溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么實現一個小程序數據緩存機制?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
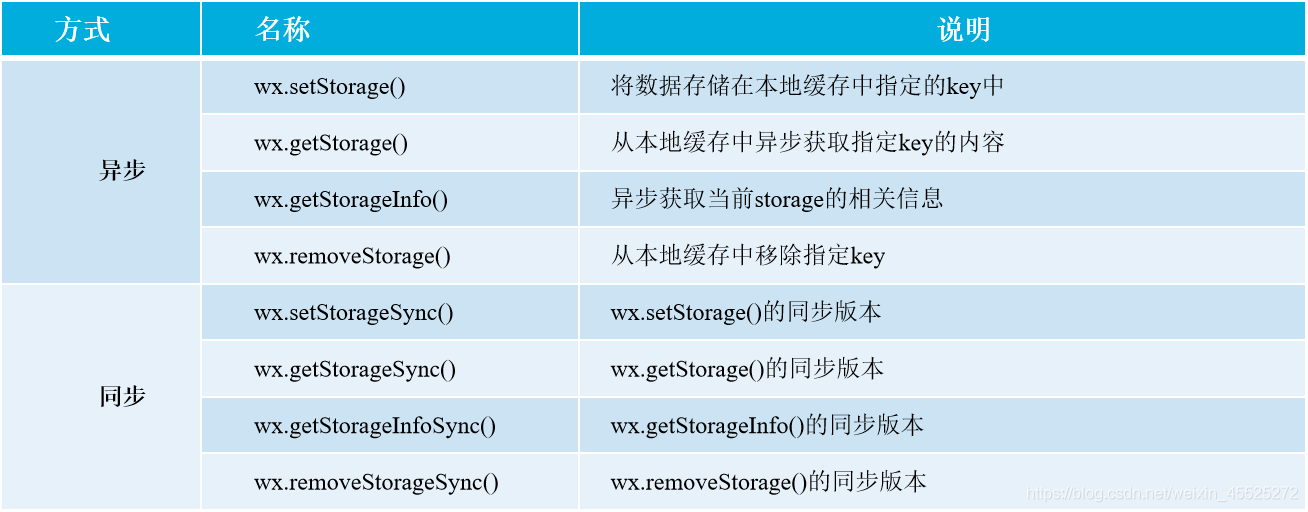
數據緩存:緩存數據,從而在小程序退出后再次打開時,可以從緩存中讀取上次保存的數據,常用的數據緩存API如下表所示:

注意:將數據存儲在本地緩存中指定的 key 中。會覆蓋掉原來該 key 對應的內容。除非用戶主動刪除或因存儲空間原因被系統清理,否則數據都一直可用。單個 key 允許存儲的最大數據長度為 1MB,所有數據存儲上限為 10MB。
參數
詳細參數請見
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
保存數據緩存
// 保存數據緩存
wx.setStorage({
key: 'key', // 本地緩存中指定的key
data: 'value', // 需要存儲的內容(支持對象或字符串)
success: res => {}, // 接口調用成功的回調函數
fail: res => {} // 接口調用失敗的回調函數
})獲取數據緩存
// 獲取數據緩存
wx.getStorage({
key: 'key', // 本地緩存中指定的 key
success: res => { // 接口調用成功的回調函數
console.log(res.data)
},
fail: res => {} // 接口調用失敗的回調函數
})示例:在onLoad中存入并獲取
// pages/test/test.js
Page({
onLoad: function(options) {
// 保存數據緩存
wx.setStorage({
key: 'key', // 本地緩存中指定的key
data: 'value', // 需要存儲的內容(支持對象或字符串)
success: res => {
// 獲取數據緩存
wx.getStorage({
key: 'key', // 本地緩存中指定的 key
success: res => { // 接口調用成功的回調函數
console.log(res.data)
},
fail: res => { } // 接口調用失敗的回調函數
})
}, // 接口調用成功的回調函數
fail: res => {} // 接口調用失敗的回調函數
})
}
})看完上述內容,你們掌握怎么實現一個小程序數據緩存機制的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。