您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap中Glyphicons圖標怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
可用的圖標
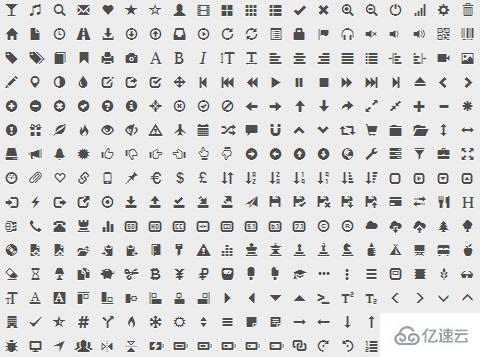
Bootstrap3 提供了差不多300多個來自 Glyphicon Halflings 的字體圖標,這些圖標可用于按鈕、鏈接、導航和表單等元素。最常見的的圖標如圖 3?1所示:

圖3-1 Glyphicons提供的圖標
Glyphicons Halflings 一般是收費的,但是他們的作者允許 Bootstrap 免費使用。為表謝意,希望你在使用時,盡量為Glyphicons添加一個友情鏈接。
字體圖標的用法非常簡單,在任何行內級元素上應用圖標類即可。但是,由于圖標類不能和其它組件直接聯合使用,通常需要單獨創建一個行內級元素來放置圖標。
出于性能的考慮,所有圖標都需要一個基類 .glyphicon和對應每個圖標的 .glyphicon-* 類。為了避免屏幕識讀設備抓取可能產生混淆的輸出內容,建議為圖標設置aria-hidden="true"屬性。如,以下是添加搜索圖標的代碼:
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap 假定所有的圖標字體文件全部位于../fonts/目錄內(相對于預編譯版 CSS 文件的目錄)。如果你修改了圖標字體文件的位置,你需要根據自身情況,選擇以下任何一種方式來更新 CSS 文件:
在 Less 源碼文件中修改@icon-font-path和/或@icon-font-name變量。
利用 Less 編譯器提供的相對 URL 地址選項。
修改預編譯 CSS 文件中的url()地址。
在需要的任何地方,比如按鈕組、按鈕、導航、表單輸入框、警告框等組件中,你都可以使用這些圖標來設計出漂亮的界面。如,在按鈕組和按鈕中:
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
效果如圖 3?2所示:

圖3-2 按鈕組中使用字體圖標
alert組件中所包含的圖標是用來表示這是一條錯誤消息的,通過添加額外的.sr-only文本,就可以讓輔助設備知道這條提示所要表達的意思了。如:
<div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div>
效果如圖 3?3所示:

圖3-3 警告框中使用圖標
字體圖標一個非常方便的地方,在于可以通過CSS來定制圖標的外觀。可以毫不夸張的說,只要CSS支持,無論顏色、大小、陰影或者其它任何效果,都可以在字體圖標中輕易展現出來。假設在一個按鈕上使用字體圖標:
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如圖 3?4所示:
 圖3-4 字體圖標
圖3-4 字體圖標
如果你希望圖標稍大一點,你可以為按鈕應用 .btn-lg 類,或者通過CSS設置字體尺寸得到任意大小的圖標。如:
<button type="button" class="btn btn-primary" style="font-size: 30px"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如圖 3?5所示:

圖3-5 字體圖標尺寸
同樣的方法,你也可以通過設置按鈕的文本顏色,來得到你想要的圖標顏色。如:
<button type="button" class="btn btn-primary" style="font-size: 30px; color: #f60"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如圖 3?6所示:

圖3-6 字體圖標顏色
甚至,你也可以為圖標添加文本陰影。如:
<button type="button" class="btn btn-primary" style="font-size: 30px; text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如圖 3?7所示:

圖3-7 字體圖標陰影
以上是“Bootstrap中Glyphicons圖標怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。