您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html中如何把密碼隱藏起來的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在HTML中,可以使用type屬性將密碼隱藏起來,只需要給input元素添加“type="password"”代碼即可。type屬性規定input元素的類型,當值為password時,表示定義密碼字段。該字段中的字符被掩碼。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
input標簽用于搜集用戶信息。 根據不同的 type 屬性值,輸入字段擁有很多種形式。輸入字段可以是文本字段、復選框、掩碼后的文本控件、單選按鈕、按鈕等等。
type 屬性規定 input 元素的類型,值為password是,可以將密碼隱藏
語法:
<input type="password" name="你需要的名稱">
type用來指定input的屬性,name用來指定該表單項的標示
實例:
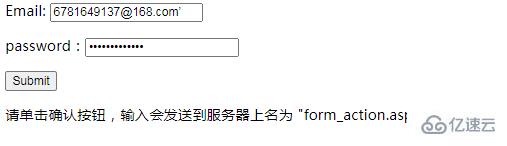
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Email: <input type="text" name="email" /></p> <p>password:<input type="password" name="password" /></p> <input type="submit" value="Submit" /> </form> <p>請單擊確認按鈕,輸入會發送到服務器上名為 "form_action.asp" 的頁面。</p> </body> </html>
效果:

擴展:
type屬性值

感謝各位的閱讀!關于“html中如何把密碼隱藏起來”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。