您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下javascrip如何實現彈出框,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在js中,可以使用confirm方法彈出是否彈出框,語法格式為“confirm(純文本內容)”。confirm方法用于顯示一個帶有指定消息和OK及取消按鈕的對話框,如果用戶點擊確定按鈕,則返回true;如果點擊取消按鈕,則返回false。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
confirm()--確認消息框
使用確認消息框可向用戶問一個“是-或-否”問題,并且用戶可以選擇單擊“確定”按鈕或者單擊“取消”按鈕。confirm 方法的返回值為 true 或 false。該消息框也是模式對話框:用戶必須在響應該對話框(單擊一個按鈕)將其關閉后,才能進行下一步操作。
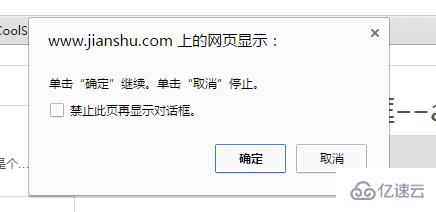
例如: var truthBeTold = window.confirm("單擊“確定”繼續。單擊“取消”停止。"),情況如下
if (truthBeTold) {
window.alert("歡迎訪問我們的 Web 頁!");
} else
window.alert("再見啦!");
當你點擊確定的時候:

當你點擊取消的時候:

擴展資料(其他兩種彈出框):
alert()--警告消息框
alert 方法有一個參數,即希望對用戶顯示的文本字符串。該字符串不是 HTML 格式。該消息框提供了一個“確定”按鈕讓用戶關閉該消息框,并且該消息框是模式對話框,也就是說,用戶必須先關閉該消息框然后才能繼續進行操作。
例如:window.alert("歡迎!請按“確定”繼續。"),將會出現下面的情況

prompt()--提示消息框
提示消息框提供了一個文本字段,用戶可以在此字段輸入一個答案來響應您的提示。該消息框有一個“確定”按鈕和一個“取消”按鈕。如果您提供了一個輔助字符串參數,則提示消息框將在文本字段顯示該輔助字符串作為默認響應。否則,默認文本為 "<undefined>"。 與alert( ) 和 confirm( ) 方法類似,prompt 方法也將顯示一個模式消息框。用戶在繼續操作之前必須先關閉該消息框 。
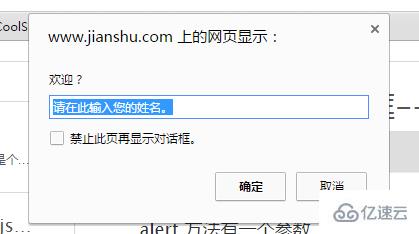
例如:var theResponse = window.prompt("歡迎?","請在此輸入您的姓名。");情況如下

以上是“javascrip如何實現彈出框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。