溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何基于JavaScript實現網紅太空人表盤,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
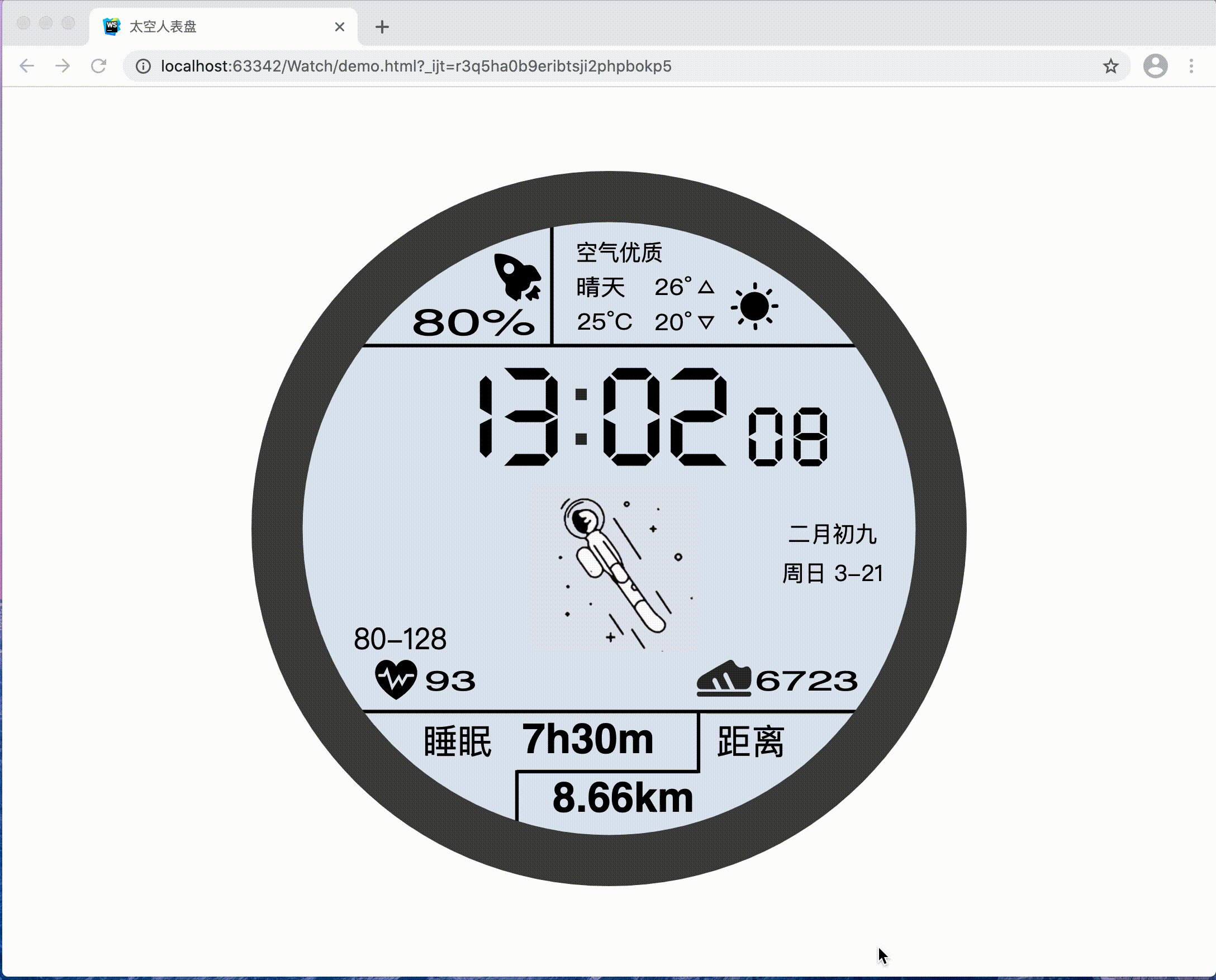
用javascript寫的一個太空人表盤。
http://xiazai.jb51.net/202103/yuanma/Watch_jb51.rar

html代碼
<html>
<head>
<title>太空人表盤</title>
<meta charset="UTF-8">
<link href="./assets/css/style.css" rel="external nofollow" rel="stylesheet">
<script src="./assets/js/timeGeneration.js"></script>
</head>
<body>
<div class="jun-meter">
<div class="jun-time-h-h" id="hh"></div>
<div class="jun-time-h-l" id="hl"></div>
<div class="jun-time-rect"></div>
<div class="jun-human"></div>
<div class="jun-time-m-h" id="mh"></div>
<div class="jun-time-m-l" id="ml"></div>
<div class="jun-time-s-h" id="sh"></div>
<div class="jun-time-s-l" id="sl"></div>
<div class="jun-date" id="date"></div>
<div class="jun-calendar-date" id="calendarDate"></div>
</div>
</body>
<script>
function WatchMeter() {
// 初始化dom
this._initDom()
// 更新
this.update()
this.date = new TimeGeneration()
this._render(this.date.getDate(), this.date.getCalendarDate(), this.date.getTime())
}
// 修改原型
WatchMeter.prototype = {
constructor: WatchMeter,
// 初始化Dom
_initDom: function () {
this.elem = {}
this.elem.hh = document.getElementById('hh')
this.elem.hl = document.getElementById('hl')
this.elem.mh = document.getElementById('mh')
this.elem.ml = document.getElementById('ml')
this.elem.sh = document.getElementById('sh')
this.elem.sl = document.getElementById('sl')
this.elem.date = document.getElementById('date')
this.elem.calendarDate = document.getElementById('calendarDate')
},
// 更新
update: function () {
var _this = this
setInterval(function () {
_this._render(_this.date.getDate(), _this.date.getCalendarDate(), _this.date.getTime())
}, 1000)
},
// 渲染
_render: function (date, calendarDate, time) {
this._setNumberImage(this.elem.hh, time[0])
this._setNumberImage(this.elem.hl, time[1])
this._setNumberImage(this.elem.mh, time[2])
this._setNumberImage(this.elem.ml, time[3])
this._setNumberImage(this.elem.sh, time[4])
this._setNumberImage(this.elem.sl, time[5])
this.elem.date.innerText = date[2] + " " +date[0] + "-" +date[1]
this.elem.calendarDate.innerText = calendarDate
},
// 設置數字圖片
_setNumberImage: function (elem, value) {
elem.style.backgroundImage = "url(./assets/img/" + value + ".svg)";
}
}
var myWatchMeter = new WatchMeter()
</script>
</html>js代碼
