您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關ng-zorro怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
問題一、button不起作用
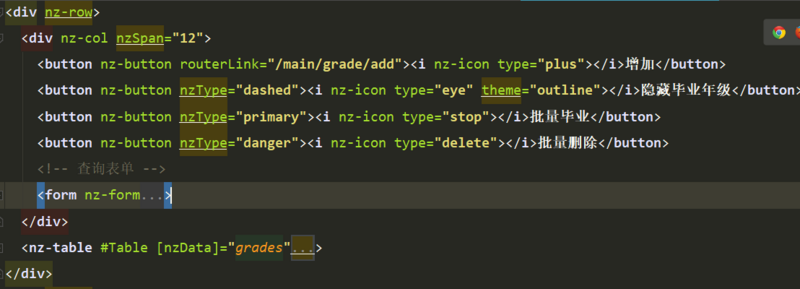
問題描述:button按鈕按下無響應,如下圖:
代碼如下:

解決思路:
首先刪除button中所有的樣式,保留最基本的html,發現依然無響應,說明問題不在button身上
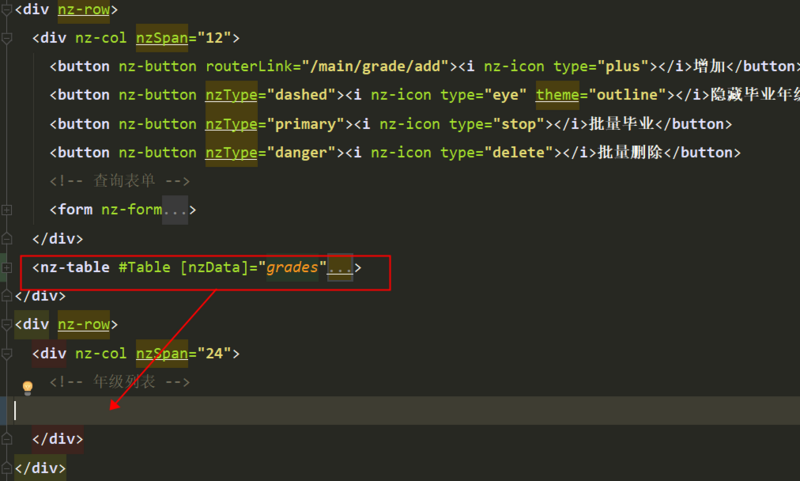
排查柵格布局,發現table標簽被我放在了button同一行新建了一個row,col放置table,問題解決

總結:看來ng-zorro的柵格要比bootstrp嚴格,不允許隨便嵌套內容
問題二、routerLink不起作用
問題描述:在button中使用routerLink無法進行頁面跳轉
代碼如下
復制代碼 代碼如下:
<button nz-button routerLink="/main/grade/add"><i nz-icon type="plus"></i>增加</button>
解決思路:
打開控制臺,點擊button,發現無報錯信息
將跳轉方式改成a標簽的herf,發現可以跳轉,說明url定義無誤
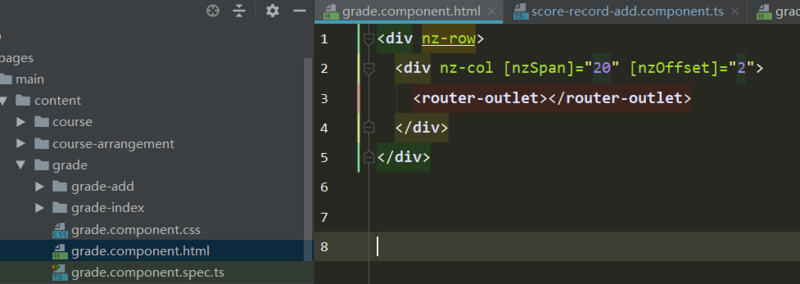
詢問黃庭祥,檢查,發現我沒有在父組件中寫<router-outlet></router-outlet>缺少路由出口,將其添加,問題解決

