您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中span指的是什么意思,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在css中,span的意思是范圍,用于對文檔中的行內元素進行組合,語法“文本”。span標簽提供了一種將文本的一部分或者文檔的一部分獨立出來的方式。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<span>在行內定義一個區域,也就是一行內可以被<span>劃分成好幾個區域,從而實現某種特定效果。<span>本身沒有任何屬性。
<span>在CSS定義中屬于一個行內元素,而<div>是塊級元素,我們可能通俗地理解為<div>為大容器,大容器當然可以放一個小容器了,<span>就是小容器。
使用 <span> 元素對文本中的一部分進行著色:
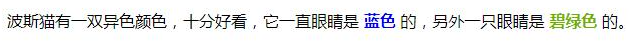
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>波斯貓有一雙異色顏色,十分好看,它一只眼睛是 <span style="color:blue;font-weight:bold"> 藍色 </span> 的,另外一只眼睛是 <span style="color:rgb(112, 177, 0);font-weight:bold"> 碧綠色 </span> 的。 </p> </body> </html>
效果:

關于“css中span指的是什么意思”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。