您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
dede,phpcms等內容模型的概念挺不錯的,可以自定義表的字段,可以滿足各種網站要顯示內容的需求。
比如我有一個文章表,基本字段都有,但是我還需要一個qq,如果去更改表,還得更改后臺添加文章時候的表單,非常麻煩,所以就想了想,結合TP的框架,做了一個內容模型的例子,現在分享出來給大家。
這個例子也可以結合下載功能,或者視頻站等功能,把自己做的cms打造成一個全面的cms。
流程如下:
1.必須有一個模型表,去保存已經定義的模型,例子的sql語句如下
DROP TABLE IF EXISTS `think_category`; CREATE TABLE `think_category` ( `id` int(3) NOT NULL AUTO_INCREMENT, `name` varchar(20) DEFAULT NULL, `addtable` varchar(20) DEFAULT NULL, `type` tinyint(1) DEFAULT '2', `fields` text, `status` tinyint(1) DEFAULT '1', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8;
這個表,name是代表內容模型的名稱,addtable是附加表,指明模型所需要依賴的表,type是模型的類型,1是系統模型,防止后臺管理員不小心刪除,2.是自由模型,可直接刪除。fields是保存關于模型的字段等詳細信息。
現在先寫好前臺樣式。

在填寫模型以后則可以保存到模型表category
至于插入數據庫的php代碼我就不寫了。太簡單了
2.在新建好內容模型以后,要做的就是編輯模型的字段,并且生成相應的表。

添加了兩個模型軟件和圖片集,然后下一步的操作是字段管理(包括新建字段,編輯字段,刪除字段,以及生成模型)

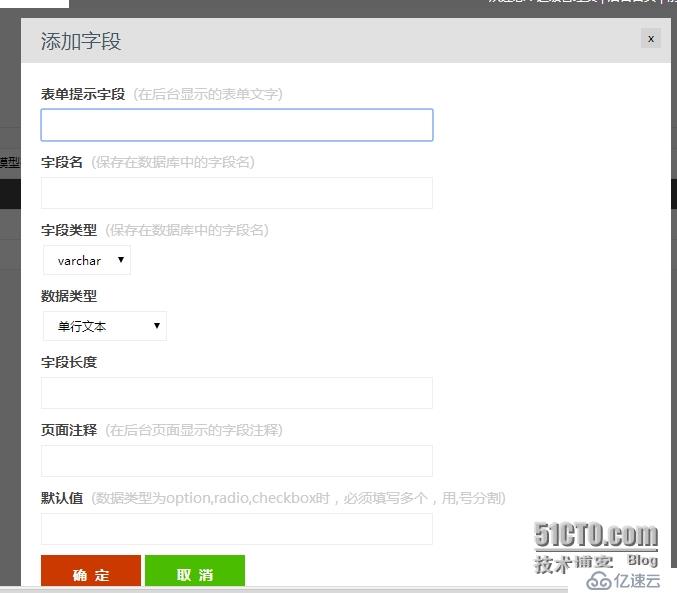
這是字段管理界面,先新建一個字段,假如我想新建一個qq的字段。 添加字段

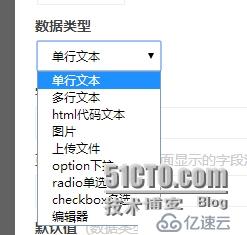
表單提示字段是在后臺添加文章里面所顯示的字段,其中都有相應的說明,重要的幾個就是數據類型是在后臺添加文章里顯示不同的表單元素

