您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用nodejs怎么獲取表單數據?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1、首先npm初始化,下載express包,導入模塊后創建服務對象
//導入express模塊
const express = require("express");
// 創建服務器對象
const app = express();這種通過from表單的特性,可以點擊表單中button的type為submit的按鈕,會提交表單數據。形式是以一種對象方式,屬性名為input標簽中name值,屬性值為input標簽value值,下面例子來看看具體寫法。
<form action="/todata" method="POST"> <table> <tr> <td>姓名</td> <td> <input type="text" name="user" id=""></td> </tr> <tr> <td>密碼</td> <td> <input type="text" name="password" id=""></td> </tr> <tr> <button type="submit">提交</button> </tr> </table> </form>
由于表單提交是post請求,在后端nodejs代碼中需要對post請求數據接收需要做解析響應頭的處理app.use(bodyParser.urlencoded({ extended: false })),然后用req.body來表示前端傳遞過來的數據。具體后端代碼如下。
const express = require("express");
const app = express();
app.use(express.static("./"))
var bodyParser = require('body-parser')
// 解析 application/x-www-form-urlencoded響應頭
app.use(bodyParser.urlencoded({ extended: false }))
app.post("/todata",(req,res)=>{
console.log(req.body);
res.send("提交成功")
})
app.listen("80",()=>{
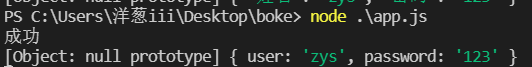
console.log("成功");
})通過終端運行node代碼,來看看結果

在向后端發送請求時,常用到get、post請求,同樣,表單的數據可以通過ajax以post請求發送數據給后端。以上面例子為基礎,該方法的前端代碼如下。
$("#inp3").on("click",function(){
let user = $("#inp1").val();
let password = $("#inp2").val();
$.ajax({
url:"todata",
type:"post",
data:{
user,
password
},
success:(data)=>{
alert(data)
}
})
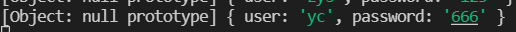
})這里,我們將兩個input的值獲取到,然后綁定提交按鈕的提交按鈕進行ajax請求發送,發送給后端的數據存儲在data屬性中。后端同樣通過req.body獲取到。這里需要特別注意的是form表單不需要寫action值,表單中button按鈕需要阻止默認行為(不然會點擊直接發送請求導致ajax請求會失敗),或是用input標簽type為button類型。

這種發送是表單提交的常用方法,它也是通過ajax發送請求,也可以將name屬性作為發送后端的屬性名直接發送。可以說是以上兩種方法的結合。
$("#inp3").on("click",function(){
$.ajax({
url:"todata",
type:"post",
data:$("form").serialize(),
success:(data)=>{
alert(data)
}
})
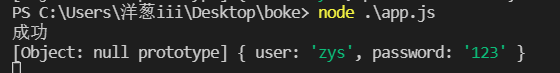
})只需要通過$(“form”).serialize()這個方法,就能獲取含name屬性值。

關于使用nodejs怎么獲取表單數據問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。