您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“html如何設置水平線與文字的距離”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“html如何設置水平線與文字的距離”這篇文章吧。
在html中,可以通過在水平線標簽中,使用style屬性添加外邊距樣式來設置水平線與文字的距離。而外邊距樣式可以使用margin、margin-top或margin-bottom屬性來設置。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html設置水平線與文字的距離
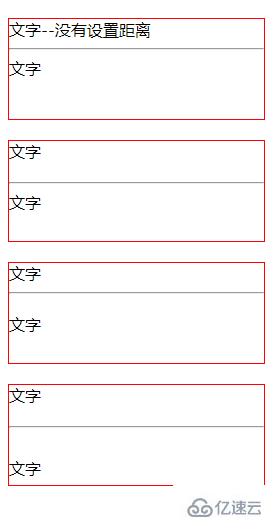
<div> 文字--沒有設置距離 <hr/> 文字 </div> <div> 文字 <hr style="margin-top: 20px"/> 文字 </div> <div> 文字 <hr style="margin-bottom: 20px"/> 文字 </div> <div> 文字 <hr style="margin: 20px 0 30px;"/> 文字 </div>
效果圖:

說明:
1、margin屬性
margin簡寫屬性在一個聲明中設置所有外邊距屬性。該屬性可以有1到4個值。
實例:
margin:10px 5px 15px 20px;
上邊距是 10px
右邊距是 5px
下邊距是 15px
左邊距是 20px
margin:10px 5px 15px;
上邊距是 10px
右邊距和左邊距是 5px
下邊距是 15px
margin:10px 5px;
上邊距和下邊距是 10px
右邊距和左邊距是 5px
margin:10px;
所有四個邊距都是 10px
2、使用margin-top、margin-bottom屬性
margin-top:設置元素的上外邊距
margin-bottom:設置元素的下外邊距
以上是“html如何設置水平線與文字的距離”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。