溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<script type="text/javascript">
function add(x,y) {
return x+y;
}
console.log(add(2,3));
</script>
</body>
</html><html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<script type="text/javascript">
var str = "hello world";
var new_str = "";
for(i=str.length-1;i>=0;i--){
new_str+=str[i];
}
console.log(new_str);
</script>
</body>
</html><html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<script type="text/javascript">
var student ={
name:'vita',
age:20,
hobbies:'play eat'
};
console.log(student.name);
</script>
</body>
</html>setTimeout是延時性操作,定義多久之后執行
setInterval是周期性操作,定義每隔多久執行一次
//延時性的操作
window.setTimeout(function () {
console.log('定時任務!');
},0)//這里的時間單位是毫秒
timer=setInterval(function () {
num++;
if(num>5){
clearInterval(timer);
return;
}
console.log('num:'+num);
},1000)//周期性操作,每一秒執行相應的操作。
js對象獲取文本內容的屬性-innertext,innerHTML
input輸入框獲取文本內容的屬性-value
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<input type="text" value="input-value">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
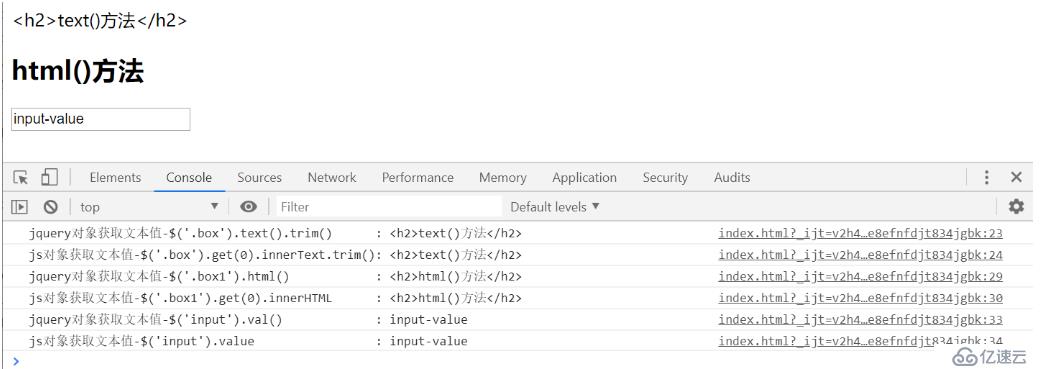
$(function () {
//1.設置文本的內容text()
$('.box').text(' <h3>text()方法</h3> ');
//2.獲取文本的內容,jquery方法:text()《---》js屬性:innerText
console.log("jquery對象獲取文本值-$('.box').text().trim() :",$('.box').text().trim());
console.log("js對象獲取文本值-$('.box').get(0).innerText.trim():",$('.box').get(0).innerText.trim());
//3.設置文本的內容
$('.box1').html('<h3>html()方法</h3>');
//4.獲取文本內容,jquery方法:html()《---》js屬性:innerHTML
console.log("jquery對象獲取文本值-$('.box1').html() :",$('.box1').html());
console.log("js對象獲取文本值-$('.box1').get(0).innerHTML :",$('.box1').get(0).innerHTML);
//5.input標簽獲取value屬性值,jquery方法val()《---》ja屬性:value
console.log("jquery對象獲取文本值-$('input').val() :",$('input').val());
console.log("js對象獲取文本值-$('input').value :",$('input').get(0).value);
});
</script>
</body>
</html>
var getelement_by_id = document.getElementById('box_id');//1.通過id獲取單個標簽。
var getelement_by_tagname = document.getElementsByTagName('div')[0];//2.通過 標簽名 獲得 標簽數組。
var getelement_by_classname = document.getElementsByClassName('box')[0];//3.通過 類名 獲得 標簽數組。jquery中標簽的屬性操作:
attr(key) 獲取屬性值
attr(key,value) 設置單個值
attr({key1:value1,key2:value2});設置多個值
js中的標簽屬性操作:
setAttribute(key,value)
