您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關element多個表單校驗的實現方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在項目中,經常會遇到表單檢驗,單個表單檢驗可查看element的官網文檔,里面有詳細的介紹。在這里我分享在實際項目中遇到多個表單同時進行校驗以及我的解決方法,歡迎大家留言,一起探討相關技術,請多多指教。

這里主要用到 Promise 來解決。
關于Promise方法舉個例子來抽象理解:
周末想吃火鍋,打電話告訴小A,過來我這打火鍋,菜都齊了,就差點海鮮,你來的時候帶點。接著打電話找朋友小B,過來我這打火鍋,有海鮮,肉少了點,你來的時候帶點。在接著打電話找朋友小C:過來我這打火鍋,啥菜都有了,差點酒,你來的時候整幾瓶。還差一包火鍋底料,拿手機打電話,小D啊,來打活個,咋幾個都在,我這電爐不太行了,啥都準備好了,你把電爐帶過來,順便帶包底料。
吃火鍋這個事就成了,美滋滋。
但這個事吧。總不會一直順利,總有人來不了對吧,來不了這火鍋就吃不成了。
其實多個表單驗證,就和這差不多,每個表單都詢問一遍,如果大家都通過了,美滋滋,假如其中一個驗證失敗,那對不起,還得告訴用戶,填對了再說。
通過Promise,對每個表單執行詢問檢測,無論結果如果,先進入Promise.all中,等待所有表單詢問完畢,如果大家就可以,就觸發then,美滋滋。反之,catch中執行失敗響應就ok了。
const formName = ['tableForm1', 'tableForm2', 'tableForm3']
const validates = (item) => {
return new Promise((resolve, reject) => {
if (!this.$refs[item]) {
resolve()
return false
}
this.$refs[item].validate((valid) => {
if (valid) {
resolve()
} else {
reject(new Error('驗證不對'))
}
})
})
}
Promise.all(formName.map(item => validates(item))).then(() => {
console.log('成功')
}).catch(() => {
console.log('失敗')
})
}
}最后,在這里貼上完整代碼:
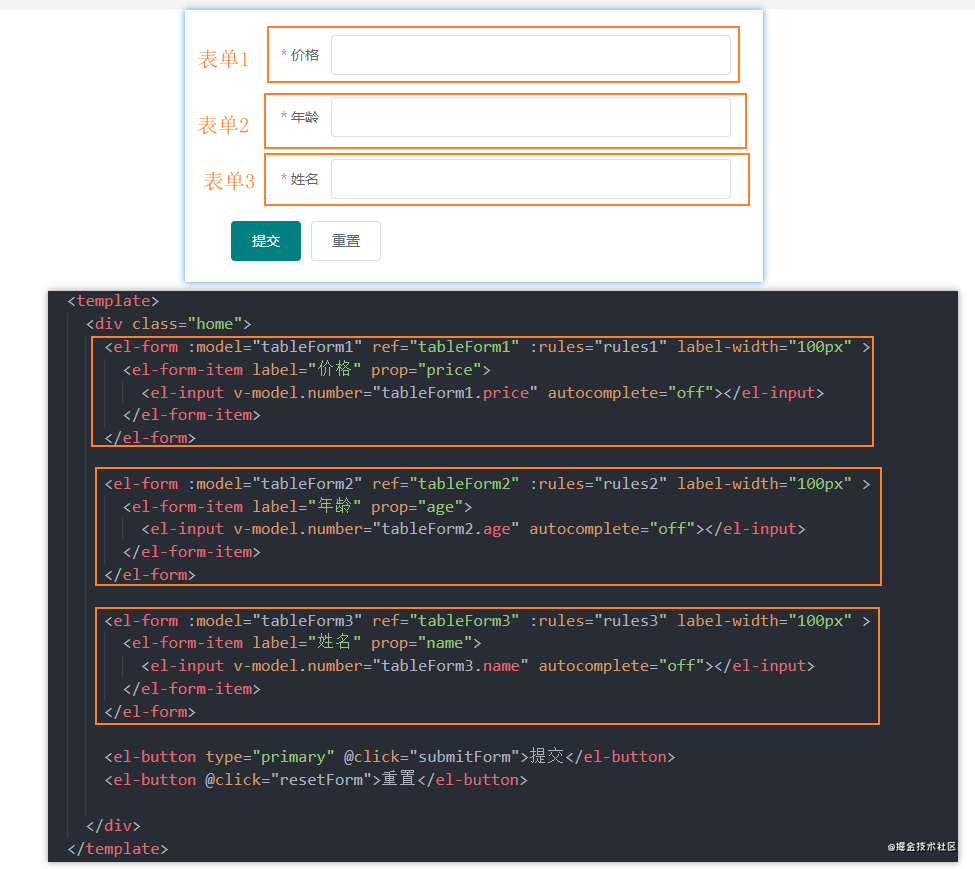
<div class="home">
<el-form :model="tableForm1" ref="tableForm1" :rules="rules1" label-width="100px" >
<el-form-item label="價格" prop="price">
<el-input v-model.number="tableForm1.price" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<el-form :model="tableForm2" ref="tableForm2" :rules="rules2" label-width="100px" >
<el-form-item label="年齡" prop="age">
<el-input v-model.number="tableForm2.age" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<el-form :model="tableForm3" ref="tableForm3" :rules="rules3" label-width="100px" >
<el-form-item label="姓名" prop="name">
<el-input v-model.number="tableForm3.name" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" @click="submitForm">提交</el-button>
<el-button @click="resetForm">重置</el-button>
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
tableForm1: {
price: ''
},
tableForm2: {
age: ''
},
tableForm3: {
name: ''
},
rules1: {
price: [{ required: true, message: '價格不能為空', trigger: 'blur' }]
},
rules2: {
age: [{ required: true, message: '年齡不能為空', trigger: 'blur' }]
},
rules3: {
name: [{ required: true, message: '姓名不能為空', trigger: 'blur' }]
}
}
},
methods: {
resetForm () {
this.$refs.tableForm1.resetFields()
this.$refs.tableForm2.resetFields()
this.$refs.tableForm3.resetFields()
},
submitForm () {
const formName = ['tableForm1', 'tableForm2', 'tableForm3']
const validates = (item) => {
return new Promise((resolve, reject) => {
if (!this.$refs[item]) {
resolve()
return false
}
this.$refs[item].validate((valid) => {
if (valid) {
resolve()
} else {
reject(new Error('驗證不對'))
}
})
})
}
Promise.all(formName.map(item => validates(item))).then(() => {
console.log('成功')
}).catch(() => {
console.log('失敗')
})
}
}
}
</script>感謝各位的閱讀!關于“element多個表單校驗的實現方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。