您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何調試nodejs程序?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
還記得之前我們講到的koa程序嗎?本文將會以一個簡單的koa服務端程序為例,來展開nodejs的調試。
先看下一個簡單的koa服務app.js:
const Koa = require('koa');
const app = module.exports = new Koa();
app.use(async function(ctx) {
ctx.body = 'Hello World';
});
if (!module.parent) app.listen(3000);上面的程序開啟了3000端口,建立了一個http服務。每次請求的時候,都會返回hello World,非常的簡單。
要想運行上面的程序,我們需要執行node app.js。 這會執行app.js但是并不會開啟調試功能。【推薦學習:《nodejs 教程》】
怎么進行調試呢?
我們需要加上 --inspect 參數:
node --inspect app.js
上面的代碼將會開啟nodejs的調試功能。
我們看下輸出結果:
Debugger listening on ws://127.0.0.1:9229/88c23ae3-9081-41cd-98b0-d0f7ebceab5a For help, see: https://nodejs.org/en/docs/inspector
結果告訴了我們兩件事情,第一件事情就是debugger監聽的端口。默認情況下將會開啟127.0.0.1的9229端口。并且分配了一個唯一的UUID以供區分。
第二件事情就是告訴我們nodejs使用的調試器是Inspector。
Inspector是nodejs 8之后引入的,如果是在nodejs 7之前,那么使用的是legacy debugger。
如果debugger連接到了nodejs運行環境中,如果有惡意攻擊者的話,這個惡意攻擊者可以在nodejs環境中運行任意代碼。這會給我們的程序帶來很大的安全隱患。
所以我們一定要注意調試的安全性。一般來說,我們不建議進行遠程調試。
默認情況下 --inspect 綁定的是127.0.0.1,這樣就只允許本地程序訪問。并且任何本地運行的程序都有權限進行該程序的調試。
如果我們真的想將debug程序暴露給外部程序的話,那么可以指明本機的外網IP地址或者0.0.0.0(表示任何地址,無限制),這樣遠程機子就可以進行遠程調試了。
如果我們想進行安全的remote debug該怎么處理呢?
首先,我們要開啟本地的debug:
node --inspect app.js
然后我們可以搭建一個ssh隧道,將本地的9221端口映射到遠程服務器的9229端口:
ssh -L 9221:localhost:9229 user@remote.example.com
這樣我們就可以通過連接本地的9221端口,進行遠程調試了。
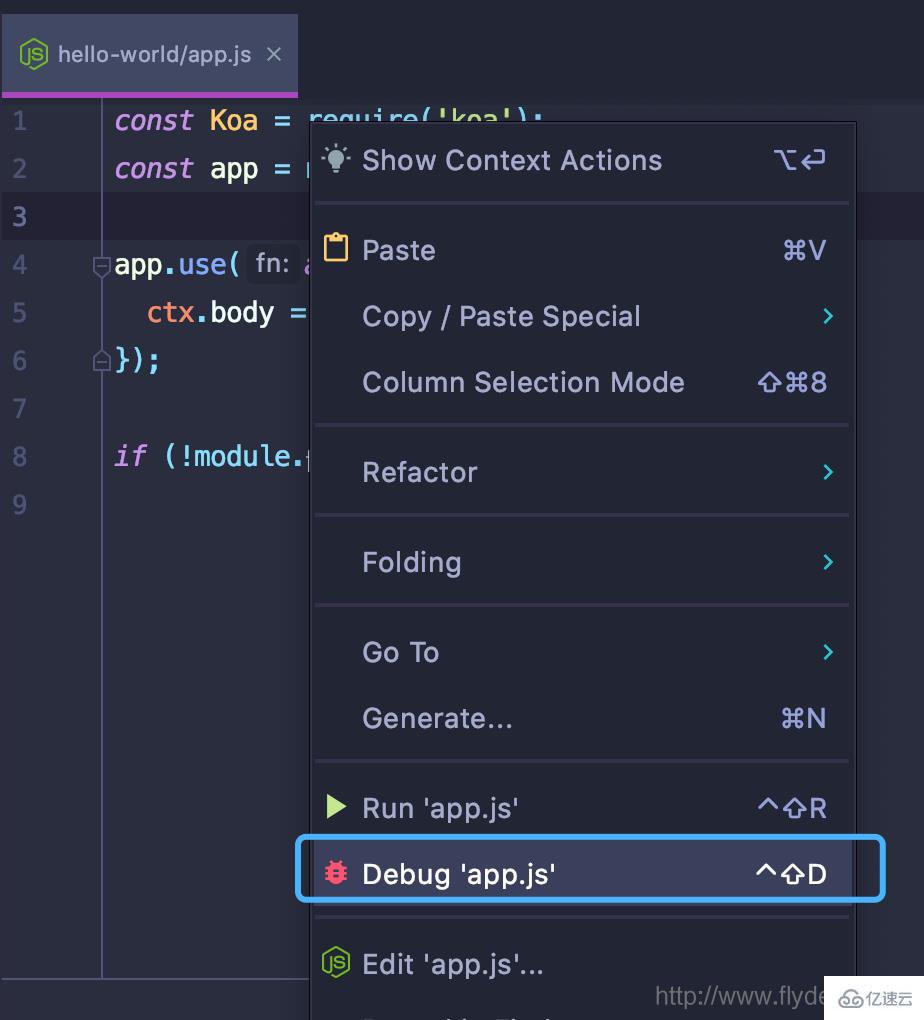
JetBrains出品的WebStorm可謂是開發nodejs的利器,WebStorm自帶有debug選項,如果開啟該選項,則會在后臺開啟 --inspect:

使用WebStorm來進行調試和使用IDEA來進行java程序調試類似,這里就不多介紹了。
