您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關nodejs用哪些調試工具,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
調試node的工具:1、node-inspect,支持“long/async”棧跟蹤等高級特性,與Chrome可以無縫結合;2、Node Inspector,基于Chrome提供可視化的調試界面;3、Visual Studio Code。
本教程操作環境:windows7系統、nodejs 12.19.0版,DELL G3電腦。
1. 內置node-inspect
這是官方團隊親自開發的調試工具,支持long/async棧跟蹤等高級特性,與Chrome可以無縫結合,啟動步驟如下:
1、執行node-inspect命令,啟動調試;
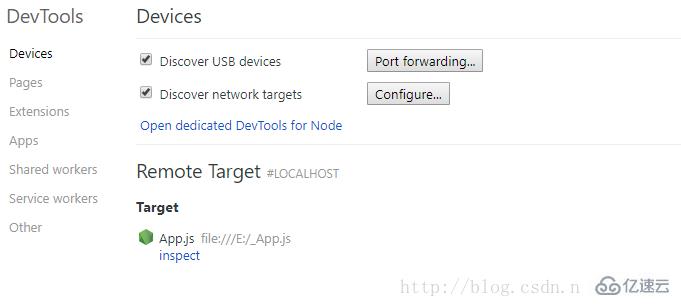
2、打開Chrome,并在地址欄中輸入chrome://inspect;
3、選擇需要調試的JS;
示例如下,詳細的用法請參見官方說明:
# 首先安裝node-inspect npm install --global node-inspect # 啟動調試監測 node-inspect App.js # 也可以調試遠程JS,如 # node-inspect <host>:<port>
缺點:
1、慢;
2、很慢;
3、更坑的是,node-inspect以彈出窗口的方式打開,而macOS又恰好不允許彈出窗口,所以結果很悲劇,完全用不了;

2. Node Inspector + Chrome
Node Inspector是一款非常早的調試工具,基于Chrome提供可視化的調試界面,操作簡單,上手容易,如下:
# 安裝調試器 npm install -g node-inspector # 監聽調試服務 node-inspector -p 8000 # 啟動調試程序 node --debug-brk App.js
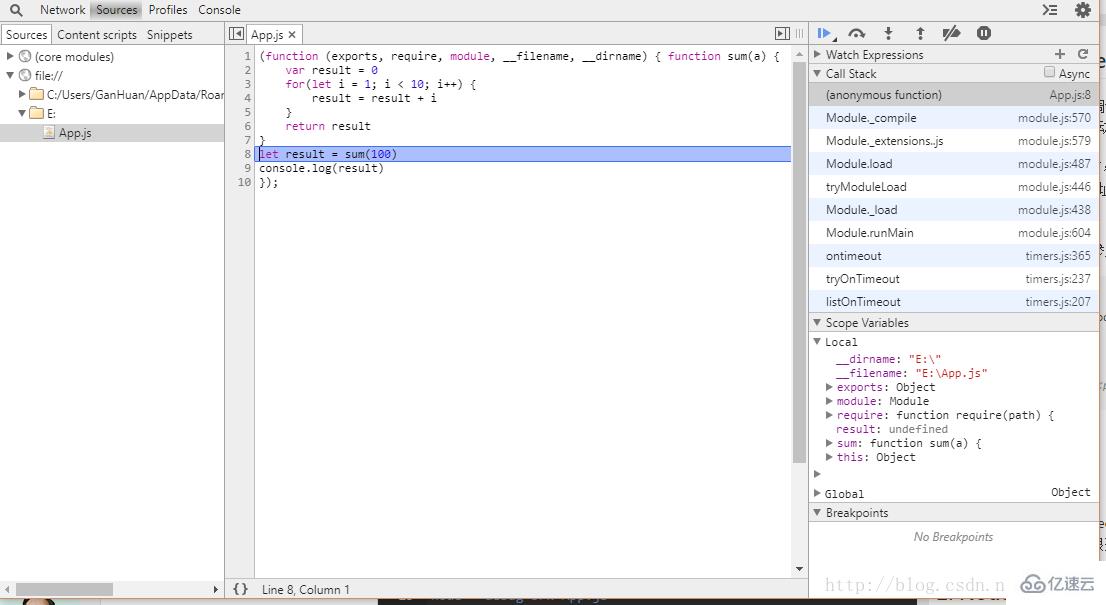
最后打開http://localhost:8000即可進行調試,截圖如下:

3. Visual Studio Code
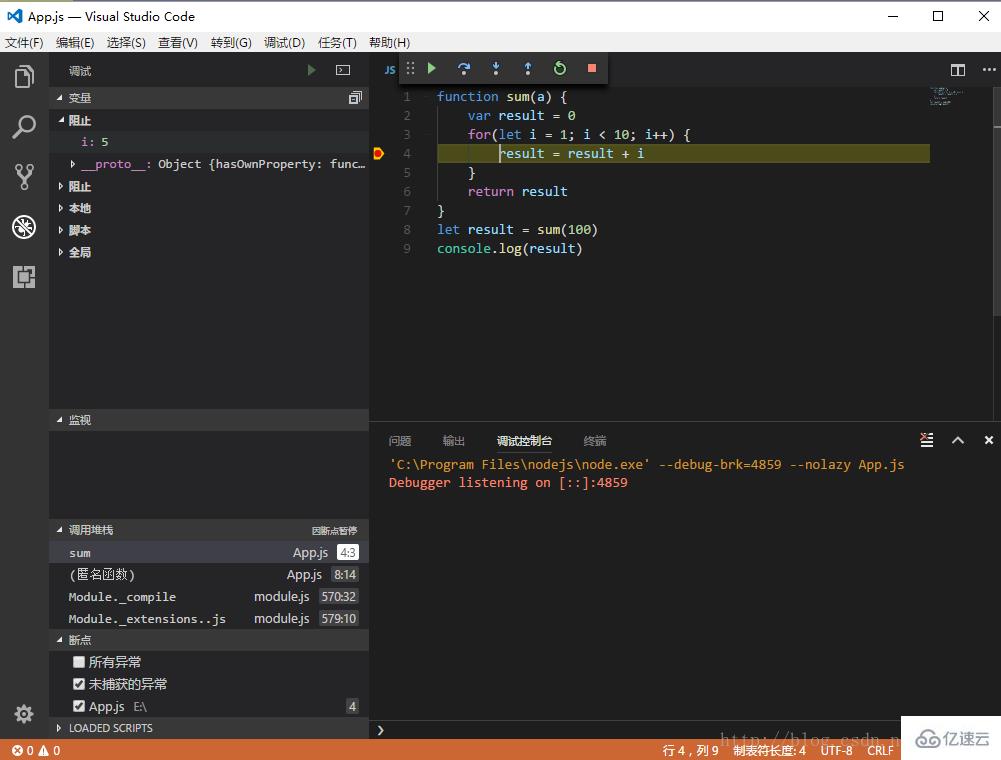
這是最大的黑馬,咋一看還以為是微軟的拳頭產品,但風格還真是異常類似,簡捷、高效、強大,調試更是直接內置在IDE,直接啟動即可,幾乎不需要任何說明,人見人會,趕緊下載使用吧,見下圖。

關于“nodejs用哪些調試工具”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。