您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹z-index屬性指的是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
z-index屬性是css中用于設置元素的堆疊順序的一種屬性,擁有更高堆疊順序的元素總是會處于堆疊順序較低的元素的前面,并且元素可擁有負的z-index屬性值。
本文操作環境:Windows7系統、Dell G3電腦、css3版。
z-index 屬性設置元素的堆疊順序。擁有更高堆疊順序的元素總是會處于堆疊順序較低的元素的前面。
注釋:元素可擁有負的 z-index 屬性值。
注釋:Z-index 僅能在定位元素上奏效(例如 position:absolute;)!
說明
該屬性設置一個定位元素沿 z 軸的位置,z 軸定義為垂直延伸到顯示區的軸。如果為正數,則離用戶更近,為負數則表示離用戶更遠。
默認值: auto
繼承性: no
版本: CSS2
JavaScript 語法: object.style.zIndex="1"
可能的值
auto 默認。堆疊順序與父元素相等。
number 設置元素的堆疊順序。
inherit 規定應該從父元素繼承 z-index 屬性的值。
實例
設置圖像的 z-index:
<html>
<head>
<style type="text/css">
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<img src="/i/eg_smile.gif" />
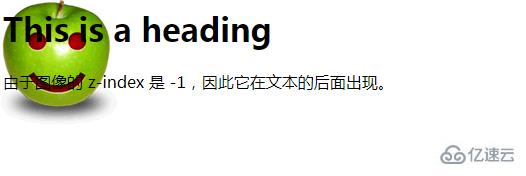
<p>由于圖像的 z-index 是 -1,因此它在文本的后面出現。</p>
</body>
</html>效果:

以上是“z-index屬性指的是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。