您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html中怎么寫空格代碼,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
第一種叫Html空格字符語法代碼:
就是這個代碼“ ”。
空格字符由&+n+b+s+p+;組成字符,后面的分號記住不能少了。這組空格字符一定要輸入到HTML代碼里面,才能實現空格的效果。
如果有多個空格的話,我們就直接復制粘貼輸入多次“ ”即可。
這是代表空格的轉意字符
第二種是用dw里面的輸入空格方法:
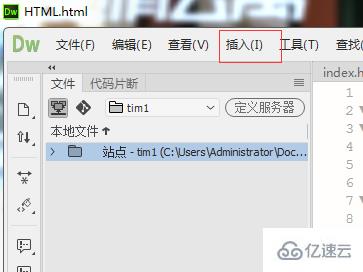
在dw里面軟件輸入空格字符,首先我們將鼠標的指針放到你自己想要插入空格字符地方,然后吧DW軟件上面的“插入”點開,選擇“HTML”

然后在“HTML”彈出選項中選擇“特殊字符”最后再選擇點擊“不換行空格”,這樣輸入“ ”空格的字符代碼,如果輸入多個空格字符按照以上操作即可輸入多個html空格字符。
在DW里面也有快捷鍵輸入空格字符
快捷鍵是“Ctrl+Shift+Space”輸入空格“ ”字符。
你可以記住html空格字符拼寫字母與字符,也都很簡單。
總的來說,就是在html網頁中單個空格我們直接按下空格鍵就可以實現空格排版,如果要實現多個空格來排版的話,我們就需要 空格字符來實現了。
那么除了“ ”就沒有別的了嗎?當然有,請往下看
當然還有一些空格符,插入不同寬度的空格。有多種字符實體可以讓瀏覽器顯示空格。不同的瀏覽器在顯示方式上可能會有一點不同,但是這和 有點不同,但是它們不會影響換行:
  — “en空格”是根據字體排印學的計量單位命名,寬度是兩個普通空格的寬度
  — “em空格”大概是四個普通空格的寬度
生成段落的一種方式就是在第一行前插入幾個空格: 。這個方法只適用于HTML,如果你使用CSS的話,不推薦這一方法
在HTML文檔的<head></head>部分,插入以下命令:
<style>p.indent{ padding-left: 1.8em }</style>“p.indent”定義了一個叫“indent”(可以隨意命名)的段落(標簽為p)。剩下的命令則是給段落左側添加內邊距空格。
返回HTML文檔的主體。每當你想添加段落時,在標簽中插入以下內容:
<p class="indent"></p> 。
要調整縮進的數量,只需要更改CSS命令中的數字“1.8”即可。后面的“em”要保留,它是表示寬度的單位。
看完了這篇文章,相信你對html中怎么寫空格代碼有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。