溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用javascript怎么輸出一個三角形?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
javascript輸出三角形的方法:首先編寫一個靜態的canvas容器;然后使用js獲取到id為canvas的容器,并定義為一塊畫布;最后使用js繪制三角形即可。
第一步,打開sublimeText編輯器,如下圖

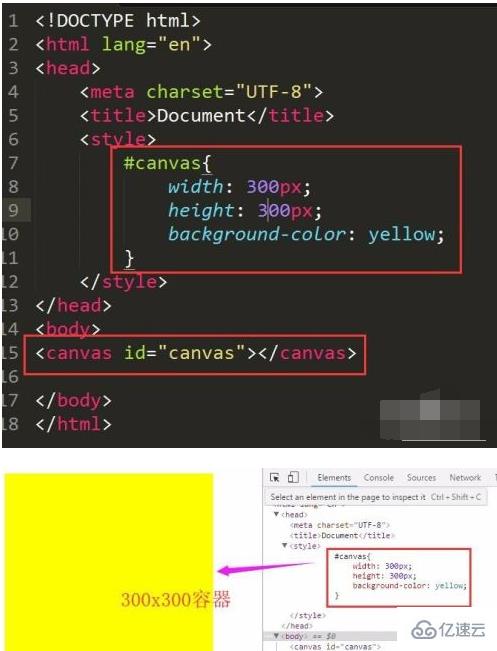
第二步,編寫一個靜態的canvas容器,例子是300x300的容器,詳細代碼如下圖

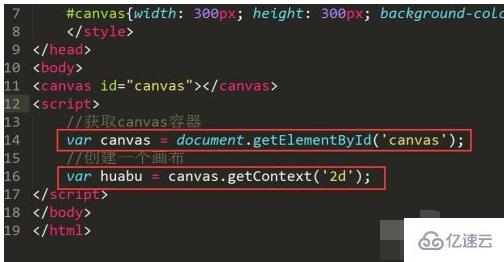
第三步,使用js獲取到id為canvas的容器,然后把它定義為一塊畫布
//獲取canvas容器
var canvas = document.getElementById('canvas');
//創建一個畫布
var huabu = canvas.getContext('2d');,詳細代碼如下圖

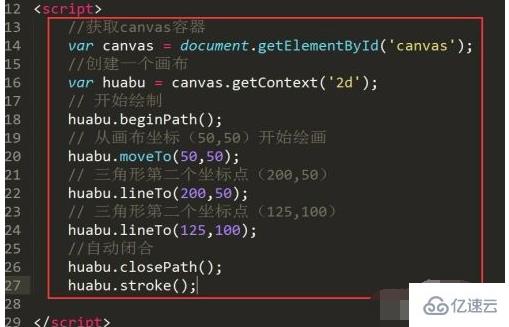
第四步,使用js繪制三角形【推薦學習:js基礎教程】
例子代碼:通過繪3個三角形的3個坐標點來繪制線
//獲取canvas容器
var canvas = document.getElementById('canvas');
//創建一個畫布
var huabu = canvas.getContext('2d');
// 開始繪制
huabu.beginPath();
// 從畫布坐標(50,50)開始繪畫
huabu.moveTo(50,50);
// 三角形第二個坐標點(200,50)
huabu.lineTo(200,50);
// 三角形第二個坐標點(125,100)
huabu.lineTo(125,100);
//自動閉合
huabu.closePath();
huabu.stroke();詳細代碼如下圖。,

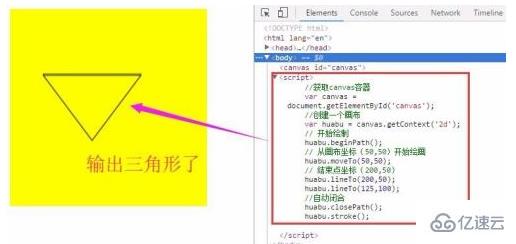
第五步,js繪制的三角形效果,如下圖

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。