// 生成時間 農歷 公歷 時間
function TimeGeneration() {
}
TimeGeneration.prototype = {
constructor: TimeGeneration,
WEEKDAY_NAME: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
NUMBER_STRING: "一二三四五六七八九十",
MONTH_STRING: "正二三四五六七八九十冬臘",
MONTH_ADD: [0, 31, 59, 90, 120, 151, 181, 212, 243, 273, 304, 334],
CALENDAR_DATA: [0xA4B, 0x5164B, 0x6A5, 0x6D4, 0x415B5, 0x2B6, 0x957, 0x2092F, 0x497, 0x60C96, 0xD4A, 0xEA5, 0x50DA9, 0x5AD, 0x2B6, 0x3126E, 0x92E, 0x7192D, 0xC95, 0xD4A, 0x61B4A, 0xB55, 0x56A, 0x4155B, 0x25D, 0x92D, 0x2192B, 0xA95, 0x71695, 0x6CA, 0xB55, 0x50AB5, 0x4DA, 0xA5B, 0x30A57, 0x52B, 0x8152A, 0xE95, 0x6AA, 0x615AA, 0xAB5, 0x4B6, 0x414AE, 0xA57, 0x526, 0x31D26, 0xD95, 0x70B55, 0x56A, 0x96D, 0x5095D, 0x4AD, 0xA4D, 0x41A4D, 0xD25, 0x81AA5, 0xB54, 0xB6A, 0x612DA, 0x95B, 0x49B, 0x41497, 0xA4B, 0xA164B, 0x6A5, 0x6D4, 0x615B4, 0xAB6, 0x957, 0x5092F, 0x497, 0x64B, 0x30D4A, 0xEA5, 0x80D65, 0x5AC, 0xAB6, 0x5126D, 0x92E, 0xC96, 0x41A95, 0xD4A, 0xDA5, 0x20B55, 0x56A, 0x7155B, 0x25D, 0x92D, 0x5192B, 0xA95, 0xB4A, 0x416AA, 0xAD5, 0x90AB5, 0x4BA, 0xA5B, 0x60A57, 0x52B, 0xA93, 0x40E95],
_getBit: function (m, n) {
return (m >> n) & 1;
},
// 獲取時間 array
getTime: function () {
var time = new Date();
return [parseInt(time.getHours() / 10),
parseInt(time.getHours() % 10),
parseInt(time.getMinutes() / 10),
parseInt(time.getMinutes() % 10),
parseInt(time.getSeconds() / 10),
parseInt(time.getSeconds() % 10)]
},
// 獲取公歷日期 array
getDate: function () {
var date = new Date();
return [
date.getMonth() + 1,
date.getDate(),
this.WEEKDAY_NAME[date.getDay()]
]
},
// 獲取農歷日期 string
getCalendarDate: function () {
var calendar = new Date();
var tmp = calendar.getFullYear();
if (tmp < 1900) {
tmp += 1900;
}
var total = (tmp - 1921) * 365 + Math.floor((tmp - 1921) / 4) + this.MONTH_ADD[calendar.getMonth()] + calendar.getDate() - 38;
if (calendar.getFullYear() % 4 == 0 && calendar.getMonth() > 1) {
total++;
}
var isEnd = false;
var n, m, k
for (m = 0; ; m++) {
k = (this.CALENDAR_DATA[m] < 0xfff) ? 11 : 12;
for (n = k; n >= 0; n--) {
if (total <= 29 + this._getBit(this.CALENDAR_DATA[m], n)) {
isEnd = true;
break;
}
total = total - 29 - this._getBit(this.CALENDAR_DATA[m], n);
}
if (isEnd) break;
}
var month = k - n + 1;
var day = total;
if (k == 12) {
if (month == Math.floor(this.CALENDAR_DATA[m] / 0x10000) + 1) {
month = 1 - month;
}
if (month > Math.floor(this.CALENDAR_DATA[m] / 0x10000) + 1) {
