您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了React組件文檔化工具有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
如果沒有人能夠理解并找到如何使用我們的組件,那它們有什么用呢?
React鼓勵我們使用組件構建模塊化程序。模塊化給我們帶來了非常多的好處,包括提高了可重用性。然而,如果你是為了貢獻和復用組件,最好得讓你的組件容易被找到、理解和使用。你需要將其文檔化。
目前,使用工具可以幫助我們實現自動化文檔工作流程,并使我們的組件文檔變得豐富、可視化和可交互。有些工具甚至將這些文檔組合為共享組件的工作流程的組成部分。
為了輕而易舉地將我們的組件文檔化,我收集了一些業界流行的工具,如果你有推薦的組件也可以評論留言。
共享組件的平臺

Bit不僅是一個將組件文檔化的工具,它還是一個開源工具,支持你使用所有文件和依賴項封裝組件,并在不同應用程序中開箱即用地運行它們。
在Bit,你可以跨應用地共享和協作組件,你所有共享組件都可以被發現,以便你的團隊在項目中查找和使用,并輕松共享他們自己的組件。

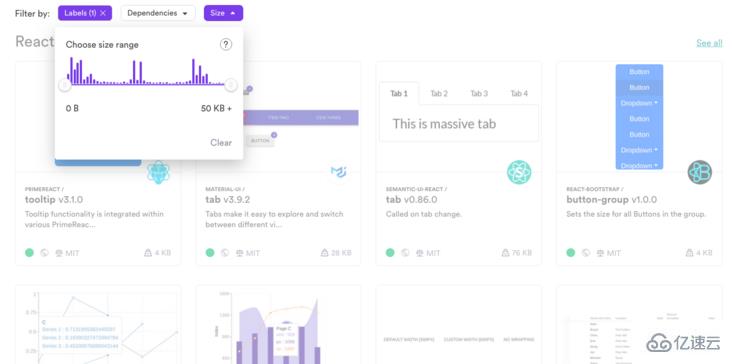
在Bit中,你共享的組件可以在你們團隊中的組件共享中心找到,你可以根據上下文、bundle體積、依賴項搜索組件,你可以非常快地找到已經渲染好的組件快照,并且選擇使用它們。
瀏覽bit.dev上的組件

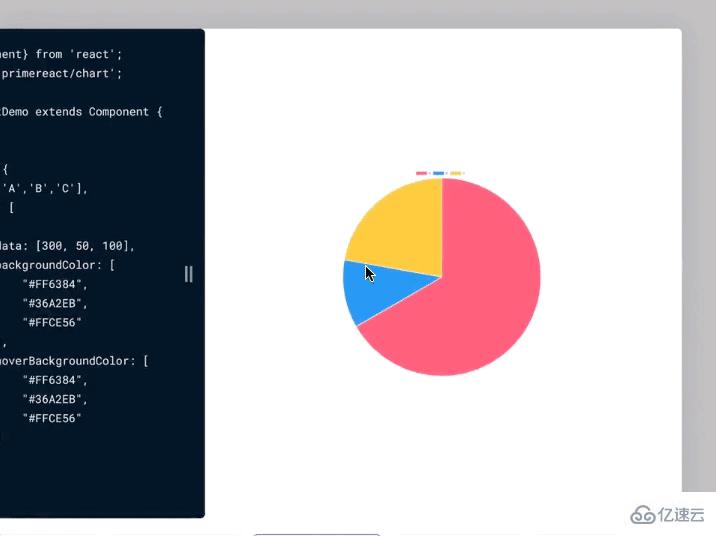
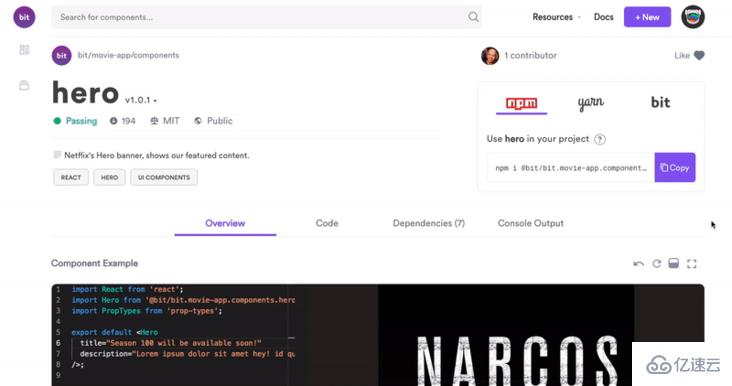
當你進入組件詳情頁時,Bit提供了一個可交互的頁面實時渲染展示組件,如果該組件包含js或md代碼,我們可以對其進行代碼修改和相關調試。
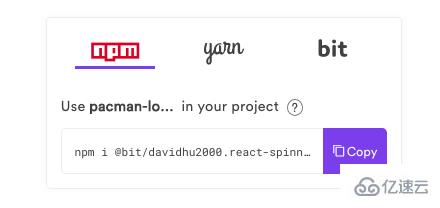
找到想要使用的組件后,只需使用NPM或Yarn進行安裝即可。你甚至可以使用Bit直接開發和安裝組件,這樣你的團隊就可以協作并一起構建。

