您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關javascript繼承的方法有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
javascript繼承的6種方法:1、原型鏈繼承,其重點是讓新實例的原型等于父類的實例;2、借用構造函數繼承(也稱偽造對象或經典繼承);3、組合繼承(組合原型鏈繼承和借用構造函數繼承);4、原型式繼承;5、寄生式繼承;6、寄生組合式繼承。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript 的繼承
許多面向對象語言都支持兩種繼承的方式:接口繼承和實現繼承。接口繼承只繼承方法簽名,而實現繼承則繼承實際的方法。在 JavaScript 中由于函數沒有簽名也就無法實現接口繼承,而只支持實現繼承,而且實現繼承主要通過原型鏈來實現的。
先引述下官方文檔對于原型鏈的描述:其基本思想是利用原型讓一個引用類型繼承另一個引用類型的屬性和方法。要理解這個概念要先弄清楚構造函數,原型,和實例的關系:每個構造函數(只要是函數)都有一個 prototype 屬性該屬性指向一個對象(這個對象就是構造函數的原型對象);原型對象(只要是對象)中都有一個 constructor 屬性該屬性指向一個構造函數;而實例中都包含一個指向原型對象的內部指針 `Prototype`。說白了就是原型鏈的構建是通過將一個類型的實例賦值給另一個構造函數的原型實現的。這樣子類型就可以訪問定義在超類型上的所有屬性和方法了。每個對象都有自己的原型對象,以原型對象為模板從原型對象中繼承屬性和方法,原型對象也可以有自己的原型并從中繼承屬性和方法,一層一層,以此類推,這種關系被稱為原型鏈它解釋了為何一個對象會擁有定義在其他對象上的屬性和方法。
JavaScript實現繼承的方式
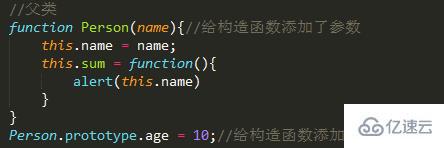
想要繼承,就必須要提供個父類(繼承誰,提供繼承的屬性)

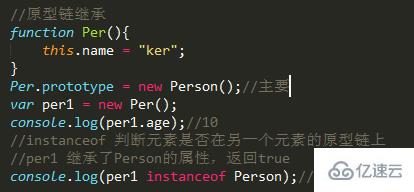
一、原型鏈繼承

重點:讓新實例的原型等于父類的實例。
特點:1、實例可繼承的屬性有:實例的構造函數的屬性,父類構造函數屬性,父類原型的屬性。(新實例不會繼承父類實例的屬性!)
缺點:
1、新實例無法向父類構造函數傳參。
2、繼承單一。
3、所有新實例都會共享父類實例的屬性。(原型上的屬性是共享的,一個實例修改了原型屬性,另一個實例的原型屬性也會被修改!)
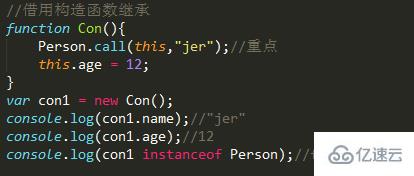
二、借用構造函數繼承(也稱偽造對象或經典繼承)

重點:用.call()和.apply()將父類構造函數引入子類函數(在子類函數中做了父類函數的自執行(復制))
特點:
1、只繼承了父類構造函數的屬性,沒有繼承父類原型的屬性。
2、解決了原型鏈繼承缺點1、2、3。
3、可以繼承多個構造函數屬性(call多個)。
4、在子實例中可向父實例傳參。
缺點:
1、只能繼承父類構造函數的屬性。
2、無法實現構造函數的復用。(每次用每次都要重新調用)
3、每個新實例都有父類構造函數的副本,臃腫。
三、組合繼承(組合原型鏈繼承和借用構造函數繼承)(常用)

