您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CocosCreator如何使用cc.follow進行鏡頭跟隨,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
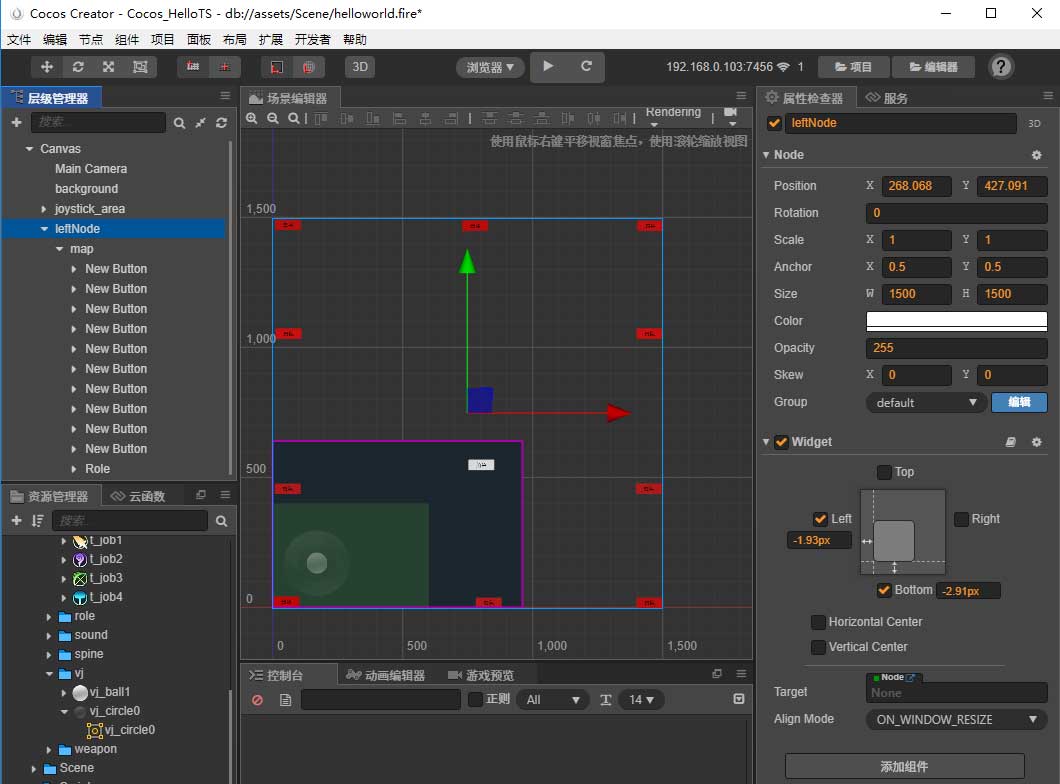
假設這是個橫屏跑酷游戲。地圖大小1500x1500,那么leftNode高寬為1500x1500,并且widget居左下對齊。

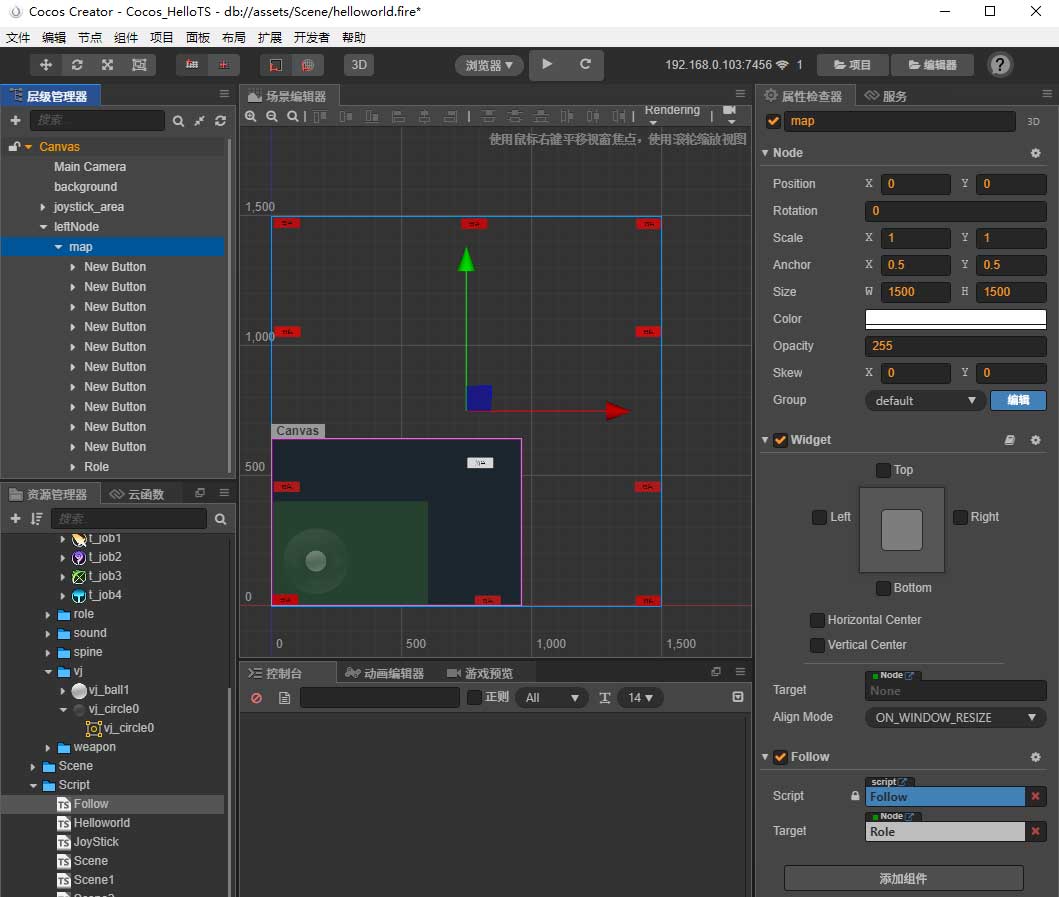
地圖容器也是1500x1500,和leftNode區別就是沒有適配組件widget,因為你用了widget,就沒法讓地圖移動了。這也是為什么多套一層leftNode用來適配屏幕的原因。
地圖里有一個角色Role。(一個普通的cc.Button按鈕)
地圖四周有紅色的按鈕作為識別地圖邊緣。

