您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js中寫html代碼的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在js中寫html代碼的方法:首先使用div標簽創建一塊區域,給div標簽添加一個id屬性;然后在js中將一段html代碼保存在html變量中;最后使用innerHTML屬性,將html代碼動態寫入div標簽內即可。
本文操作環境:Windows7系統、javascript1.8.5版,DELL G3電腦
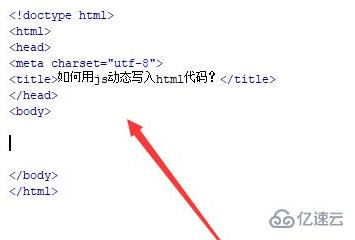
新建一個html文件,命名為test.html,用于講解如何用js動態寫入html代碼。

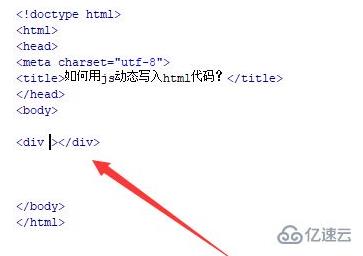
在test.html文件中,使用div標簽創建一塊區域,用于將html代碼動態輸出在div內。

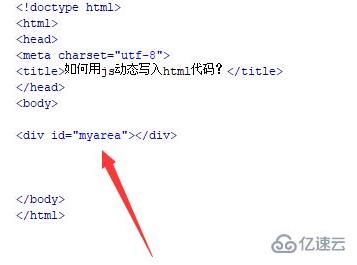
在test.html文件中,給div標簽添加一個id屬性,用于下面獲得div對象。

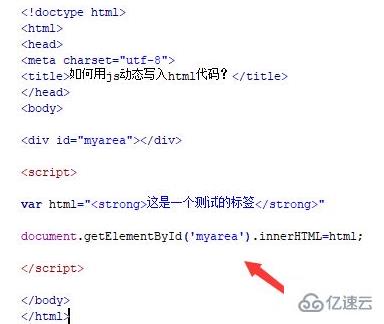
在js標簽內,將一段html代碼保存在html變量中。

在js標簽內,再通過id獲得div對象,使用innerHTML屬性,將html代碼動態寫入div標簽內。

在瀏覽器打開test.html文件,查看實現的效果。

1.JavaScript主要用來向HTML頁面添加交互行為。 2.JavaScript可以直接嵌入到HTML頁面,但寫成單獨的js文件有利于結構和行為的分離。 3.JavaScript具有跨平臺特性,在絕大多數瀏覽器的支持下,可以在多種平臺下運行。
關于“js中寫html代碼的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。