getAttribute()
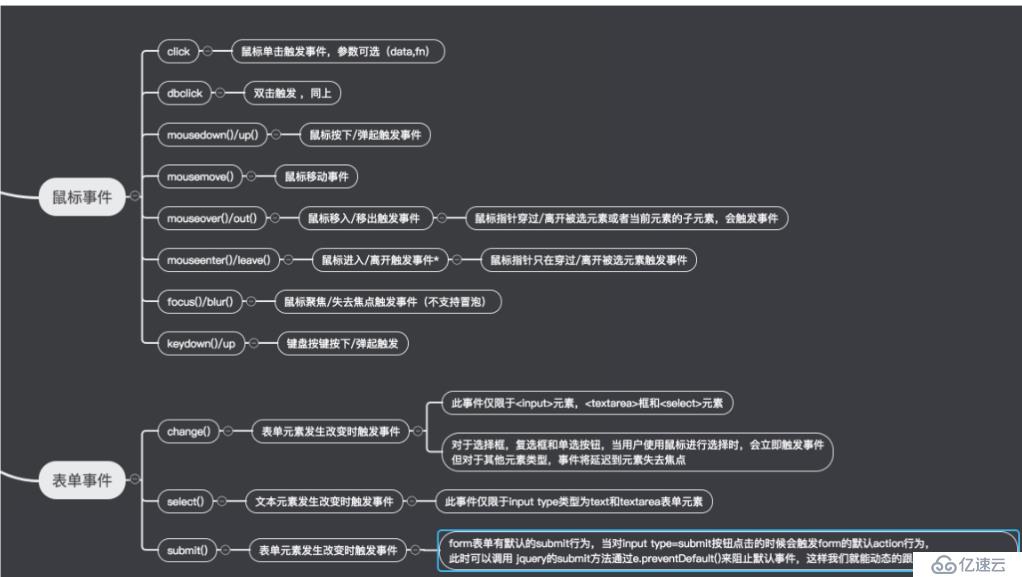
removeAttribute(name: DOMString)onclick 鼠標單擊
ondblclick 鼠標雙擊
onkeyup 按下并釋放鍵盤上的一個鍵時觸發
onchange 文本內容或下拉菜單中的選項發生改變
onfocus 獲得焦點,表示文本框等獲得鼠標光標
onblur 失去焦點,表示文本框等失去鼠標光標
onmouseover 鼠標懸停,即鼠標停留在圖片等的上方
onmouseout 鼠標移出,即離開圖片等所在的區域
onload 網頁文檔加載事件
onunload 關閉網頁時
onsubmit 表單提交事件
onreset 重置表單時<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.highLight{
background-color: black;
color: white;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 10px;
}
</style>
</head>
<body>
<p id="box1">p1標簽內容</p>
<p id="box2">p2標簽內容</p>
<script type="text/javascript">
var para1 = document.getElementById('box1');
var para2 = document.getElementById('box2');
//方式1.直接操作樣式屬性
para1.style.color='white';
para1.style.backgroundColor = 'black';
para1.style.width = '100px';
para1.style.height = '100px';
para1.style.textAlign = 'center';
para1.style.lineHeight = '100px';
para1.style.fontSize = '10px';
//方式2.通過控制屬性的類名來控制樣式
para2.setAttribute('class','highLight');
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<div></div>
<input type="button" value="按鈕">
<script type="text/javascript">
var div_tag = document.getElementsByTagName('div')[0];
//1.創建p標簽
var tag_p = document.createElement('p');
//2.設置p標簽中內容
tag_p.innerText="vita";
//3.把P標簽插入到div中
div_tag.appendChild(tag_p);
//4.點擊按鈕,刪除剛創建的標簽
document.getElementsByTagName('input')[0].onclick=function () {
div_tag.removeChild(tag_p);
};
</script>
</body>
</html>方法一:
<a id="text" >百度</a>
方法二:
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<div></div>
<input type="button" value="打開新窗口">
<script type="text/javascript">
var btn = document.getElementsByTagName('input')[0];
btn.onclick=function () {
window.open('http://www.baidu.com');
};
</script>
</body>
</html>摘自
https://www.jianshu.com/p/3d0f12477a47
1 原生Js和jQuery入口函數加載模式不同:? ?
- 原生Js會等到DOM元素加載完畢,并且圖片也加載完畢才會執行? ?
- jQuery會等到DOM元素加載完畢,但不會等到圖片加載完畢就會執行。
2 編寫多個入口函數的區別:? ?
- 原生Js如果編寫多個入口函數,后面編寫的會覆蓋前面編寫的;? ?
- JQuery中編寫多個入口函數,后面的不會覆蓋前面的。? ?
例子:
? ? ?
- 原生JS的入口函數只能寫一個 寫多個就層疊覆蓋? ?
window.onload= function () { ? ? ? ? ?
alert(“我是原生第一個入口函數”);
} ? ?
window.onload= function () { ? ? ? ? ?
alert(“我是原生第二個入口函數”);
}? ?
?
- jQ 的入口函數 多個不會覆蓋:? ? ? ? ?
$(function () { ? ? ? ? ? ? ?
alert(“JQ的第一個入口”);
});?