通過Bit共享組件,就不需要再使用存儲庫或工具,也不需要重構或更改代碼,共享、文檔化、可視化組件都集中在一起,并且也能實現開箱即用。
快速上手:
Share reusable code components as a team · Bit
teambit/bit
StoryBook和StyleGuidist是非常棒的項目,可以幫助我們開發獨立的組件,同時可以直觀地呈現和文檔化它們。

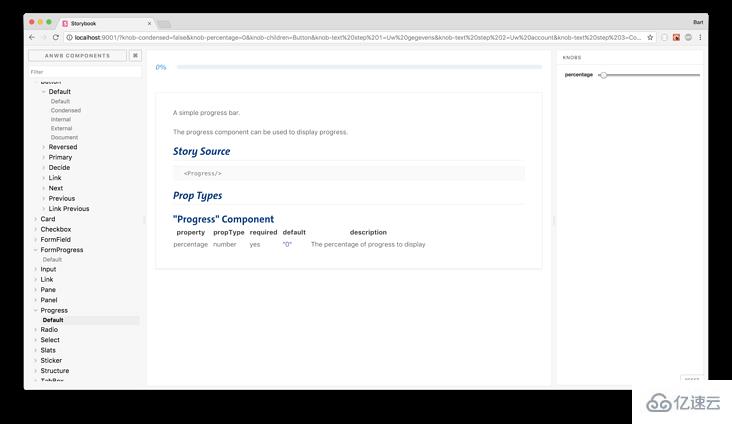
StoryBook 提供了一套UI組件的開發環境。它允許你瀏覽組件庫,查看每個組件的不同狀態,以及交互式開發和測試組件。在構建庫時,StoryBook提供了一種可視化和記錄組件的簡潔方法,不同的AddOns讓你可以更輕松地集成到不同的工具和工作流中。你甚至可以在單元測試中重復使用示例來確認細微差別的功能。

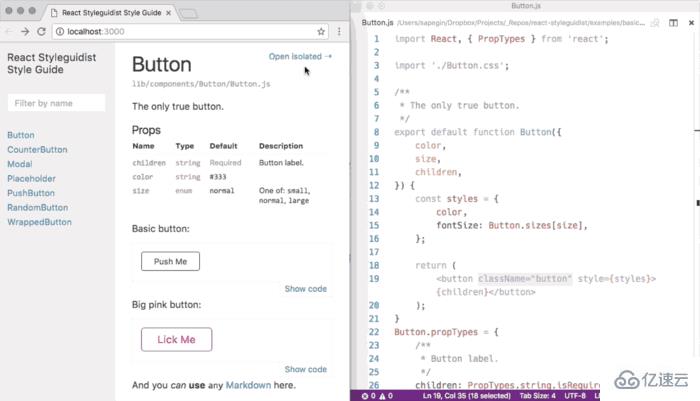
StyleGuidist是一個獨立的React組件開發環境并且具備實時編譯指引。它提供了一個熱重載的服務器和即時編譯指引,列出了組件propTypes并展示基于.md文件的可編輯使用示例。它支持ES6,Flow和TypeScript,并且可以直接使用Create React App。自動生成的使用文檔可以幫助Styleguidist作為團隊不同組件的文檔門戶。
類似的工具還有UiZoo
組件在線編譯器是一種非常巧妙的展示組件和理解他們如何運行的工具。當你可以將它們組合為文檔的一部分(或作為共享組件的一部分)時,在線編譯器可幫助你快速了解代碼的工作方式并決定是否要使用該組件。

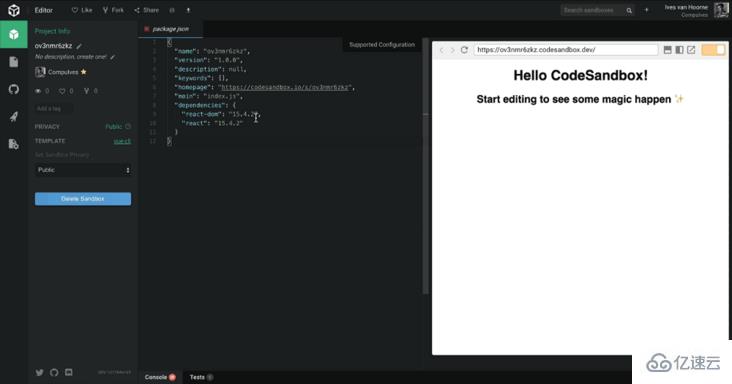
Codesandbox是一個在線編輯器,用于快速創建和展示組件等小項目。創建一些有趣的東西后,你可以通過共享網址向他人展示它。CodeSandbox具有實時預覽功能,可以在你輸入代碼時顯示運行結果,并且可以集成到你的不同工具和開發工作流程中去。