搜索欄button不對齊
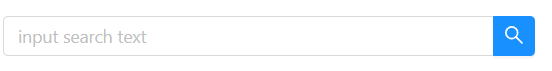
問題描述:在使用官方文檔的一個搜索框時,樣式與官方文檔不一致
官方的樣式:

復制過來以后的樣式:

可以看到button沒有附著在input上
解決思路:
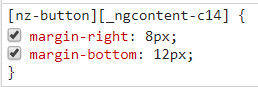
打開檢查,尋找該控件的css樣式
發現去除該處樣式,button的位置恢復正常

原因:該樣式是我自己添加的,為了能讓多個button間有空隙,但卻覆蓋了搜索框button的樣式,最后去除該樣式,用 來實現button間的空隙
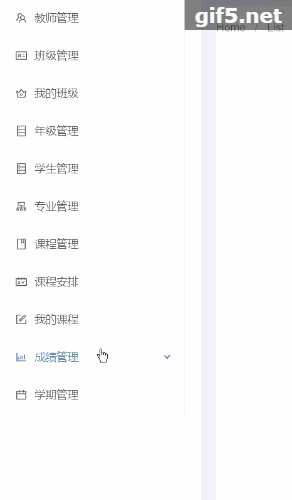
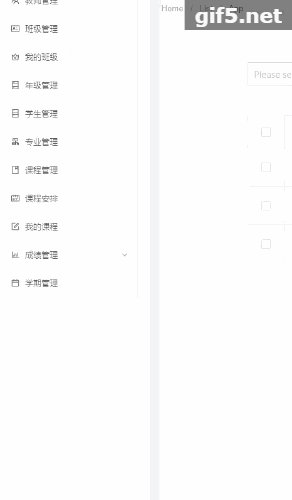
問題四、 左側導航欄無法向下滾動
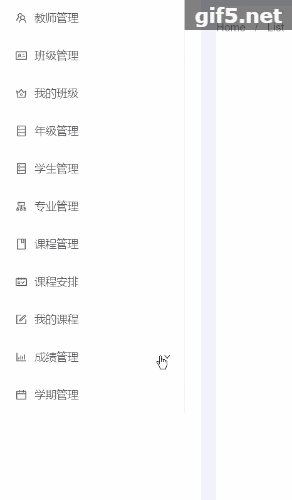
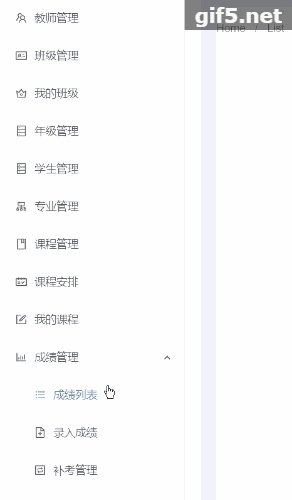
問題描述:當左側導航欄內容超出頁面時,無法滾動下滑,如下圖:

解決思路:
查看官方文檔的示例代碼,對比參考,看不出異常
谷歌搜索"ng-zorro submenu overflowed",結果太少
將我們的導航欄的代碼全部注釋,換成官方的示例代碼,發現問題依然存在,說明我們側導航欄的樣式寫得有問題
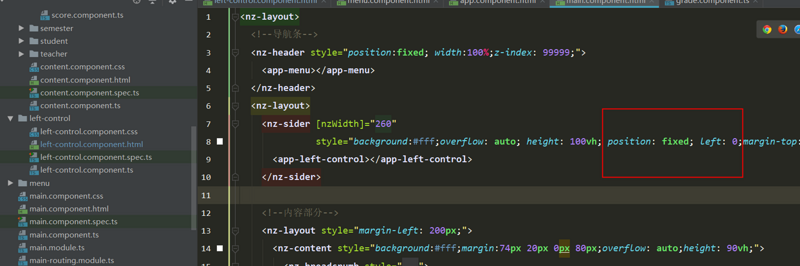
打開檢查,排查css樣式,發現是position fix惹的禍,將其去除后,導航可以滾動

感謝各位的閱讀!關于“ng-zorro怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。