您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下angular7中引用ng zorro antd的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在angular7中使用新的ng zorro,按照官方文檔一步一步來,沒有報錯,但是也沒有反應。
試了一下官方的兩種方式,第一種方式如果使用cnpm會報錯,第二種方式會沒有反應,也是因為使用了cnpm安裝的緣故。
官方的第一種方式:
1. 安裝腳手架工具 `npm install -g @angular/cli` 2. 創建一個項目 `ng new PROJECT-NAME` 3. 初始化配置 `ng add ng-zorro-antd` 4. 開發調試 `ng serve --port 0 --open` 5. 構建和部署 `ng build --prod`
官方的第二種方式:
1. 安裝組件 `npm install ng-zorro-antd --save`
2. 引入模塊
import { HttpClientModule } from '@angular/common/http';
imports: [
BrowserModule,
NgZorroAntdModule
],
3. 引入樣式與 SVG 資源 angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}正確引入姿勢1
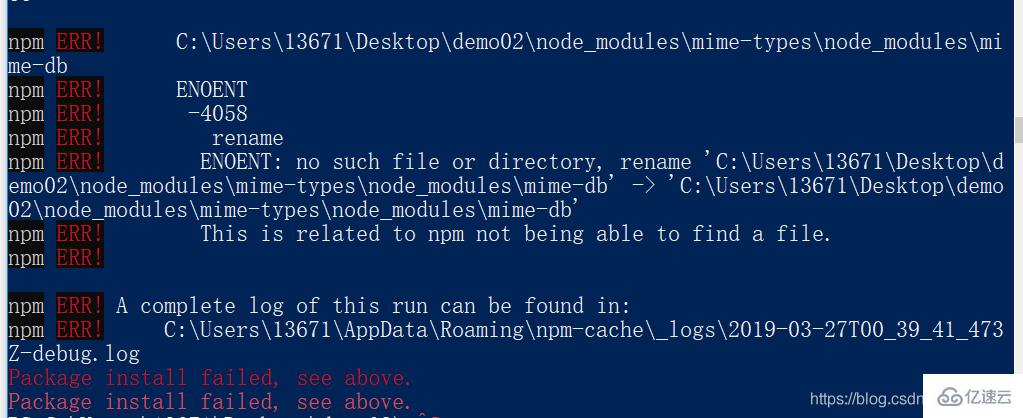
如果按照官網的第一個步驟來的話,必須使用npm一次到位,不能中途使用cnpm,否則會報錯。

上述錯誤出現的原因是因為我的安裝步驟如下:
ng new demo02 --skip-install
cd demo02
cnpm install
ng add ng-zorro-antd // 到這一步報錯
ng serve --port 0 --open
上述錯誤的原因是因為第一步終止掉了,使用了cnpm安裝了依賴。如果直接使用ng new demo02安裝,繼續后面的步驟就會沒有問題,所以說第一種方式嚴格按照官方的來就可以,只不過有時候直接使用npm安裝會報錯,多試試幾下,也許是網的問題。
正確引入姿勢2
還是按照上面的步驟,值得注意的一點是使用npm安裝,切記不能使用cnpm,這樣安裝完成之后,只用官網的第二個步驟就可以正確引入并使用。
ng new projectName
cd projectName
npm install ng-zorro-antd --save
導入模塊:app.module.ts
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],引入樣式與 SVG 資源 angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
// "node_modules/ng-zorro-antd/src/ng-zorro-antd.min.css"
]
}正確引入姿勢3
這種方式可以使用npm或者使用cnpm,兩種方式都是可以完成正確引入的。
1、安裝ng zorro組件
npm install ng-zorro-antd --save
2、導入模塊
app.module.ts
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],3、引入樣式
styles.css
@import "~ng-zorro-antd/src/ng-zorro-antd.css";
以上是“angular7中引用ng zorro antd的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。