您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript history對象舉例分析”,在日常操作中,相信很多人在JavaScript history對象舉例分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript history對象舉例分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

前言:
我們瀏覽一個網頁時可能不太會注意網頁前進后退這些操作,但是在開發時你是否想過頁面之間的跳轉經歷了什么,瀏覽器時怎么保存的頁面信息,重新返回上一個頁面的時候是否需要重新加載頁面呢,會有很對疑問,要想解決這些問題,首先需要知道瀏覽器中的window下的history對象,本文來詳細總結一下該對象的相關知識點。
history 對象表示當前窗口首次使用以來用戶的導航歷史記錄。因為 history 是 window 的屬性,所以每個 window 都有自己的 history 對象。出于安全考慮,這個對象不會暴露用戶訪問過的 URL,但可以通過它在不知道實際 URL 的情況下前進和后退。
history.go() 方法可以在用戶歷史記錄中沿任何方向導航,可以前進也可以后退。這個方法只接收一個參數,這個參數可以是一個整數,表示前進或后退多少步。
history.go(-1);// 后退一頁 history.go(1);// 前進一頁 history.go(2);// 前進兩頁 // go() 有兩個簡寫方法: back() 和 forward() 。 history.back();// 后退一頁 history.forward();//前進一頁
history 對象還有一個 length 屬性,history.length == 1表示這是用戶窗口中的第一個頁面
histroy的go方法,back方法、forword方法以及用戶在瀏覽器手動的前進后退按鈕都會導致頁面刷新后跳轉。
hashchange:history 對象的一個新特性是hashchange,會在頁面 URL 的散列變化時被觸發,開發者可以在此時執行某些操作。當URL的片段標識符更改時,將觸發hashchange事件 (跟在#符號后面的URL部分,包括#符號)。而狀態管理API 則可以讓開發者改變瀏覽器 URL 而不會加載新頁面。
比如:pushState和replaceState方法,頁面并不會刷新,但是路由會發生改變。
當活動歷史記錄條目更改時,將觸發popstate事件。如果被激活的歷史記錄條目是通過對history.pushState()的調用創建的,或者受到對history.replaceState()的調用的影響,popstate事件的state屬性包含歷史條目的狀態對象的副本。需要注意的是調用history.pushState()或history.replaceState()不會觸發popstate事件。只有在做出瀏覽器動作時,才會觸發該事件,如用戶點擊瀏覽器的回退按鈕(或者在Javascript代碼中調用history.back()或者history.forward()方法)
pushState() 方法向當前瀏覽器會話的歷史堆棧中添加一個狀態(state)。這個方法接收 3 個參數:一個 state 對象、一個新狀態的標題和一個(可選的)相對 URL。pushState() 方法執行后,狀態信息就會被推到歷史記錄中,瀏覽器地址欄也會改變以反映新的相對 URL。URL欄顯示新地址, 但是不會加載 頁面,甚至不會檢查頁面是否存在,該方法會增加history.length
replaceState()方法修改當前歷史記錄實體。這個方法接收 3 個參數:一個 state 對象、一個新狀態的標題和一個(可選的)相對 URL。replaceState() 方法執行后,將會更新當前的state對象或者當前歷史實體的URL來響應用戶的的動作,URL欄顯示新地址, 但是不會加載 頁面,甚至不會檢查頁面是否存在。該方法不會增加history.length。
<body>
<button onclick="handleNext()">點我到下一頁</button><br>
<button onclick="handleLast()">點我到上一頁</button><br>
<script>
window.onload = function () {
console.log(window.history);
}
window.addEventListener('hashchange', function () {
console.log('The hash has changed!')