在修改了相應的數據類型以后,后臺里添加文章等也會隨之改變。假如我添加的字段是性別,那么 用到的就是radio單選的表單。
點擊保存以后代碼
function saveField(){
$model=M('Category');
$map['id']=$_REQUEST['id'];
$fields=getField('Category', $map, 'fields');
if (!empty($fields)){
$fields=unserialize($fields);
}
$fields[]=$_POST;
$strField=serialize($fields);
$data['fields']=$strField;
if ($model->where($map)->save($data)){
$ajax['data']='保存字段成功';
$ajax['url']=__URL__.'/setField/id/'.$_REQUEST['id'];
}else{
$ajax['data']='保存字段失敗,請聯系管理員';
}
die(json_encode($ajax));
}這段代碼意思很簡單,就是把上面添加字段的表單保存到相應模型的fields字段里,方便以后調用處理,$fields=getField('Category', $map, 'fields'); 這個是獲取到此模型里的fields字段里的數據,因為字段不止一個,所以每次添加,都會更新fields里的數據,serialize這個函數真的非常好用,可以把數組或者對象轉變成字符串保存在數據庫中。
字段列表頁面的代碼
function setField(){
$model=M('Category');
$map['id']=$_REQUEST['id'];
$fields=getField('Category', $map, 'fields');
$fieldList=unserialize($fields);
$this->assign('fieldsList',$fieldList);
$this->display();
}獲取到指定模型的fields字段的信息,然后unserialize把字符串再轉換為數組,顯示在頁面中
編輯字段代碼:
function editField(){
$model=M('Category');
$map['id']=$_REQUEST['id'];
$fields=getField('Category', $map, 'fields');
$fields=unserialize($fields);
$field=$_REQUEST['field'];
foreach ($fields as $k=>$v){
if ($v['field_name']==$field){
$fields=$v;
}
}
$this->assign('fields',$fields);
$this->display();
}更新字段的代碼:
function updateField(){
$model=M('Category');
$map['id']=$_REQUEST['id'];
$fields=getField('Category', $map, 'fields');
$fields=unserialize($fields);
$field=$_REQUEST['old_field'];
foreach ($fields as $k=>$v){
if ($v['field_name']==$field){
$fields[$k]=$_POST;
}
}
$data['fields']=serialize($fields);
if ($model->where($map)->save($data)){
$ajax['data']='編輯字段成功';
$ajax['url']=__URL__.'/setField/id/'.$_REQUEST['id'];
}else{
$ajax['data']='編輯失敗,請聯系管理員';
}
die(json_encode($ajax));
}刪除字段的代碼:
function deleteField(){
$model=M('Category');
$map['id']=$_REQUEST['id'];
$fields=getField('Category', $map, 'fields');
$fields=unserialize($fields);
foreach ($fields as $k=>$v){
if ($v['field_name']==$_REQUEST['field']){
unset($fields[$k]);
}
}
$data['fields']=serialize($fields);
if ($model->where($map)->save($data)){
$ajax['data']='刪除字段成功';
$ajax['url']=__URL__.'/setField/id/'.$_REQUEST['id'];
}else{
$ajax['data']='刪除字段失敗,請聯系管理員';
}
die(json_encode($ajax));
}完成以上以后,要做的就是生成最后所要使用的表。
function createCategory(){
//獲取模型表名以及字段
$model=M('Category');
$map['id']=$_REQUEST['id'];
$fields=getField('Category', $map, 'fields');
$fields=unserialize($fields);
$tableName=getField('Category', $map, 'addtable');
$tableName=C('DB_PREFIX').$tableName;
//如果表存在則刪除
if(M()->query("show create table ".$tableName)){
M()->query("drop table ".$tableName);
}
$createSql="CREATE TABLE `".$tableName."` (
`id` int(7) unsigned zerofill NOT NULL AUTO_INCREMENT,
`title` varchar(100) DEFAULT NULL,
`content` text,
`write` varchar(20) DEFAULT NULL,
`sort` int(7) DEFAULT NULL,
`view` int(7) DEFAULT NULL,
`pics` varchar(200) DEFAULT NULL,
`create_time` int(20) DEFAULT NULL,
`flag` varchar(50) DEFAULT NULL,
`info` text,
`keywords` varchar(300) DEFAULT NULL,
`nav_id` int(7) DEFAULT NULL,
`source` varchar(50) DEFAULT NULL,";
$sql=$this->createSql($fields);
$createSql.=$sql;
$createSql.="PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8";
if (M()->query($createSql)===false){
$ajax['data']='創建數據表失敗,請聯系管理員';
die(json_encode($ajax));
}
$ajax['data']='生成模型成功';
$ajax['url']=__URL__.'/setField/id/'.$_REQUEST['id'];
die(json_encode($ajax));
}
/*
* 創建數據庫表的sql語句
*/
function createSql($fields){
foreach ($fields as $v){
if (!strpos($v['default'], ',')&&$v['default']!=''){
$sql.="`".$v['field_name']."` ".$v['type']."(".$v['length'].") default ".$v['default'].',';
}else{
$sql.="`".$v['field_name']."` ".$v['type']."(".$v['length']."),";
}
}
return $sql;
}邏輯方式就是先獲取到指定模型里fiels里的數據,然后拼接成sql語句,再結合包含基礎字段的sql語句,就可以生成一個自己需要的文章表。
接下來的操作也非常簡單,還是根據模型表里的fields字段里獲取到的信息,生成對應的表單html代碼,然后顯示出來即可。
有時候,邏輯真的比技術更加重要。技術只是基礎,邏輯思維才是技術提升的技巧。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。