您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何搭建React+Ant Design開發環境,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1.1 安裝腳手架:
npm install -g create-react-app
1.2 使用腳手架創建項目:
create-react-app antd-start-demo
antd-start-demo為項目名。
1.3 啟動
npm start
2.1 安裝yarn:
npm install -g yarn
2.2 獲取yarn當前的鏡像源:
yarn config get registry
2.3 設置為淘寶鏡像:
yarn config set registry 'https://registry.npm.taobao.org'
2.4 常用命令:
yarn init --初始化 yarn add --添加模塊 yarn remove --刪除模塊 yarn /yarn install --安裝項目中的依賴
2.1 安裝react-router 4.0、axios、less-loader
yarn add react-router-dom axios less-loader
2.2 暴漏webpack配置
yarn eject
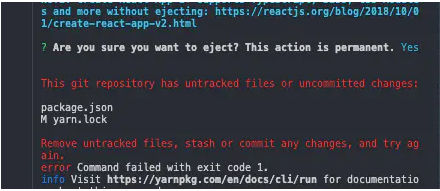
提示: 如果運行yarn eject報錯

在我們修改了文件之后,在使用 yarn eject命令時,會報以上錯誤,這是因為我們使用腳手架創建項目時,自動增加了 .gitignore 文件,而我們本地卻沒有倉庫,這時候只需執行以下命令把項目添加到我們本地倉庫,在執行即可。
解決辦法:
git add . git commit -m 'init' yarn eject
然后運行yarn eject就可以了

webpack配置
2.3 配置less-loader
antd是基于less開發的,我們使用less可以方便的改變主題色等配置。
安裝less模塊:yarn add less@2.7.3
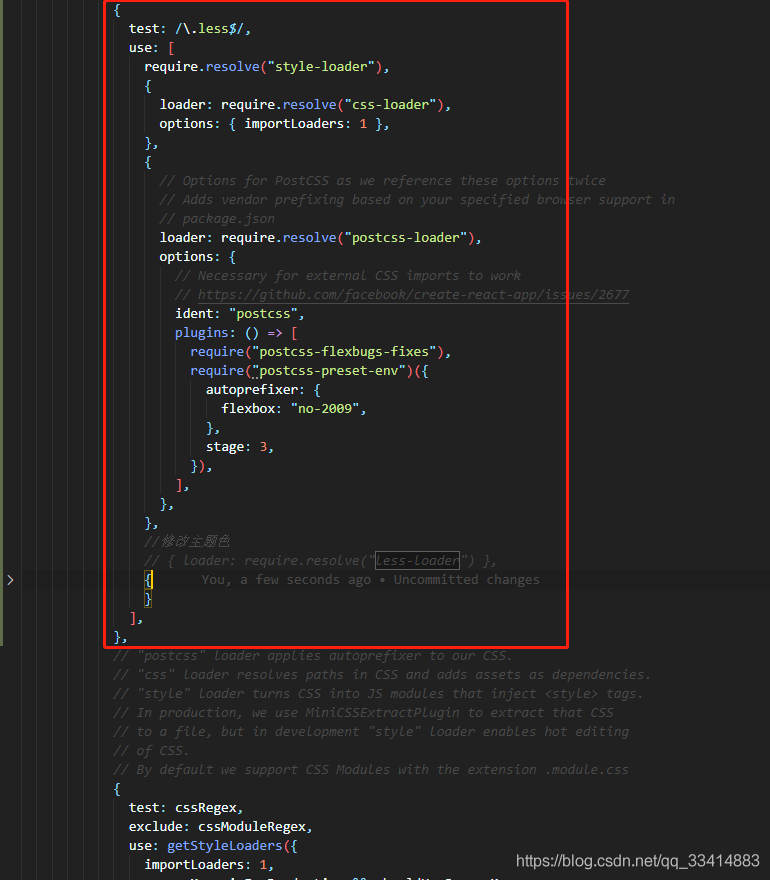
打開config/webpack.config.dev.js添加如下配置:
{
test: /\.less$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: { importLoaders: 1 },
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
],
},
},
{ loader: require.resolve('less-loader') }
],
},到配置cssload同級如圖所示

圖片示例
注意:在webpack.config.dev.js添加的配置部分,也需要在webpack.config.prod.js中做相同的配置。否則可能導致項目發布上線后,報錯無法執行。
2.4 安裝antd
yarn add antd
2.5 測試使用
import { Button } from "antd";
import 'antd/dist/antd.css';
...
render() {
return (
<div>
<Button>click</Button>
</div>
);
}
...注意:默認情況下安裝的antd需要引入antd/dist/antd.css才會生效樣式,但很多時候,我們只是使用了部分組件,引入整個antd樣式文件,有些得不償失。所以按需加載應運而生。
2.6 antd按需加載
1.添加babel-plugin-import,
yarn add babel-plugin-import
2.打開webpack配置,搜索:JS with Babel
找到如下配置:
// Process application JS with Babel.
// The preset includes JSX, Flow, TypeScript and some ESnext features.
{
test: /\.(js|mjs|jsx|ts|tsx)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
customize: require.resolve(
'babel-preset-react-app/webpack-overrides'
),
plugins: [
[
require.resolve('babel-plugin-named-asset-import'),
{
loaderMap: {
svg: {
ReactComponent: '@svgr/webpack?-prettier,-svgo![path]',
},
},
},
],
],
cacheDirectory: true,
// Save disk space when time isn't as important
cacheCompression: true,
compact: true,
},
},進行修改plugin下添加:
["import", { "libraryName": "antd", "style": true }]至此可以取消引入css文件了,babel會自動根據引入的組件,默認加載對應的css。
2.7修改主題色
{
loader: require.resolve('less-loader'),
options: {
modules: false,
modifyVars: {
"@primary-color": "#f9c700"
}
}
}在webpack,中配置less的地方即可修改。@primary-color為antd內置的less變量,只需要覆蓋掉默認的配置,就實現了修改主題色。
注意: 運行yarn run start報錯
報錯ValidationError: Invalid options object. Less Loader has been initialized using an opti ons object
解決方法: 卸載less-loader,安裝less-loader@5.0.0
yarn remove less-loader yarn add less-loader@5.0.0
以上是“如何搭建React+Ant Design開發環境”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。