? ? ? ?
$(document).ready(function () {? ? ? ? ? ?
// 文檔加載出來以后執行 ? ? ? ? ? ? ?
alert(“入口函數1”);
});? ?
? ? ?
$(window).ready(function () { ? ? ? ? ? ? ?
//文檔和圖片全部加載完 執行 ? ? ? ? ? ?
alert(“window加載完”);
})<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<input type="text" value="input-value">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
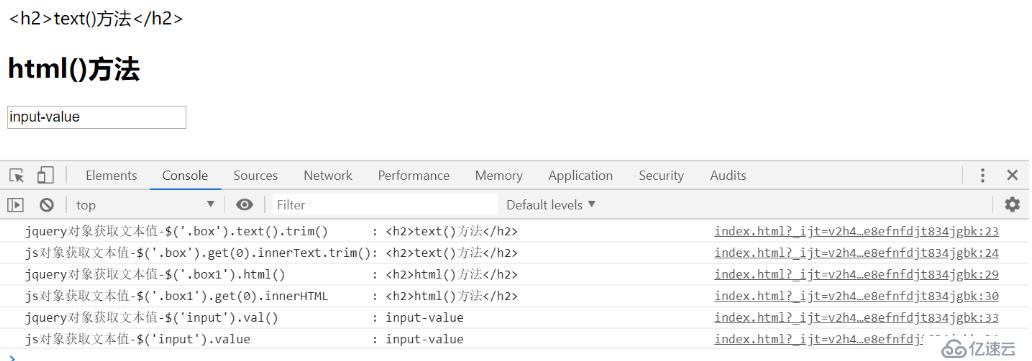
$(function () {
//1.設置文本的內容text()
$('.box').text(' <h3>text()方法</h3> ');
//2.獲取文本的內容,jquery方法:text()《---》js屬性:innerText
console.log("jquery對象獲取文本值-$('.box').text().trim() :",$('.box').text().trim());
console.log("js對象獲取文本值-$('.box').get(0).innerText.trim():",$('.box').get(0).innerText.trim());
//3.設置文本的內容
$('.box1').html('<h3>html()方法</h3>');
//4.獲取文本內容,jquery方法:html()《---》js屬性:innerHTML
console.log("jquery對象獲取文本值-$('.box1').html() :",$('.box1').html());
console.log("js對象獲取文本值-$('.box1').get(0).innerHTML :",$('.box1').get(0).innerHTML);
//5.input標簽獲取value屬性值,jquery方法val()《---》ja屬性:value
console.log("jquery對象獲取文本值-$('input').val() :",$('input').val());
console.log("js對象獲取文本值-$('input').value :",$('input').get(0).value);
});
</script>
</body>
</html>

<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box"></div>
<div id="box2"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
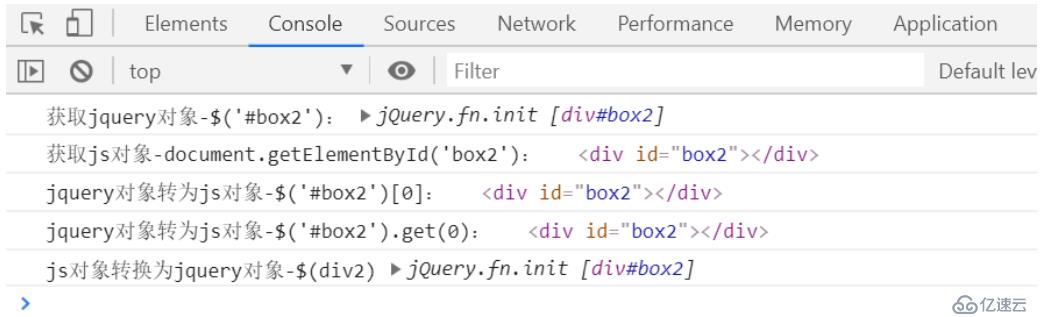
$(function () {
//如果是js對象,更加希望轉換為jquery對象才能更簡便的操作dom
//因為js包含jquery,jquery只是封裝DOM事件、ajax動畫。
//總結:
// 1.如果是jquery對象,一定要調用jquery的屬性和方法
//2.js對象要調用js的屬性和方法
//3.不要將兩個對象混淆
//4.在jquery中,大部分都是api(方法),length和索引是它的屬性。
console.log("獲取jquery對象-$('#box2'):",$('#box2'));