使用Chrome devTools進行調試的前提是我們已經開啟了 --inspect模式。
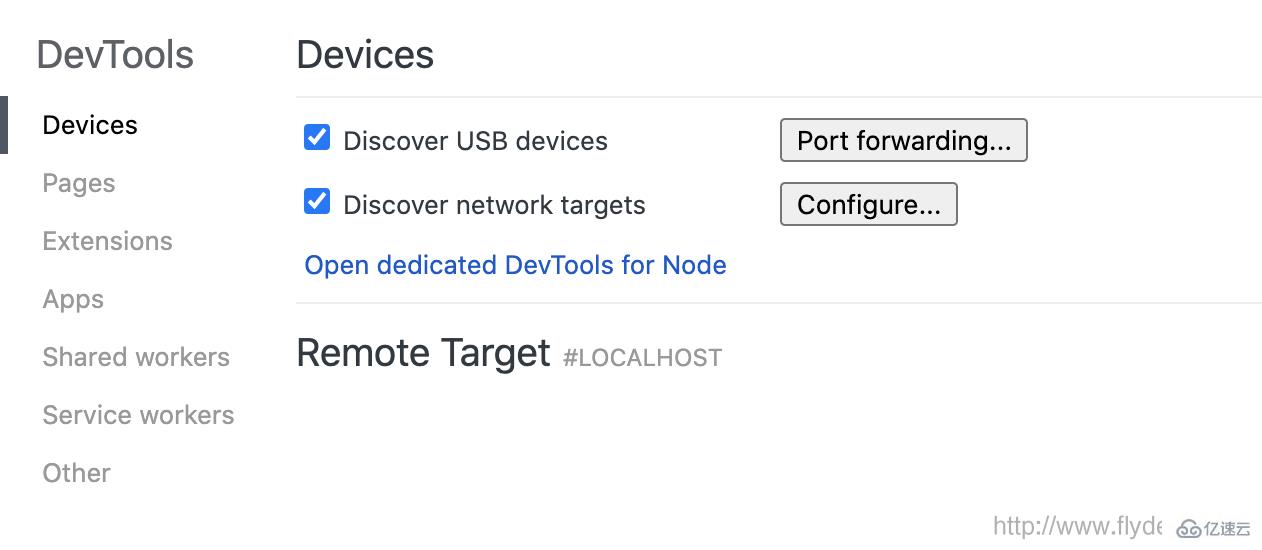
在chrome中輸入chrome://inspect:

我們可看到chrome inspect的界面,如果你本地已經有開啟inspect的nodejs程序的話,在Remote Target中就可以直接看到。
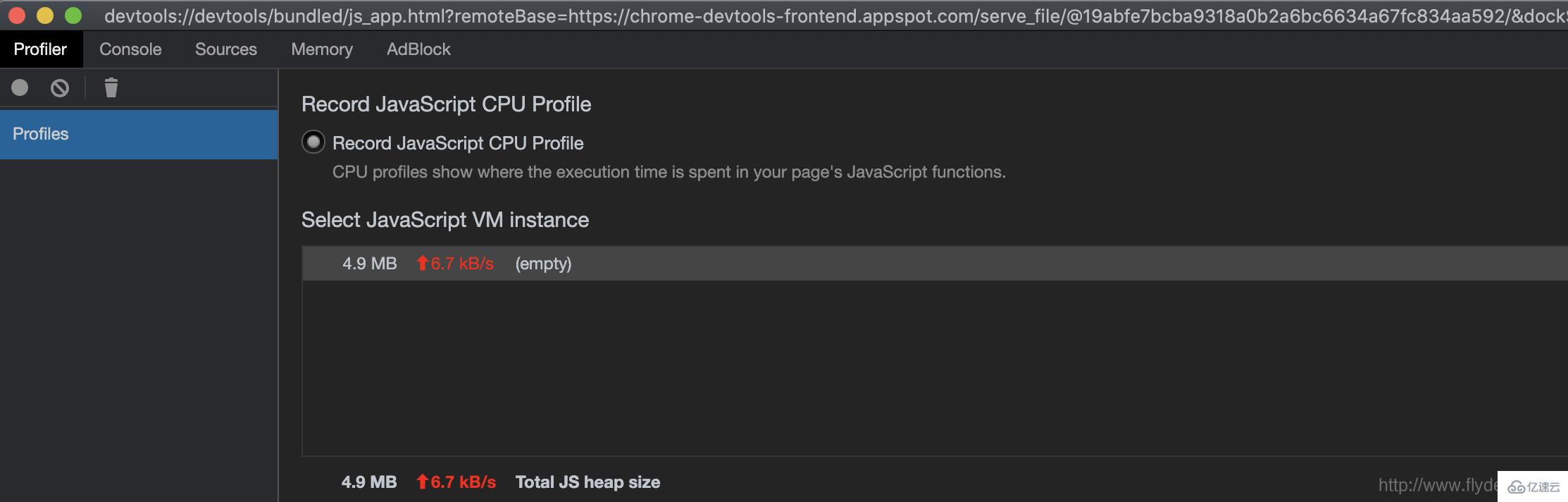
選中你要調試的target,點擊inspect,即可開啟Chrome devTools調試工具:

你可以對程序進行profile,也可以進行調試。
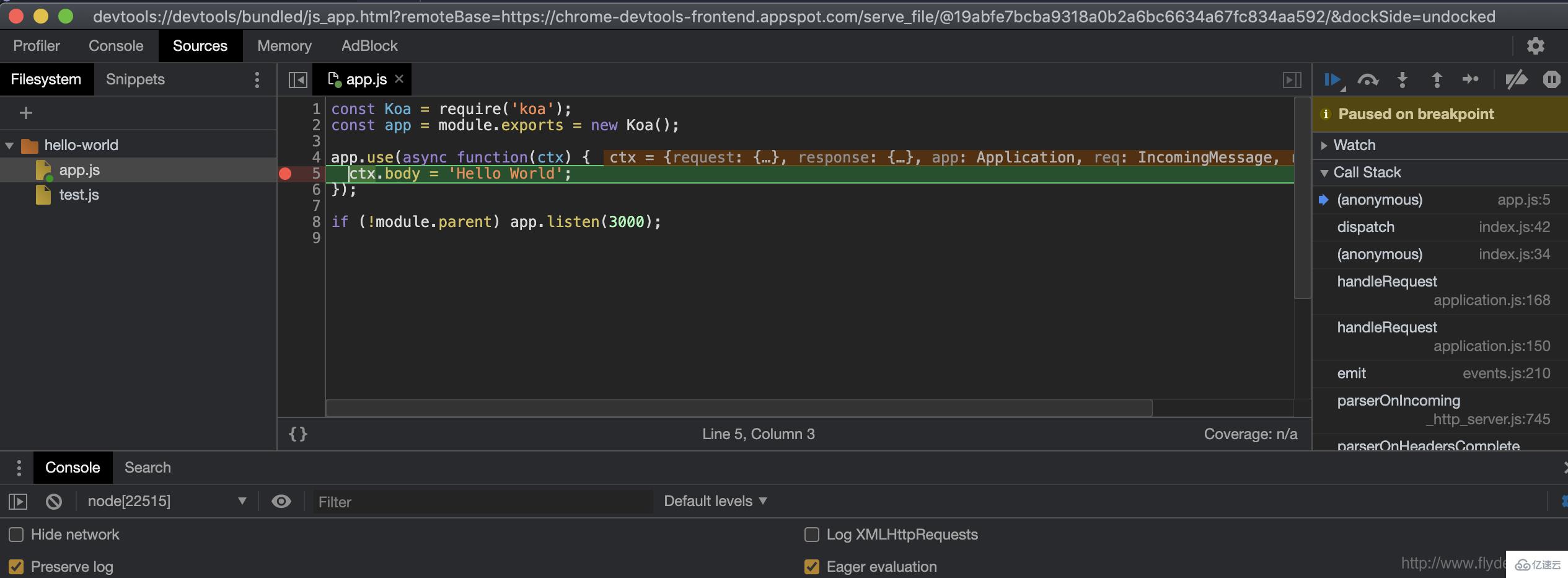
這里我們關注的是調試,所以轉到source一欄,添加你要調試的程序的源代碼:

加入斷點即可開始調試了。和在chrome中調試web端的js是一樣的。
其實nodejs有一個自帶的調試工具,叫做node-inspect,這是一個cli的調試工具。我們看一下怎么使用。
我們直接使用:
node inspect app.js
< Debugger listening on ws://127.0.0.1:9229/f1c64736-47a1-42c9-9e9e-f2665073d3eb
< For help, see: https://nodejs.org/en/docs/inspector
< Debugger attached.
Break on start in app.js:1
> 1 const Koa = require('koa');
2 const app = module.exports = new Koa();
3
debug>node inspect 做了兩件事情,第一件事情就是生成子程序去運行node --inspect app.js,第二件事情就是在主程序中運行CLI調試窗口。
這個CLI調試程序為我們提供了一些非常有用的命令:
Stepping
cont, c: 繼續執行
next, n: Step到下一步
step, s: Step in
out, o: Step out
pause: 暫停運行的代碼
Breakpoints
setBreakpoint(), sb(): 在當前行設置斷點
setBreakpoint(line), sb(line): 在指定的行設置斷點
setBreakpoint(‘fn()’), sb(…): 在指定的function中設置斷點
setBreakpoint(‘script.js’, 1), sb(…): 在指定的腳本文件中設置斷點
clearBreakpoint(‘script.js’, 1), cb(…): 從文件中清除斷點
Information
backtrace, bt: 打印當前execution frame的backtrace信息
list(5): 列出源代碼前后的5行
watch(expr): 添加監聽表達式
unwatch(expr): 刪除監聽表達式
watchers: 列出所有的watchers
repl: 打開repl表達式
exec expr: 執行表達式
通過上面的命令,我們可以在CLI中進行比較復雜的調試活動。
看完上述內容,你們掌握如何調試nodejs程序的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。