溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下android控件Banner如何實現簡單輪播圖效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
本文實例為大家分享了android控件Banner實現簡單輪播圖效果的具體代碼,供大家參考,具體內容如下
實現這個輪播圖是在Fragment里實現的,所以要想實現,首先要創建Fragment
首先是布局文件中的展示
<com.youth.banner.Banner android:id="@+id/banner" android:layout_width="match_parent" android:layout_height="500dp"> </com.youth.banner.Banner>
下面是Fragment里的代碼
public class BlankFragment1 extends Fragment {
private Banner banner;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View inflate = inflater.inflate(R.layout.fragment_blank_fragment1, container, false);
//初始化控件
banner = (Banner) inflate.findViewById(R.id.banner);
//圖片
//q w e 是我在res的drawable存入的圖片名
ArrayList<Integer> imgs = new ArrayList<>();
imgs.add(R.drawable.q);
imgs.add(R.drawable.w);
imgs.add(R.drawable.e);
//圖片介紹
ArrayList<String> strings = new ArrayList<>();
strings.add("圖片一");
strings.add("圖片二");
strings.add("圖片三");
//設置圖片
banner.setImages(imgs);
//設置文字
banner.setBannerTitles(strings);
//加載圖片
banner.setImageLoader(new ImageLoader() {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
imageView.setImageResource((int)path);
}
});
//設置樣式
//樣式有很多 這個是其中之一
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE);
//設置動畫樣式
banner.setBannerAnimation(Transformer.BackgroundToForeground);
//設置時間切換
banner.setDelayTime(3000);
//圖片點擊的監聽事件
banner.setOnBannerListener(new OnBannerListener() {
@Override
public void OnBannerClick(int position) {
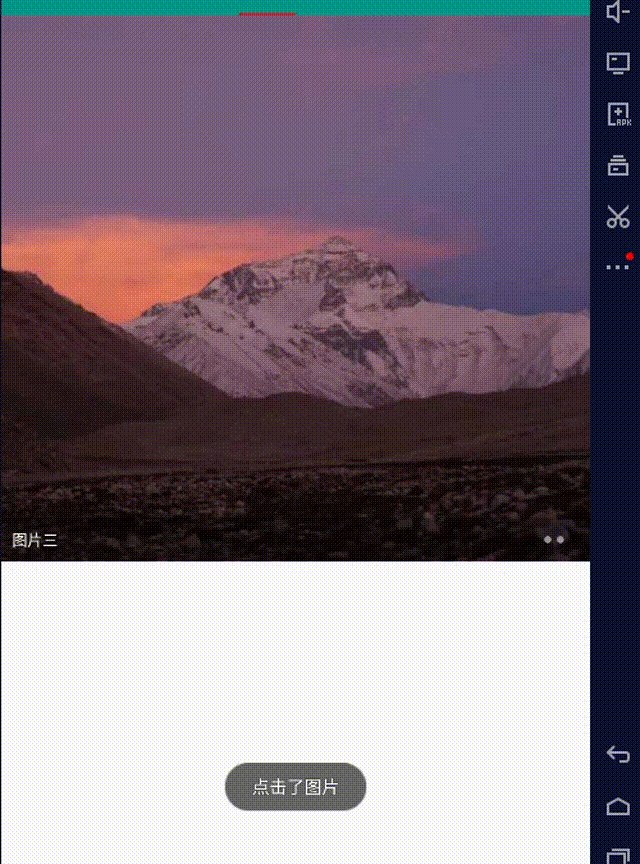
Toast.makeText(getActivity(), "點擊了圖片", Toast.LENGTH_SHORT).show();
}
});
//顯示
banner.start();
return inflate;
}
}設置動畫樣式 設置時間切換 圖片點擊的監聽事件,這三個屬性可有可無 按照自己的愛好來寫入
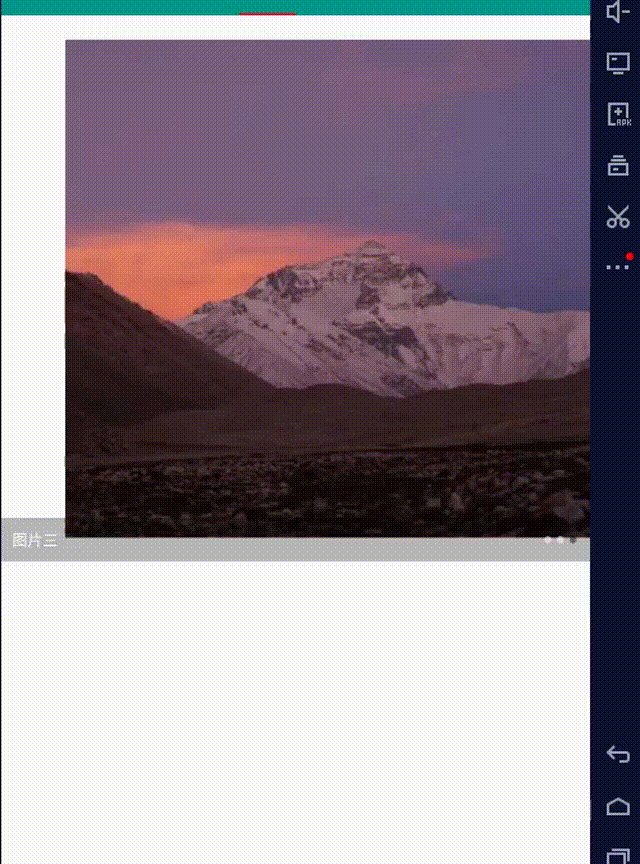
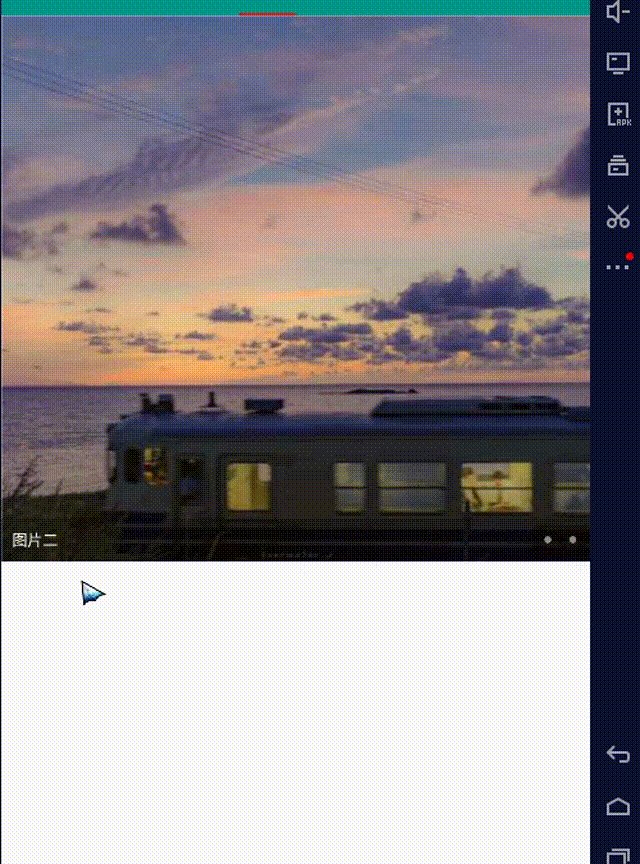
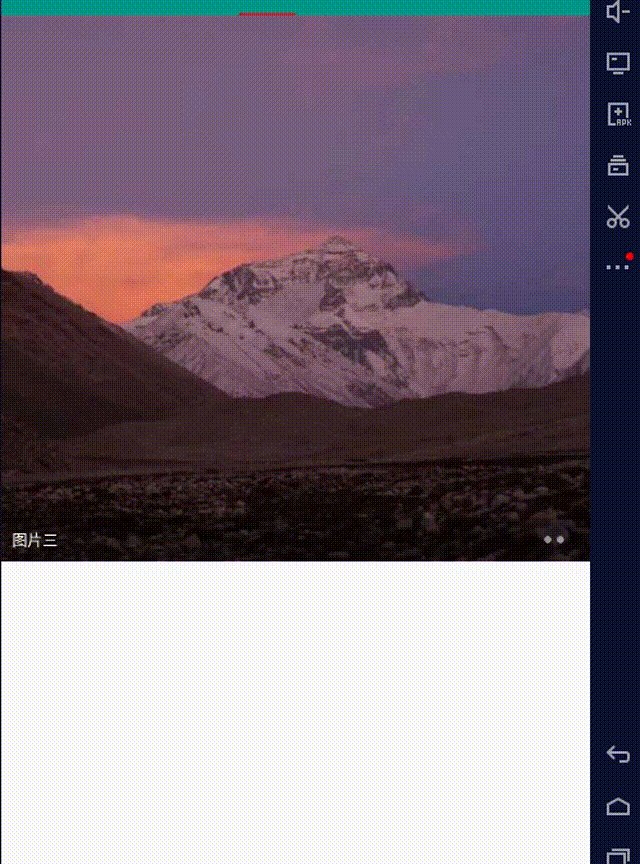
下面是效果圖

看完了這篇文章,相信你對“android控件Banner如何實現簡單輪播圖效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。