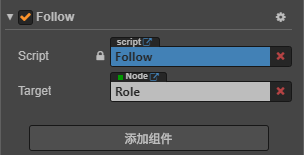
地圖容器上掛組件Follow.ts,并設置target角色目標為Role。Role就是一個按鈕cc.Button,我們這里把它當成移動的角色。

Follow.ts代碼如下:
const {ccclass, property} = cc._decorator;
@ccclass
export default class Follow extends cc.Component {
@property(cc.Node)
target:cc.Node = null;
start () {
var follow = cc.follow(this.target, cc.rect(0,0, 1500,1500));
this.node.runAction(follow);
}
}虛擬搖桿參考:https://www.cnblogs.com/gamedaybyday/p/13061387.html
不知道也沒關系,只要你能用其他方法控制角色移動,改變角色的x,y就行。
可以看到角色在移動時,“鏡頭”會自動跟隨角色Role移動,并且限制范圍在1500x1500內,沒有超出放著紅色按鈕的邊界。

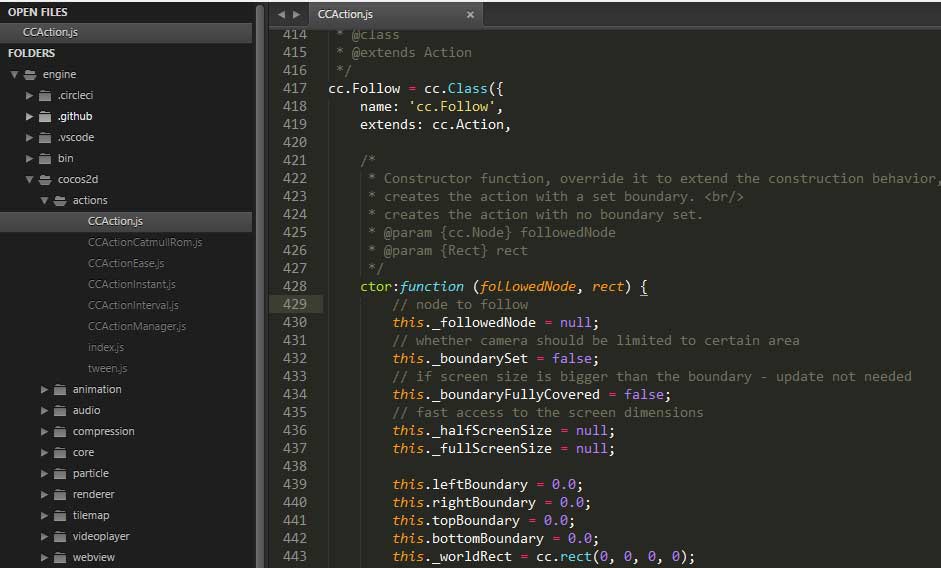
源碼在CC.Action.js內

以上是“CocosCreator如何使用cc.follow進行鏡頭跟隨”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。