您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript通過RGraph如何實現動態儀表盤?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
目前針對于統計圖的制作方法有很多,可以直接利用快逸報表中的自帶統計圖,還可以通過自定義統計圖個性化定制,當然除此之外,在新的HTML5標準中,新增了一個非常重要的元素—canvas元素。使用該元素,可以在頁面中直接進行各種復雜圖形的制作。因此,如果使用該元素繪制統計圖,比之前使用服務器端控件來生成統計圖的方法更加具有優越性,因為使用了該元素之后,繪制統計圖的工作是直接在客戶端進行的,而不再是在服務器端所完成的了。這不僅意味著不再占用服務器端的資源,而且意味著可以直接利用客戶端計算機的強大資源,繪制統計圖的速度也就可以大大地得到提高了。而且,因為用來控制canvas圖形繪制的腳本代碼是可以被壓縮的(例如,當你使用Apache服務器的時候,mod_gzip將自動幫你執行代碼壓縮工作),可以被緩存的,所以也就可以大幅度地減少帶寬的占用了。本文就介紹了這樣一款制作統計圖的插件。設想一下,假如由于客戶端的訪問,服務器端每天需要創建100,000幅統計圖,這對服務器端來說,無疑是一個非常巨大的資源占用。
本文介紹一款名叫Rgraph的插件,使用RGraph統計圖制作插件的話,可以將這個資源占用減少到接近零的程度,因為所有創建統計圖的工作都是在客戶端完成的,就像渲染HTML網頁一樣,服務器端只負責發送數據,不再負責統計圖的生成與發送了,同時帶寬的占用情況也大大得到了改善。
另外,由于統計圖是依靠JavaScript來生成的,所以當你查看這個顯示統計圖的HTML網頁的時候,該網頁是可以為離線狀態的了。
對于瀏覽器來說,目前該插件受到了Firebox 4,Google Chrome 10,Opera 11,Safari 5、IE9瀏覽器的支持。
官網網站為:http://www.rgraph.net/examples/index.html !
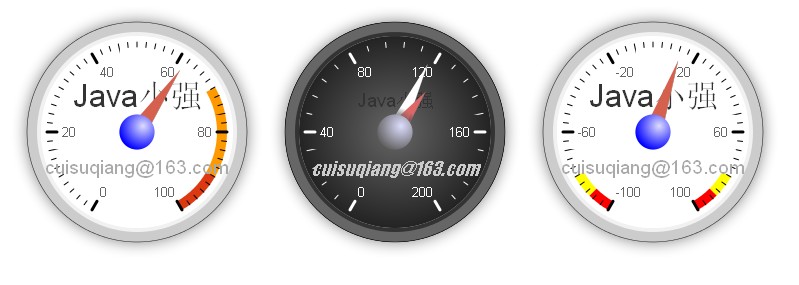
我今天就做關于儀表盤的實現,三個儀表盤,不同樣式而已!效果如下:

你可以設置頭內容如 :java小強 這個標題的內容和樣式,也可以設置底部的內容和樣式,如:cuisuqiang@163.com !
第一次和第三個創建時:
var gauge1 = new RGraph.Gauge('cvs1', 0, 100, 84);
var gauge3 = new RGraph.Gauge('cvs3', -100, 100, 84);
繪圖的地址,最小值,最大值和當前值,第二個參數有點不同:
var gauge2 = new RGraph.Gauge('cvs2', 0, 200, [184,12]);
由于他是兩個指針,所以當前值參數是一個數組。
那么有的人說了,那我想畫三個指針怎么辦,很簡單,傳三個參數!