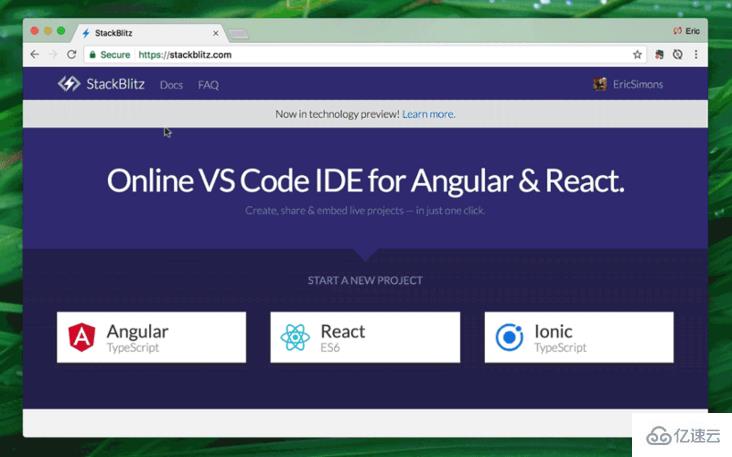
Stackblitz是一個由Visual Studio Code提供支持的“Web應用程序在線IDE”。與Codesnadbox非常相似,StackBlitz是一個在線IDE,你可以在其中創建通過URL共享的Angular和React項目。與Codesandbox一樣,它會在你編輯時自動安裝依賴項,編譯,捆綁和熱重載。
其他類似工具:
11 React UI Component Playgrounds for 2019

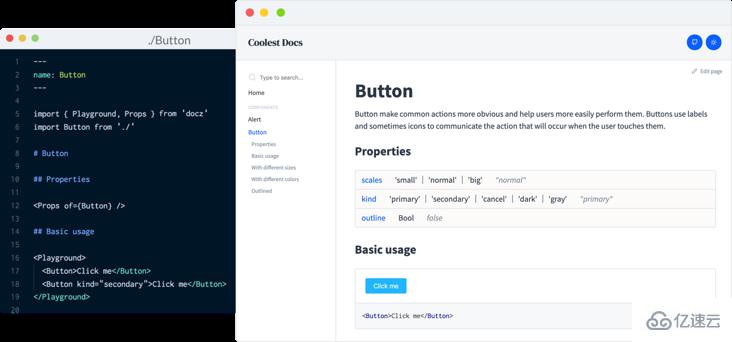
Docz使你可以更輕松地為你的代碼構建Gtabsy支持的文檔網站。它基于MDX(Markdown + JSX),即利用markdown進行組件文檔化。基本上,你可以在項目的任何位置編寫.mdx文件,Docz會將其轉換并部署到Netlify,簡化你自己設計的文檔門戶的過程。非常有用不是嗎?
pedronauck / docz

MDX-docs允許你使用MDX和Next.js記錄和開發React組件。您可以將markdown與內聯JSX混合以展示React組件。像往常一樣寫下markdown并使用ES導入語法在文檔中使用自定義組件。內置組件會將JSX代碼塊渲染為具有可編輯代碼并提供實時預覽功能,由react-live提供支持。
jxnblk / MDX-文檔

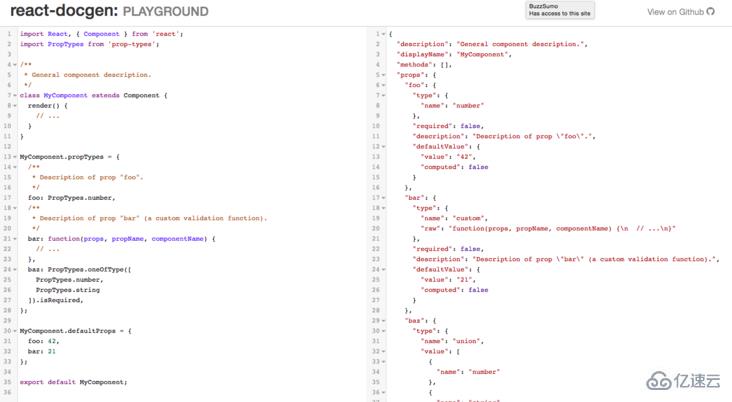
React DocGen是一個用于從React組件文件中提取信息的CLI和工具箱,以便生成文檔。它使用ast-types和@babel/parser將源解析為AST,并提供處理此AST的方法。輸出/返回值是JSON blob/JavaScript對象。它通過React.createClass,ES2015類定義或功能(無狀態組件)為React組件提供了一個默認的定義。功能十分強大。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“React組件文檔化工具有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。