您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用CSS對頁面進行全方位的控制,主要的方法有四種:行內樣式、內嵌式、鏈接式和導入式,下面我們來分別看一下這四種方式:
一、行內樣式
1、特點:最為直接的一種。
2、使用方式
直接在HTML的標記中,使用style屬性,將CSS代碼寫在其中。
3、舉例說明
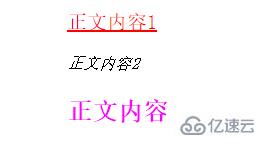
<html> <head> <title>頁面標題</title> </head> <body> <p style="color:#FF0000; font-size:20px; text-decoration:underline;">正文內容1</p> <p style="color:#000000; font-style:italic;">正文內容2</p> <p style="color:#FF00FF; font-size:25px; font-weight:bold;">正文內容3</p> </body> </html>

4、評價
行內樣式是最為簡單的CSS使用方法,但由于需要為每一個標記設置style屬性,后期維護成本依然很高,而且網頁容易過胖,因此不推薦使用。
二、內嵌式
1、介紹
內嵌樣式表就是將CSS寫在<head>與</head>之間,并用<style>和</style>標記進行聲明。
2、實例說明
<html>
<head>
<title>頁面標題</title>
<style type="text/css">
<!--
p{
color:#6600CC;
text-decoration:underline;
font-weight:bold;
font-size:25px;
}
-->
</style>
</head>
<body>
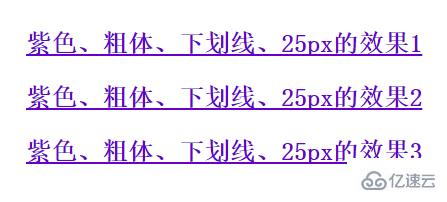
<p>紫色、粗體、下劃線、25px的效果1</p>
<p>紫色、粗體、下劃線、25px的效果2</p>
<p>紫色、粗體、下劃線、25px的效果3</p>
</body>
</html>
3、分析
(1)從例子中可以看出,所有的CSS代碼部分被集中在了同一個區域,方便了后期的維護,頁面也大大瘦身。
(2)但是,如果有多個頁面,對于不同頁面上的<p>標記都希望采用同樣的風格時,內嵌式就顯得略微麻煩,維護成本也不低。
(3)因此,內嵌式僅適用于對特殊頁面設置單獨的樣式風格。
三、鏈接式
1、地位
鏈接式CSS樣式是使用頻率最高,也是最為實用的方法。
2、方式
在HTML的<head>和</head>標記之間加上語句:<link href="css文件" type="text/css" rel="stylesheet">。
3、實例
(1)CSS文件:1.css
h3{
color:#0000FF;
}
p{
color:#FF00FF;
text-decoration:underline;
font-weight:bold;
font-size:20px;
}(2)HTML框架
<html> <head> <title>頁面標題</title> <link href="1.css" type="text/css" rel="stylesheet"> </head> <body> <h3>CSS標題1</h3> <p>紫色、粗體、下劃線、25px的效果1</p> <h3>CSS標題2</h3> <p>紫色、粗體、下劃線、25px的效果2</p> </body> </html>

4、優勢
將頁面框架HTML代碼與美工CSS代碼完全分離,使得前期制作和后期維護都十分方便,一個CSS文件可以鏈接到多個HTML文件中。
四、導入式
1、功能類似于鏈接式,只是語法和運作方式上略有區別。
2、與鏈接式比較
(1)采用import方式導入的樣式表,在HTML文件初始化時,會被導入到HTML文件內,作為文件的一部分,類似內嵌式的效果;
(2)鏈接式的CSS文件則是在HTML的標記需要格式時才以鏈接的方式引入。
3、常用的幾種@import語句
可以選擇任意一種放在<style>與</style>標記之間。
@import url(1.css);
@import url('1.css');
@import url("1.css");
@import 1.css;
@import '1.css';
@import "1.css";
4、長處
(1)導入樣式表的最大用處在于可以讓一個HTML文件導入很多的樣式表;
(2)不單是在HTML文件的<style>與</style>標記中可以導入多個樣式表,在CSS文件中也可以導入其他的樣式表。
以上就是如何使用css來控制頁面的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。