var div2 = document.getElementById('box2');
console.log("獲取js對象-document.getElementById('box2'):",div2);
console.log("jquery對象轉為js對象-$('#box2')[0]:",$('#box2')[0]);
console.log("jquery對象轉為js對象-$('#box2').get(0):",$('#box2').get(0));
console.log("js對象轉換為jquery對象-$(div2)",$(div2));
});
</script>
</body>
</html>
js是一門語言
jQuery是一個框架,對js進行了封裝,使得操作更加簡便,代碼更加簡易。
就像Python和django,java和spring,struts的區別jquery的屬性操作分為四部分
1.html-標簽屬性操作,如attr()、removeAttr(),是js中setAttribute(),getAttribute(),removeAttribute()封裝而來。
2.dom屬性操作,如prop()、removeProp(),僅用于input單選框中,獲取checked值為true或false。
3.類樣式屬性操作,如addClass()、removeClass()、toggleClass()
4.值操作,如html()、text()、val()值操作,如html()、text()--兩側封閉標簽,用于獲取標簽中的文本內容
val(),input標簽,用于獲取標簽的value屬性值addClass和removeClass是通過控制類樣式來進行操作
append()是通過控制字標簽的追加來操作
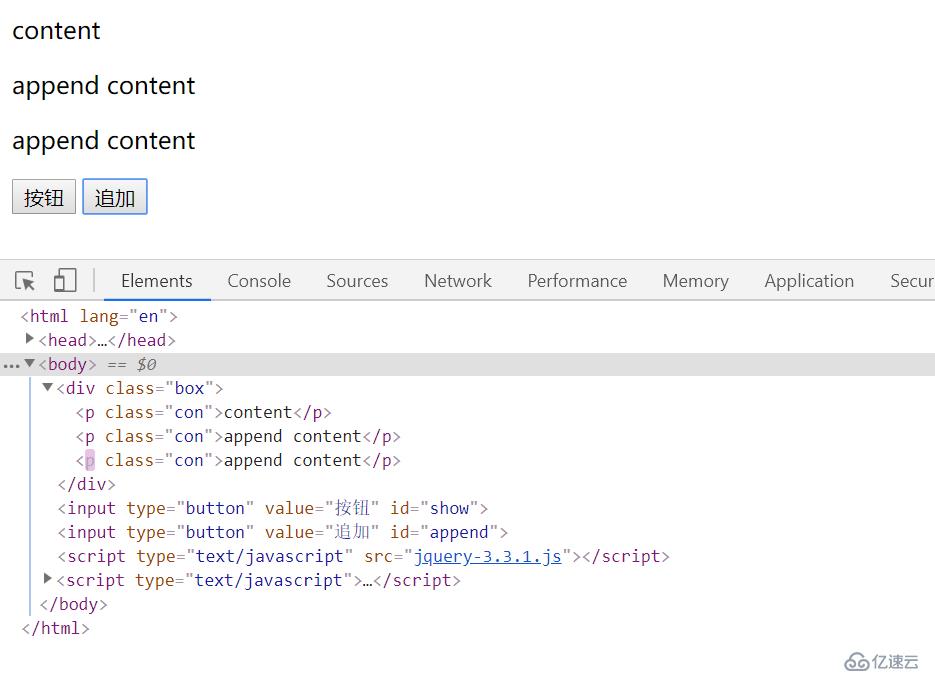
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.hide{
display: none;
}
</style>
</head>
<body >
<div class="box">
<p class="con">content</p>
</div>
<input type="button" value="按鈕" id="show">
<input type="button" value="追加" id="append">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
var isShow = true;
$('#show').click(function () {
if(isShow){
$('.con').addClass('hide');
$('.con').val('隱藏');
isShow=false;
}else {
$('.con').removeClass('hide');
isShow=true;
$('.con').val('顯示');
}
});
$('#append').click(function () {
$('.box').append('<p class="con">append content</p>');
});
});
</script>
</body>
</html>


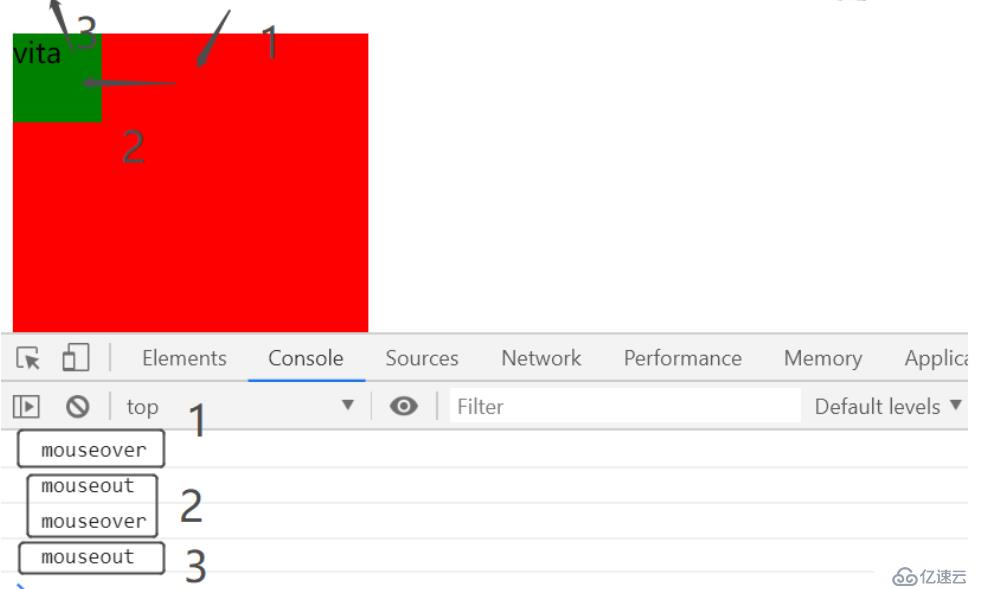
mouseover
mouseout
這里有個重要的現象,從父元素出來再進入子元素,會先執行一次mouseout,再執行一次mouseover。
