您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JS怎么使用剪貼板操作Clipboard API,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
Document.execCommand()是操作剪貼板的傳統方法,各種瀏覽器都支持。
它支持復制、剪切和粘貼這三個操作。
document.execCommand('copy')(復制)
document.execCommand('cut')(剪切)
document.execCommand('paste')(粘貼)
復制時,先選中文本,然后調用document.execCommand('copy'),選中的文本就會進入剪貼板。
const inputElement = document.querySelector('#input');
inputElement.select();
document.execCommand('copy');上面示例中,腳本先選中輸入框inputElement里面的文字(inputElement.select()),然后document.execCommand('copy')將其復制到剪貼板。
注意,復制操作最好放在事件監聽函數里面,由用戶觸發(比如用戶點擊按鈕)。如果腳本自主執行,某些瀏覽器可能會報錯。
粘貼時,調用document.execCommand('paste'),就會將剪貼板里面的內容,輸出到當前的焦點元素中。
const pasteText = document.querySelector('#output');
pasteText.focus();
document.execCommand('paste');Document.execCommand()方法雖然方便,但是有一些缺點。
首先,它只能將選中的內容復制到剪貼板,無法向剪貼板任意寫入內容。
其次,它是同步操作,如果復制/粘貼大量數據,頁面會出現卡頓。有些瀏覽器還會跳出提示框,要求用戶許可,這時在用戶做出選擇前,頁面會失去響應。
為了解決這些問題,瀏覽器廠商提出了異步的 Clipboard API。
Clipboard API 是下一代的剪貼板操作方法,比傳統的document.execCommand()方法更強大、更合理。
它的所有操作都是異步的,返回 Promise 對象,不會造成頁面卡頓。而且,它可以將任意內容(比如圖片)放入剪貼板。
navigator.clipboard屬性返回 Clipboard 對象,所有操作都通過這個對象進行。
const clipboardObj = navigator.clipboard;
如果navigator.clipboard屬性返回undefined,就說明當前瀏覽器不支持這個 API。
由于用戶可能把敏感數據(比如密碼)放在剪貼板,允許腳本任意讀取會產生安全風險,所以這個 API 的安全限制比較多。
首先,Chrome 瀏覽器規定,只有 HTTPS 協議的頁面才能使用這個 API。不過,開發環境(localhost)允許使用非加密協議。
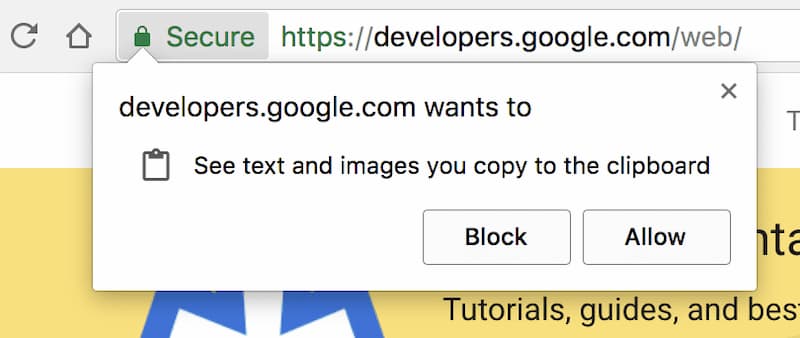
其次,調用時需要明確獲得用戶的許可。權限的具體實現使用了 Permissions API,跟剪貼板相關的有兩個權限:clipboard-write(寫權限)和clipboard-read(讀權限)。"寫權限"自動授予腳本,而"讀權限"必須用戶明確同意給予。也就是說,寫入剪貼板,腳本可以自動完成,但是讀取剪貼板時,瀏覽器會彈出一個對話框,詢問用戶是否同意讀取。

另外,需要注意的是,腳本讀取的總是當前頁面的剪貼板。這帶來的一個問題是,如果把相關的代碼粘貼到開發者工具中直接運行,可能會報錯,因為這時的當前頁面是開發者工具的窗口,而不是網頁頁面。
(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
})();如果你把上面的代碼,粘貼到開發者工具里面運行,就會報錯。因為代碼運行的時候,開發者工具窗口是當前頁,這個頁面不存在 Clipboard API 依賴的 DOM 接口。一個解決方法就是,相關代碼放到setTimeout()里面延遲運行,在調用函數之前快速點擊瀏覽器的頁面窗口,將其變成當前頁。
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);上面代碼粘貼到開發者工具運行后,快速點擊一下網頁的頁面窗口,使其變為當前頁,這樣就不會報錯了。
Clipboard 對象提供了四個方法,用來讀寫剪貼板。它們都是異步方法,返回 Promise 對象。
Clipboard.readText()方法用于復制剪貼板里面的文本數據。
document.body.addEventListener(
'click',
async (e) => {
const text = await navigator.clipboard.readText();
console.log(text);
}
)上面示例中,用戶點擊頁面后,就會輸出剪貼板里面的文本。注意,瀏覽器這時會跳出一個對話框,詢問用戶是否同意腳本讀取剪貼板。
如果用戶不同意,腳本就會報錯。這時,可以使用try...catch結構,處理報錯。
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}Clipboard.read()方法用于復制剪貼板里面的數據,可以是文本數據,也可以是二進制數據(比如圖片)。該方法需要用戶明確給予許可。
該方法返回一個 Promise 對象。一旦該對象的狀態變為 resolved,就可以獲得一個數組,每個數組成員都是 ClipboardItem 對象的實例。
async function getClipboardContents() {
try {
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
const blob = await clipboardItem.getType(type);
console.log(URL.createObjectURL(blob));
}
}
} catch (err) {
console.error(err.name, err.message);
}
}ClipboardItem 對象表示一個單獨的剪貼項,每個剪貼項都擁有ClipboardItem.types屬性和ClipboardItem.getType()方法。
