您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用clipboard.js庫實現復制剪切功能”,在日常操作中,相信很多人在如何使用clipboard.js庫實現復制剪切功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何使用clipboard.js庫實現復制剪切功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
復制文字到剪切板不應該很難去實現。它不需要配置幾十個步驟或者加載幾百 KB 的文件。最重要的是,它不應該依賴 Flash 或其他臃腫的框架。
這是 clipboard.js 誕生的原因。
你可以通過 npm 來安裝它。
npm install clipboard --save
如果你不使用包管理,僅需要下載一個ZIP文件。
首先,引入位于dist目錄下的腳本文件,或者引入一個第三方CDN。
<script src="dist/clipboard.min.js"></script>
然后,你需要通過傳入一個DOM 選擇器,HTML 元素, 或者HTML 元素數組作為參數,來實例化對象。
new Clipboard('.btn');本質上,我們需要獲取所有選擇器匹配到的元素,并為每一個選擇器設置監聽事件。但仔細想想,如果有成百上千個匹配到的元素,這樣做會耗費大量內存。
因此,我們使用事件代理,通過一個事件監聽器來取代多個事件監聽。畢竟,性能是問題。
我們正在經歷一場聲明式的復興,這就是為什么我們決定利用HTML5data屬性來提高可用性的原因。
一個很常見的用例是從另一個元素復制內容。你可以給目標元素添加一個data-clipboard-target屬性來實現這個功能。
這個屬性的值就是能匹配到另一個元素的選擇器。

<!-- Target --> <input id="foo" value="https://github.com/zenorocha/clipboard.js.git"> <!-- Trigger --> <button class="btn" data-clipboard-target="#foo"> <img src="assets/clippy.svg" alt="Copy to clipboard"> </button>
此外,你可以定義一個data-clipboard-action屬性來指明你想要復制(copy)還是剪切(cut)內容。
如果你省略這個屬性,則默認為復制(copy)。

<!-- Target --> <textarea id="bar">Mussum ipsum cacilds...</textarea> <!-- Trigger --> <button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar"> Cut to clipboard </button>
正如你所預料的,剪切(cut)動作只在<input>或<textarea>元素起作用。
事實上,你甚至不需要從另一個元素來復制內容。你僅需要給目標元素設置一個data-clipboard-text屬性就可以了。

<!-- Trigger --> <button class="btn" data-clipboard-text="Just because you can doesn't mean you should — clipboard.js"> Copy to clipboard </button>
如果你想要展示一些用戶反饋,或者在用戶復制/剪切后獲取已經選擇的文字,這里有個示例供你參考。
我們通過觸發自定義事件,例如success和error,讓你可以設置監聽并實現自定義邏輯。
var clipboard = new Clipboard('.btn');
clipboard.on('success', function(e) {
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});你可以訪問這個網站,打開控制臺,查看演示示例。
每個應用有著不同的設計需求,這是為什么 clipboard.js 沒有包含任何 CSS 或內置的工具提示解決方案。
你在示例網站看到的工具提示是通過GitHub's Primer構建的。如果你正在尋找一個外觀和體驗類似的庫,你可以去看看這個項目。
如果你不想修改 HTML,我們提供了一個非常方面的命令式的 API 給你使用。你需要做的就是聲明一個函數,做一些處理,并返回一個值。
例如,如果你希望動態設置target,你需要返回一個節點(Node).
new Clipboard('.btn', {
target: function(trigger) {
return trigger.nextElementSibling;
}
});如果你希望動態設置text,你需要返回一個字符串。
new Clipboard('.btn', {
text: function(trigger) {
return trigger.getAttribute('aria-label');
}
});如果在 Bootstrap 模態框(Modals)中使用,或是在其他修改焦點的類庫中使用,你會希望將獲得焦點的元素設置為container屬性的值。
new Clipboard('.btn', {
container: document.getElementById('modal')
});同樣地,如果你使用單頁應用,你可能想要更加精確地管理 DOM 的生命周期。你可以清理事件以及創建的對象。
var clipboard = new Clipboard('.btn');
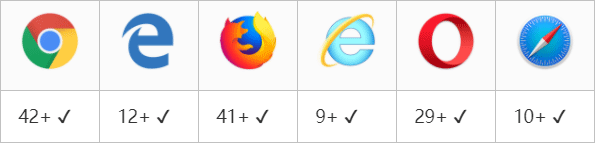
clipboard.destroy();這個庫依賴于Selection和execCommand的 API。前者兼容所有的瀏覽器,后者兼容以下瀏覽器。

好消息是,如果你需要支持舊瀏覽器,clipboard.js 可以優雅降級。你所要做的就是在success事件觸發時提示用戶“已復制!”,error事件觸發時提示用戶“按 Ctrl+C 復制文字”(此時用戶要復制的文字已經選擇了)。
你也可以通過運行Clipboard.isSupported()來檢查瀏覽器是否支持 clipboard.js,如果不支持,你可以隱藏復制/剪切按鈕。
到此,關于“如何使用clipboard.js庫實現復制剪切功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。