month--;
}
}
var tmp = "";
if (month < 1) {
tmp += "(閏)";
tmp += this.MONTH_STRING.charAt(-month - 1);
} else {
tmp += this.MONTH_STRING.charAt(month - 1);
}
tmp += "月";
tmp += (day < 11) ? "初" : ((day < 20) ? "十" : ((day < 30) ? "廿" : "三十"));
if (day % 10 != 0 || day == 10) {
tmp += this.NUMBER_STRING.charAt((day - 1) % 10);
}
return tmp;
}
}CSS代碼
.jun-meter {
position: relative;
width: 640px;
height: 640px;
background-image: url("../img/ring.svg");
background-repeat: no-repeat;
background-size: 100%;
margin: auto;
margin-top: 7%;
}
.jun-time-rect {
position: absolute;
width: 30px;
height: 80px;
left: 275px;
top: 180px;
background-image: url("../img/rect.svg");
background-size: 40px 40px;
}
.jun-time-h-h {
position: absolute;
width: 100px;
height: 100px;
left: 140px;
top: 170px;
background-image: url("../img/8.svg");
background-repeat: no-repeat;
background-size: 100%;
}
.jun-time-h-l {
position: absolute;
width: 100px;
height: 100px;
left: 200px;
top: 170px;
background-image: url("../img/8.svg");
background-repeat: no-repeat;
background-size: 100%;
}
.jun-time-m-h {
position: absolute;
width: 100px;
height: 100px;
left: 290px;
top: 170px;
background-image: url("../img/8.svg");
background-repeat: no-repeat;
background-size: 100%;
}
.jun-time-m-l {
position: absolute;
width: 100px;
height: 100px;
left: 350px;
top: 170px;
background-image: url("../img/8.svg");
background-repeat: no-repeat;
background-size: 100%;
}
.jun-time-s-h {
position: absolute;
width: 60px;
height: 60px;
left: 430px;
top: 208px;
background-image: url("../img/8.svg");
background-repeat: no-repeat;
background-size: 100%;
}
.jun-time-s-l {
position: absolute;
width: 60px;
height: 60px;
left: 470px;
top: 208px;
background-image: url("../img/8.svg");
background-repeat: no-repeat;
background-size: 100%;
}
.jun-calendar-date {
position: absolute;
width: 120px;
height: 30px;
left: 460px;
top: 310px;
line-height: 30px;
font-size: 20px;
text-align: center;
}
.jun-date {
position: absolute;
width: 120px;
height: 30px;
left: 460px;
top: 345px;
line-height: 30px;
font-size: 20px;
text-align: center;
}
.jun-human{
position: absolute;
width: 150px;
height: 150px;
left: 250px;
top: 280px;
background-image: url("../img/human.gif");
background-repeat: no-repeat;
background-size: 100%;
}以上是“如何基于JavaScript實現網紅太空人表盤”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。