我們整個頁面的源碼給大家看一下,運行后就是上面的效果:
<html>
<head>
<title>Examples of the Gauge chart</title>
<script src="RGraph.common.core.js" ></script>
<script src="RGraph.common.effects.js" ></script>
<script src="RGraph.common.dynamic.js" ></script>
<script src="RGraph.gauge.js" ></script>
<script src="excanvas.js"></script>
<script>
window.onload = function () {
var gauge1 = new RGraph.Gauge('cvs1', 0, 100, 84);
gauge1.Set('chart.scale.decimals', 0);
gauge1.Set('chart.tickmarks.small', 50);
gauge1.Set('chart.tickmarks.big',5);
gauge1.Set('chart.title.top', 'Java小強');
gauge1.Set('chart.title.top.size', 24);
gauge1.Set('chart.title.bottom', 'cuisuqiang@163.com');
gauge1.Set('chart.title.bottom.color', '#aaa');
gauge1.Draw();
function Updategauge () {
gauge1.value=RGraph.random(5,90);
RGraph.Effects.Gauge.Grow(gauge1);
setTimeout(Updategauge, 2000);
}
Updategauge();
var gauge2 = new RGraph.Gauge('cvs2', 0, 200, [184,12,58]);
gauge2.Set('chart.title.top', 'Java小強');
gauge2.Set('chart.title.bottom.size', 'Italic 14'); // Hmmmm
gauge2.Set('chart.title.bottom.font', 'Impact');
gauge2.Set('chart.title.bottom.color', '#ccc');
gauge2.Set('chart.title.bottom', 'cuisuqiang@163.com');
gauge2.Set('chart.title.bottom.pos', 0.4);
gauge2.Set('chart.background.color', 'black');
gauge2.Set('chart.background.gradient', true);
gauge2.Set('chart.centerpin.color', '#666');
gauge2.Set('chart.needle.colors', [RGraph.RadialGradient(gauge2, 125, 125, 0, 125, 125, 25, 'transparent', 'white'),
RGraph.RadialGradient(gauge2, 125, 125, 0, 125, 125, 25, 'transparent', '#d66')]);
gauge2.Set('chart.needle.size', [null, 50]);
gauge2.Set('chart.text.color', 'white');
gauge2.Set('chart.tickmarks.big.color', 'white');
gauge2.Set('chart.tickmarks.medium.color', 'white');
gauge2.Set('chart.tickmarks.small.color', 'white');
gauge2.Set('chart.border.outer', '#666');
gauge2.Set('chart.border.inner', '#333');
gauge2.Set('chart.colors.ranges', []);
gauge2.Draw();
function Updategauge2 () {
gauge2.value = [RGraph.random(2,190), RGraph.random(5,195), RGraph.random(5,195)]
RGraph.Effects.Gauge.Grow(gauge2);
setTimeout(Updategauge2, 2000);
}
Updategauge2();
var gauge3 = new RGraph.Gauge('cvs3', -100, 100, 84);
gauge3.Set('chart.scale.decimals', 0);
gauge3.Set('chart.tickmarks.small', 50);
gauge3.Set('chart.tickmarks.big',5);
gauge3.Set('chart.title.top', 'Java小強');
gauge3.Set('chart.title.top.size', 24);
gauge3.Set('chart.title.bottom', 'cuisuqiang@163.com');
gauge3.Set('chart.title.bottom.color', '#aaa');
gauge3.Set('chart.colors.ranges', [[-100, -90, 'red'], [-90, -80, 'yellow'], [80, 90, 'yellow'], [90, 100, 'red']]);
gauge3.Set('chart.adjustable', true);
gauge3.Draw();
function Updategauge3 () {
gauge3.value = RGraph.random(2,99);
RGraph.Effects.Gauge.Grow(gauge3);
setTimeout(Updategauge3, 2000);
}
Updategauge3();
}
</script>
</head>
<body>
<div >
<canvas id="cvs1" width="250" height="250">[No canvas support]</canvas>
<canvas id="cvs2" width="250" height="250">[No canvas support]</canvas>
<canvas id="cvs3" width="250" height="250">[No canvas support]</canvas>
</div>
</body>
</html>看完上述內容,你們掌握JavaScript通過RGraph如何實現動態儀表盤的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。