ClipboardItem.types屬性返回一個數組,里面的成員是該剪貼項可用的 MIME 類型,比如某個剪貼項可以用 HTML 格式粘貼,也可以用純文本格式粘貼,那么它就有兩個 MIME 類型(text/html和text/plain)。
ClipboardItem.getType(type)方法用于讀取剪貼項的數據,返回一個 Promise 對象。該方法接受剪貼項的 MIME 類型作為參數,返回該類型的數據,該參數是必需的,否則會報錯。
Clipboard.writeText()方法用于將文本內容寫入剪貼板。
document.body.addEventListener(
'click',
async (e) => {
await navigator.clipboard.writeText('Yo')
}
)上面示例是用戶在網頁點擊后,腳本向剪貼板寫入文本數據。
該方法不需要用戶許可,但是最好也放在try...catch里面防止報錯。
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}Clipboard.write()方法用于將任意數據寫入剪貼板,可以是文本數據,也可以是二進制數據。
該方法接受一個 ClipboardItem 實例作為參數,表示寫入剪貼板的數據。
try {
const imgURL = 'https://dummyimage.com/300.png';
const data = await fetch(imgURL);
const blob = await data.blob();
await navigator.clipboard.write([
new ClipboardItem({
[blob.type]: blob
})
]);
console.log('Image copied.');
} catch (err) {
console.error(err.name, err.message);
}上面示例中,腳本向剪貼板寫入了一張圖片。注意,Chrome 瀏覽器目前只支持寫入 PNG 格式的圖片。
ClipboardItem()是瀏覽器原生提供的構造函數,用來生成ClipboardItem實例,它接受一個對象作為參數,該對象的鍵名是數據的 MIME 類型,鍵值就是數據本身。
下面的例子是將同一個剪貼項的多種格式的值,寫入剪貼板,一種是文本數據,另一種是二進制數據,供不同的場合粘貼使用。
function copy() {
const image = await fetch('kitten.png');
const text = new Blob(['Cute sleeping kitten'], {type: 'text/plain'});
const item = new ClipboardItem({
'text/plain': text,
'image/png': image
});
await navigator.clipboard.write([item]);
}用戶向剪貼板放入數據時,將觸發copy事件。
下面的示例是將用戶放入剪貼板的文本,轉為大寫。
const source = document.querySelector('.source');
source.addEventListener('copy', (event) => {
const selection = document.getSelection();
event.clipboardData.setData('text/plain', selection.toString().toUpperCase());
event.preventDefault();
});上面示例中,事件對象的clipboardData屬性包含了剪貼板數據。它是一個對象,有以下屬性和方法。
Event.clipboardData.setData(type, data):修改剪貼板數據,需要指定數據類型。
Event.clipboardData.getData(type):獲取剪貼板數據,需要指定數據類型。
Event.clipboardData.clearData([type]):清除剪貼板數據,可以指定數據類型。如果不指定類型,將清除所有類型的數據。
Event.clipboardData.items:一個類似數組的對象,包含了所有剪貼項,不過通常只有一個剪貼項。
下面的示例是攔截用戶的復制操作,將指定內容放入剪貼板。
const clipboardItems = [];
document.addEventListener('copy', async (e) => {
e.preventDefault();
try {
let clipboardItems = [];
for (const item of e.clipboardData.items) {
if (!item.type.startsWith('image/')) {
continue;
}
clipboardItems.push(
new ClipboardItem({
[item.type]: item,
})
);
await navigator.clipboard.write(clipboardItems);
console.log('Image copied.');
}
} catch (err) {
console.error(err.name, err.message);
}
});上面示例中,先使用e.preventDefault()取消了剪貼板的默認操作,然后由腳本接管復制操作。
cut事件則是在用戶進行剪切操作時觸發,它的處理跟copy事件完全一樣,也是從Event.clipboardData屬性拿到剪切的數據。
用戶使用剪貼板數據,進行粘貼操作時,會觸發paste事件。
下面的示例是攔截粘貼操作,由腳本將剪貼板里面的數據取出來。
document.addEventListener('paste', async (e) => {
e.preventDefault();
const text = await navigator.clipboard.readText();
console.log('Pasted text: ', text);
});1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
看完了這篇文章,相信你對“JS怎么使用剪貼板操作Clipboard API”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。