您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html如何設置字體屬性的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
html設置字體屬性的方法:首先在html文件中,建立一個h2標簽;然后在style中寫css樣式;接著設置文字大小的屬性為“font-size:12px”;最后通過“color:red;”屬性設置字體顏色即可。
本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
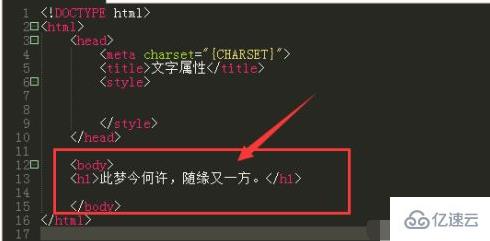
在html文件中,建立一個h2標簽,然后在里面輸入幾個文字做演示,h2是標題標簽,本身就帶有特有的標題屬性

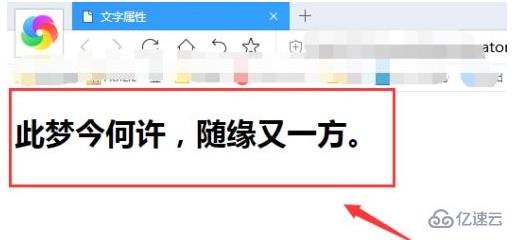
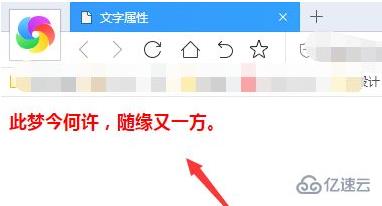
如圖所示,在瀏覽器中可以看到,h2標題標簽本身就帶有字體加大、加粗的效果

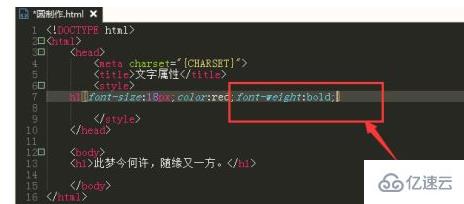
如果想要更換文字的大小、顏色設置時,我們要再style中寫css樣式,
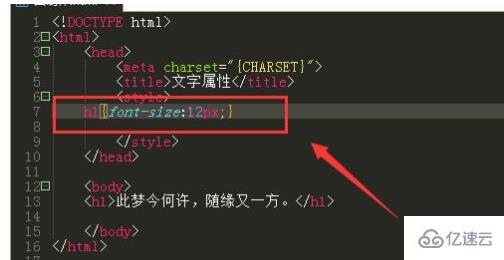
也就是針對h2的標簽屬性,文字大小的屬性是font-size:12px;后面是數值大小

如圖,將文字設置為12像素后,字大小就變化了

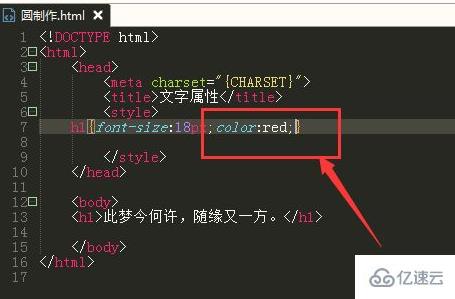
color:red;是文字的顏色屬性設置,color顏色,后面是屬性值,可以輸入英文的顏色,或者輸入RGB值也可以。

如圖,將文字設置為了紅色

普通文字的加粗效果屬性是font-weight:bold;如果遇到沒有修飾過的文字加粗時,就可以使用font-weight的加粗效果了。

html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
感謝各位的閱讀!關于“html如何設置字體屬性”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。