重點:結合了兩種模式的優點,傳參和復用
特點:1、可以繼承父類原型上的屬性,可以傳參,可復用。
2、每個新實例引入的構造函數屬性是私有的。
缺點:調用了兩次父類構造函數(耗內存),子類的構造函數會代替原型上的那個父類構造函數。
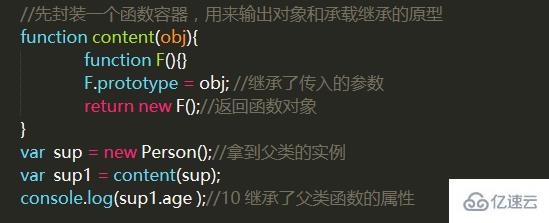
四、原型式繼承

重點:用一個函數包裝一個對象,然后返回這個函數的調用,這個函數就變成了個可以隨意增添屬性的實例或對象。object.create()就是這個原理。
特點:類似于復制一個對象,用函數來包裝。
缺點:1、所有實例都會繼承原型上的屬性。
2、無法實現復用。(新實例屬性都是后面添加的)
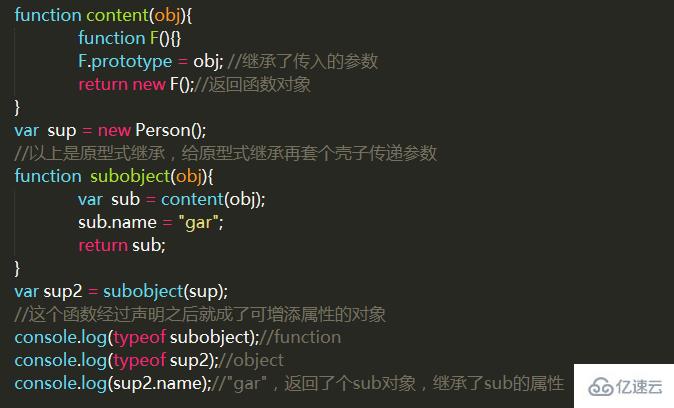
五、寄生式繼承

重點:就是給原型式繼承外面套了個殼子。
優點:沒有創建自定義類型,因為只是套了個殼子返回對象(這個),這個函數順理成章就成了創建的新對象。
缺點:沒用到原型,無法復用。
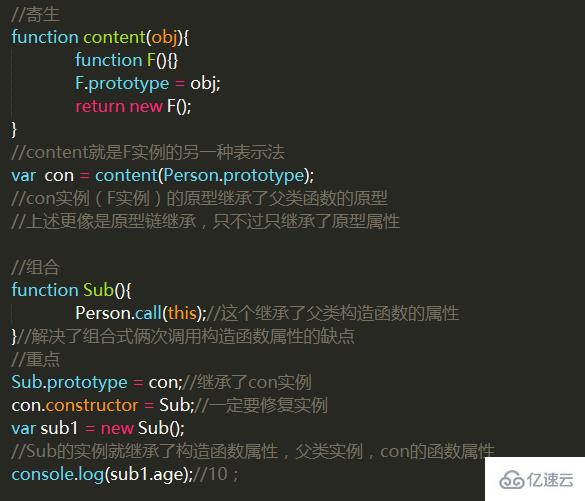
六、寄生組合式繼承(常用)
寄生:在函數內返回對象然后調用
組合:1、函數的原型等于另一個實例。2、在函數中用apply或者call引入另一個構造函數,可傳參

重點:修復了組合繼承的問題
繼承這些知識點與其說是對象的繼承,更像是函數的功能用法,如何用函數做到復用,組合,這些和使用繼承的思考是一樣的。上述幾個繼承的方法都可以手動修復他們的缺點,但就是多了這個手動修復就變成了另一種繼承模式。
這些繼承模式的學習重點是學它們的思想,不然你會在coding書本上的例子的時候,會覺得明明可以直接繼承為什么還要搞這么麻煩。就像原型式繼承它用函數復制了內部對象的一個副本,這樣不僅可以繼承內部對象的屬性,還能把函數(對象,來源內部對象的返回)隨意調用,給它們添加屬性,改個參數就可以改變原型對象,而這些新增的屬性也不會相互影響。
關于“javascript繼承的方法有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。