您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ThingJS粒子特效如何實現雨雪效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
使用ThingJS可以快速編寫粒子效果,比如:下雨、下雪(可以控制雨雪大小)、噴水、火焰效果等,甚至可以通過對接第三方的數據,實時控制三維場景的效果(比如:對接天氣接口)。
ThingJS 提供 ParticleSystem 物體類來實現粒子效果。自己制作粒子效果需要圖片處理、寫代碼、3D渲染, 是個很艱巨的任務,需要掌握大量 3D 算法知識,還要掌握 shader 語言。ThingJS封裝了粒子效果的實現方法,減少了代碼量和開發投入,更受3D開發初學者的歡迎,直接用query查詢API接口,在場景中加入火焰效果。
ThingJS內置一些粒子效果可以直接調用,可點擊在線開發選擇代碼塊進行調用。
CampusBuilder(又稱模模搭)搭建場景完成后,在ThingJS直接加載url進行二次開發。
// 加載場景代碼
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse' // 場景地址
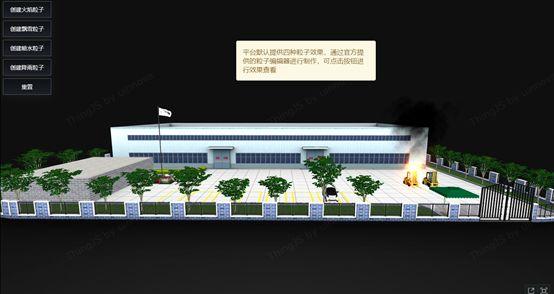
});火焰效果

代碼如下:
/**
* 通過創建粒子實現火焰效果
*/
function createFire() {
resetAll();
// 創建粒子
var particle = app.create({
id: 'fire01',
type: 'ParticleSystem',
name: 'Fire',
parent: app.query('car01')[0],
url: 'https://model.3dmomoda.com/models/19061018snbajhvuzrheq9sbgwdoefuk/0/particles',
localPosition: [0, 0, 0] // 設置粒子相對于父物體的位置
});
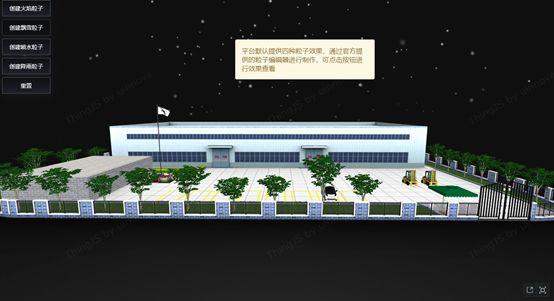
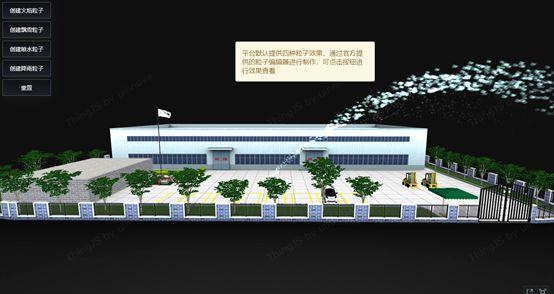
}飄雪效果

代碼如下:
/**
* 通過創建粒子實現飄雪效果
*/
function createSnow() {
resetAll();
// 創建降雪效果
var particleSnow = app.create({
type: 'ParticleSystem',
id: 'No1234567',
name: 'Snow',
url: 'https://model.3dmomoda.com/models/18112014q3t8aunaabahzxbxcochavap/0/particles',
position: [0, 50, 0]
});
}噴水效果

代碼如下:
/**
* 通過創建粒子實現噴水效果
*/
function createWater() {
resetAll();
// 創建噴水效果
var particle = app.create({
id: 'water01',
type: 'ParticleSystem',
name: 'Water',
url: 'https://model.3dmomoda.com/models/19081611ewlkh7xqy71uzixefob8uq1x/0/particles',
position: [0, 0, 5]
});
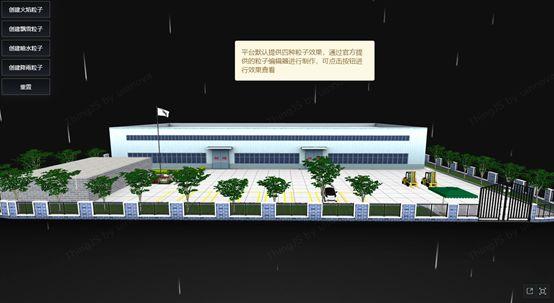
}降雨效果

代碼如下:
/**
* 通過創建粒子實現降雨效果
*/
function createByParticle() {
resetAll();
// 創建粒子
var particle = app.create({
type: 'ParticleSystem',
name: 'Rain',
url: 'https://model.3dmomoda.com/models/18112113d4jcj4xcoyxecxehf3zodmvp/0/particles',
position: [0, 300, 0],
complete: function (ev) {
ev.object.scale = [10, 10, 10];
}
});
// 設置粒子最大密度
particle.setGroupAttribute('maxParticleCount', 1000);
// 設置粒子最小密度
particle.setParticleAttribute('particleCount', 500);
}雨雪天氣,是通過粒子圖片渲染來實現的,我們可以通過控制粒子數量的最大密度和最小密度來實現降雨降雪量大小。
清除粒子效果
function resetAll() { // 獲取當前已創建的粒子 var particle = app.query('.ParticleSystem'); // 判斷當前有無創建的粒子 if (particle) { // 存在,將已創建的粒子刪除 particle.destroy(); } }感謝你能夠認真閱讀完這篇文章,希望小編分享的“ThingJS粒子特效如何實現雨雪效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。