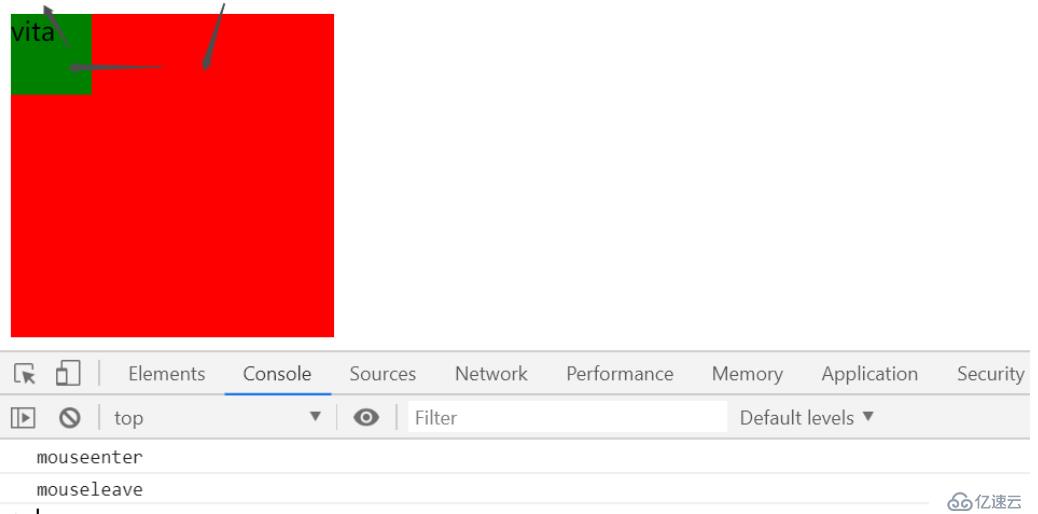
mouseenter
mouseleave
從父元素進入子元素,不會執行mouseenter,mouseleave。
所以我們常用mouseenter,mouseleave。

$.ajax({
url:'http://localhost:8800/course',
type:'get',
dataType:'json',//設置數據類型,以json來解析后端發過來的數據
success:function(data){
console.log(data);
// // $('body').html(data);
// $('.box').text(data.name);
},
error:function(err){
console.log(err);
}
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form >
<input type="text" name="user">
<input type="submit" name="">
</form>
<!-- <div class="box"></div> -->
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('form').submit(function(e){
// 阻止form表單的默認事件
e.preventDefault();
var userVal = $('input[name=user]').val();
console.log(userVal);
// 與你后端交互
$.ajax({
url:"http://localhost:8800/create",
type:'post',
data:{
"name":userVal
},
success:function(data){
console.log(data);
},
error:function(err){
console.log(err);
}
})
})
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 下面三個步驟必備-->
<!-- 步驟一:-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<!-- 步驟二:-->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 步驟三:-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<style type="text/css">
/*最小寬度 是1200px >=1200px*/
@media screen and (min-width: 1200px) {
body {
background-color: red;
}
}
@media screen and (min-width: 960px) and (max-width: 1199px){
body{
background-color: yellow;
}
}
@media screen and (max-width: 960px) {
body{
background-color: green;
}
}
</style>
<title></title>
</head>
<body>
</body>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。