問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”什么是JavaScript Window History”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
window.history 對象可以不用窗口window前綴編寫。為了保護用戶的隱私,有限制的JavaScript可以訪問此對象。
history.back() - 與點擊瀏覽器中的back按鈕相同。
history.forward() - 與點擊瀏覽器中的forward按鈕相同。
window.history對象包含瀏覽器會話歷史記錄,在當前框架或窗口中訪問的所有頁面的列表,window.history可以編寫沒有窗口前綴的對象。
但是,為了保護用戶的隱私,JavaScript如何訪問此對象存在一些限制。window.history 對象包含瀏覽器歷史記錄。
該history.length屬性返回瀏覽器會話歷史記錄中當前窗口的頁面數,還包括當前加載的頁面。
例
var result = history.length; // 返回當前會話歷史記錄的大小
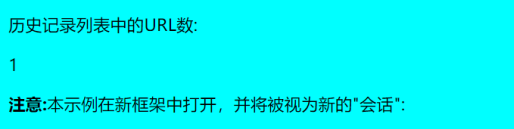
<!DOCTYPE html> <html> <title>項目</title> <body style="background-color: aqua;"> <p>歷史記錄列表中的URL數:</p> <p id="para"></p> <p> <b>注意: </b>本示例在新框架中打開,并將被視為新的"會話":</p> <script> var result = history.length; document.getElementById("para").innerHTML = result; </script> </body> </html>可以使用此屬性來找出用戶在當前瀏覽器會話期間訪問了多少頁面。

該history.back()方法將歷史記錄列表中的上一個URL加載。
這與在瀏覽器中單擊“后退按鈕”相同。
<!DOCTYPE html> <html> <title>項目</title> <body style="background-color: aqua"> <button onclick="history.back();">Go Back</button> <p><b>Note:</b> 單擊此處的“后退”按鈕將不會執行任何操作,因為歷史記錄列表中沒有先前的URL</p> </body> </html>
上面的代碼將顯示以下輸出。

該history.forward()方法將在歷史記錄列表中加載下一個URL。
這與在瀏覽器中單擊“轉發按鈕”相同。
<!DOCTYPE html> <html> <title>項目</title> <body style="background-color: aqua;"> <button onclick="history.forward();">前進</button> <p> <b>注意:</b>單擊此處的"前進"按鈕將不會執行任何操作,因為歷史記錄列表中沒有下一個URL:</p> </body> </html>
上面的代碼將顯示以下輸出(如果歷史記錄列表中不存在下一頁,則此示例將不起作用):

可以使用history.go()方法從會話歷史記錄中加載特定頁面。
此方法將整數作為參數,負整數在歷史記錄中向后移動,正整數在歷史記錄中向后移動。
例
<!DOCTYPE html> <html> <title>項目</title> <body style="background-color: aqua;"> <button onclick="history.go(-2);">回退第2頁</button> <p> <b>注意:</b>單擊此處的"回退第2頁"按鈕將不會執行任何操作,因為歷史記錄列表中沒有先前的URL。</p> </body> </html>
上面的代碼將顯示以下輸出:

到此,關于“什么是JavaScript Window History”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。