}, false);
window.addEventListener('popstate', (event) => {
console.log("location: " + document.location + ", state: " + JSON.stringify(event.state));
});
function handleNext() {
const state = { userId: "1234", page: "2" }
const title = '二'
const url = 'page2.html'
window.history.pushState(state, title, url)
console.log(window.history);
}
function handleLast() {
const state = { userId: "1234", page: "21" }
const title = '一'
const url = 'page21.html'
window.history.replaceState(state, title, url)
console.log(window.history);
}
</script>
</body>運行結果如下:

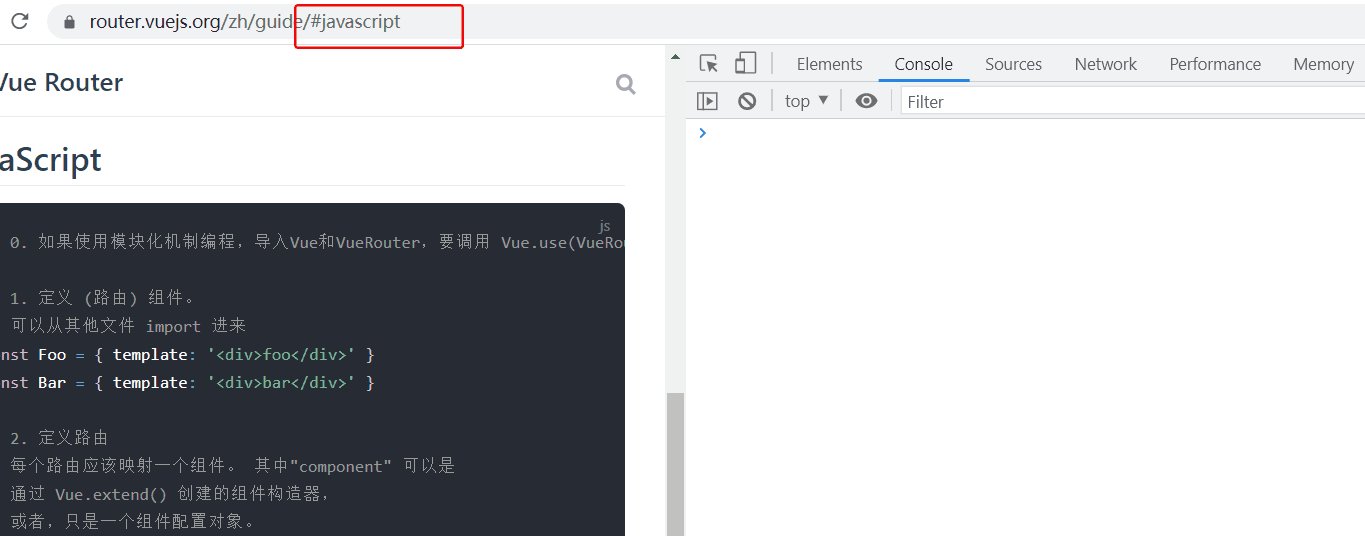
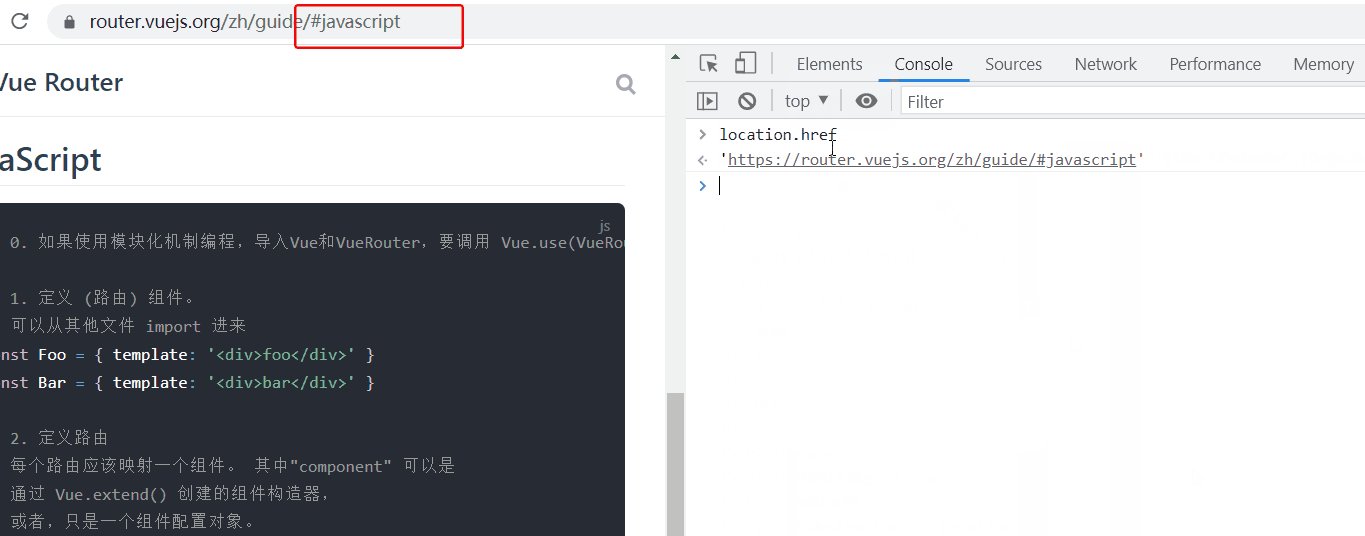
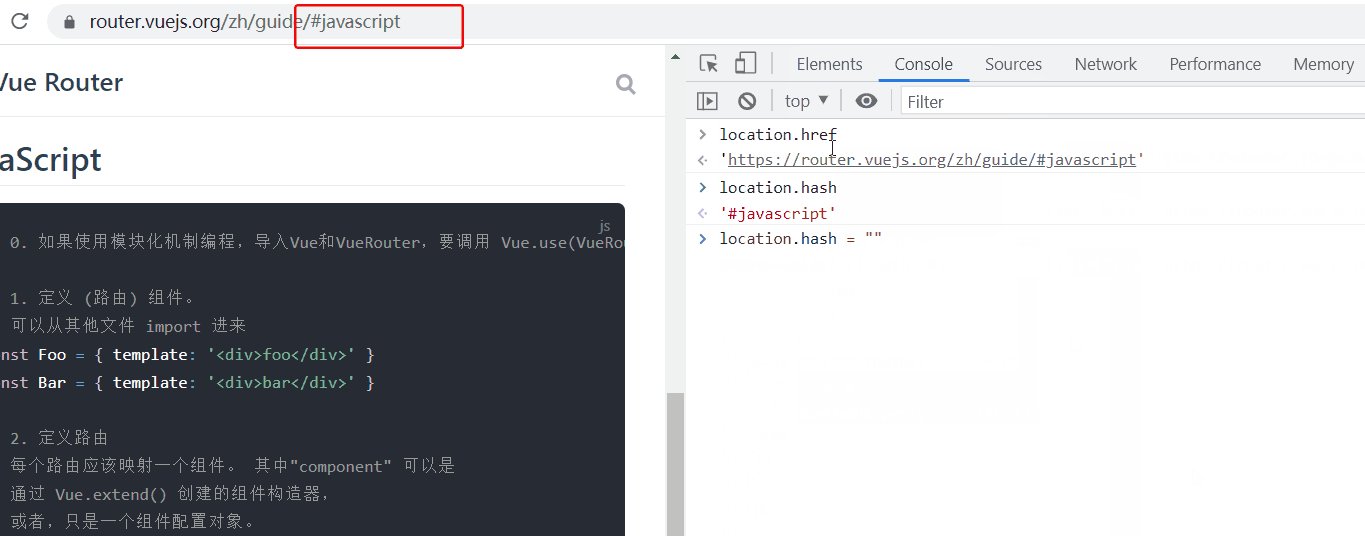
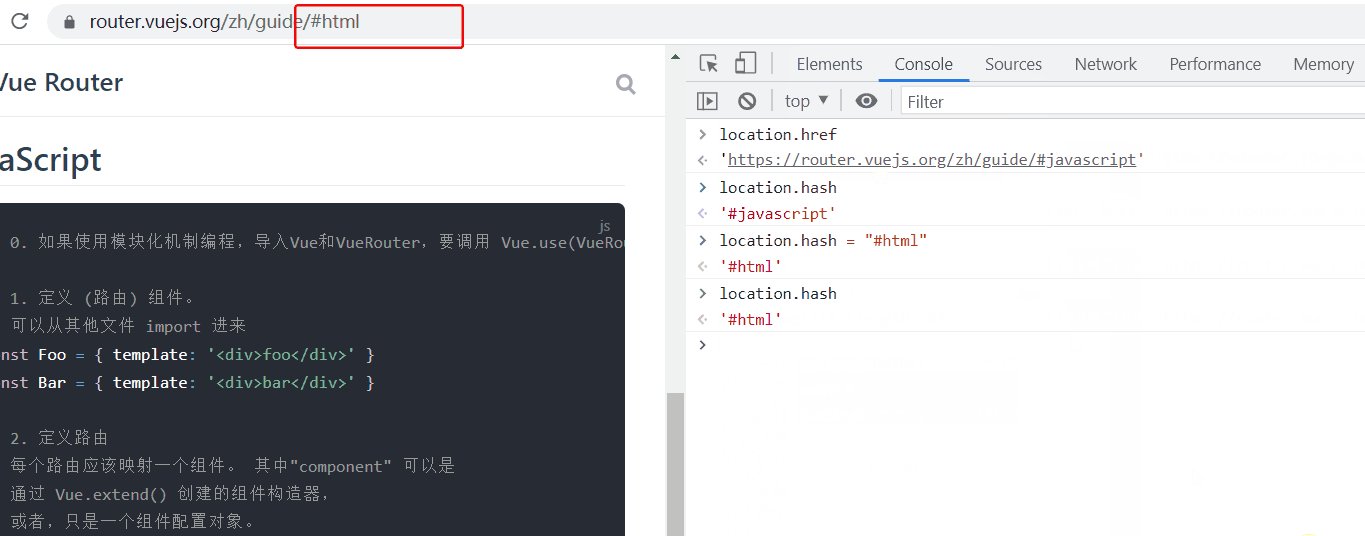
URL的hash也就是錨點(#), 本質上是改變window.location的href屬性,我們可以通過直接賦值location.hash來改變href, 但是頁面不發生刷新,
如下圖所示:

到此,關于“JavaScript history對象舉例分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。