溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹javascript如何刪除表格行,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
JavaScript是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,JavaScript是被廣泛用于客戶端的腳本語言,最早是在HTML網頁上使用,用來給HTML網頁增加動態功能。
javascript刪除表格行的方法:首先使用“document.querySelector("tr")”語句獲取表格tr(行)對象;然后使用“tr.remove()”語句來刪除表格中的一行單元格。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
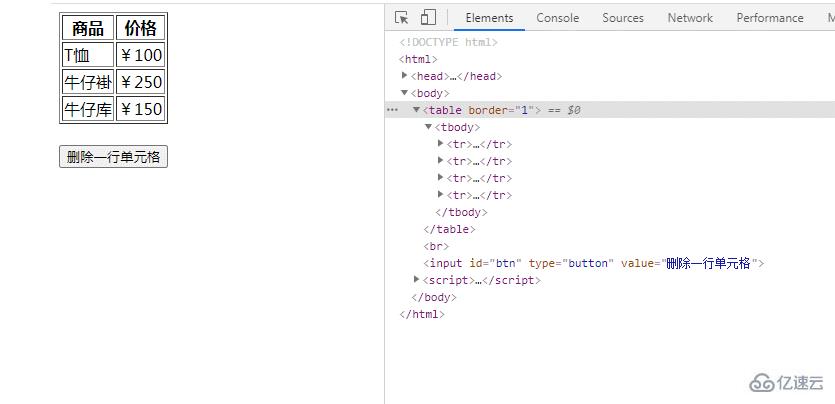
javascript刪除表格行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>價格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔庫</td>
<td>¥150</td>
</tr>
</table><br />
<input id="btn" type="button" value="刪除一行單元格">
</body>
<script>
function deleteChild() {
var tr = document.querySelector("tr");
tr.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
說明:
remove()方法可用于刪除父節點上的所有元素,包括所有文本和子節點。
以上是“javascript如何刪除表格行”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。