溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript怎么實現頁面動態驗證碼,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
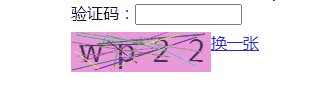
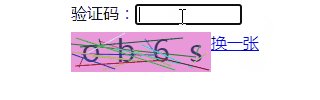
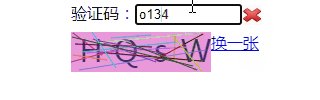
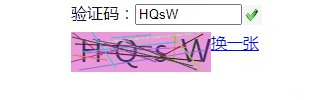
效果圖:

把數字和字母放到一個數組中,通過隨機的方式取得數組下標,總共取4個組成驗證碼;
把驗證碼渲染出來(一個一個的渲染);
繪制一定數量的干擾線,隨機顏色;
輸入驗證碼,輸入4位以后去驗證,正確顯示鉤,錯誤顯示叉并且刷新驗證碼。
文本構造函數
//文字的構造函數
function Text(o){
this.x=0,//x坐標
this.y=0,//y坐標
this.text='',//內容
this.font=null;//字體
this.textAlign=null;//對齊方式
this.init(o);
}
Text.prototype.init=function(o){
for(var key in o){
this[key]=o[key];
}
}
Text.prototype.render=function(context){
this.ctx=context;
innerRender(this);
function innerRender(obj){
var ctx=obj.ctx;
ctx.save()
ctx.beginPath();
ctx.translate(obj.x,obj.y);
if(obj.font){
ctx.font=obj.font;
}
if(obj.textAlign){
ctx.textAlign=obj.textAlign;
}
if(obj.fill){//是否填充
obj.fillStyle?(ctx.fillStyle=obj.fillStyle):null;
ctx.fillText(obj.text,0,0);
}
ctx.restore();
}
return this;
}線段構造函數
//直線的構造
function Line(ctx,o){
this.x=0,//x坐標
this.y=0,//y坐標
this.startX=0,//開始點x位置
this.startY=0, //開始點y位置
this.endX=0,//結束點x位置
this.endY=0;//結束點y位置
this.thin=false;//設置變細系數
this.ctx=ctx;
this.init(o);
}
Line.prototype.init=function(o){
for(var key in o){
this[key]=o[key];
}
}
Line.prototype.render=function(){
innerRender(this);
function innerRender(obj){
var ctx=obj.ctx;
ctx.save()
ctx.beginPath();
ctx.translate(obj.x,obj.y);
if(obj.thin){
ctx.translate(0.5,0.5);
}
if(obj.lineWidth){//設定線寬
ctx.lineWidth=obj.lineWidth;
}
if(obj.strokeStyle){
ctx.strokeStyle=obj.strokeStyle;
}
//劃線
ctx.moveTo(obj.startX, obj.startY);
ctx.lineTo(obj.endX, obj.endY);
ctx.stroke();
ctx.restore();
}
return this;
}按長度獲取驗證碼
//根據指定長度生成隨機字母數字
Verifiable.prototype.randomWord=function(range){
var str = "",pos,
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
for(var i=0; i<range; i++){
pos = Math.round(Math.random() * (arr.length-1));
str += arr[pos];
}
return str;
}繪制文字
//繪制文字
Verifiable.prototype.drawText=function(){
var that=this;
var count = 4;//文字個數
var textW = 40;//文字所占寬
var code=this.code = this.randomWord(count);
var codeArr = code.split("");
var text,x ;
codeArr.forEach(function(c,i){
x = that.w/count*i+textW/2;
//繪制文字
text = new Text({
x:x,
y:textW-10,
text:c,
font:'30px ans-serif',
textAlign:'center',
fill:true,
fillStyle:'#412D6A'
});
that.renderArr.push(text);
})
}此時效果:

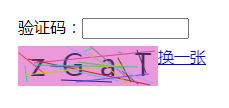
繪制干擾線
//繪制干擾線
Verifiable.prototype.interfering=function(){
var count = this.lineCount=20,line,ctx=this.ctx;
var startX,
startY,
endX,
endY,
color;
for(var i=0;i<count;i++){
//隨機開始坐標,結束坐標、顏色
startX = _.getRandom(0,140);
startY = _.getRandom(0,40);
endX = _.getRandom(0,140);
endY = _.getRandom(0,40);
color = _.getRandomColor();
//定義一條直線
line = new Line(ctx,{
x:0,
y:0,
startX:startX,
startY:startY,
endX:endX,
endY:endY,
strokeStyle:color
})
this.renderArr.push(line);
}
}此時效果如下:

加入頁面布局
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>verifiable</title>
<style>
#box{
width:140px;
height:40px;
position:absolute;
}
#inputDiv{
width:220px;
position:absolute;
margin:0 auto;
left:0;
top:30px;
right:0;
bottom:0;
}
#container{
width:220px;
height:60px;
position:absolute;
margin:0 auto;
left:0;
top:60px;
right:0;
bottom:0;
}
.refresh{
position:absolute;
left:140px;
}
</style>
</head>
<body>
<div id='inputDiv'>
驗證碼:<input size=10 id='codeInput'><img id='stateImg' ></img>
</div>
<div id="container">
<div id='box'></div>
<a href="javascript:void 0" class="refresh" onclick="refresh()">換一張</a>
</div>
</body>
<script type="text/javascript" src='verifiable.js'></script>
<script type="text/javascript">
var box = document.getElementById('box');
var stateImg = document.getElementById('stateImg');
var codeInput = document.getElementById('codeInput');
verifiable.init(box,codeInput,stateImg);
//換一張
function refresh(){
verifiable.renderArr.length=0;
verifiable.draw();
}
</script>
</html>加入輸入框事件
//輸入框事件
Verifiable.prototype.inputValid=function(input){
var val = input.value;
if(val.length<4) return ;
if(this.code==val){
console.log('suc');
this.result(0);
}else{
this.result(1);
}
}加入成功、失敗驗證
//處理結果
Verifiable.prototype.result=function(result){
var codeInput = this.codeInput;
var stateImg = this.stateImg;
if(result==0){//成功
stateImg.src="./images/suc.jpeg";
codeInput.readOnly=true;
}else {//失敗
codeInput.readOnly=false;
stateImg.src="./images/fail.jpeg";
this.renderArr.length=0;
this.draw();
}
}完成

以上是“JavaScript怎么實現頁面動態驗證碼”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。