您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“移動端調試神器vConsole怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“移動端調試神器vConsole怎么使用”吧!
平時在web應用開發過程中,我們可以console.log去輸出一些信息或者看接口返回的信息及接口性能等情況,但是在移動端,也就是在手機上,我們是看不到的。
這種情況下,可以選擇使用alert彈出一些信息,但是這種方法不怎么方便,也會阻斷JS線程,導致后面的線程都不執行。也影響調試體驗。
那么,如果將console.log應用到移動端呢?
需要借助第三方插件:vConsole
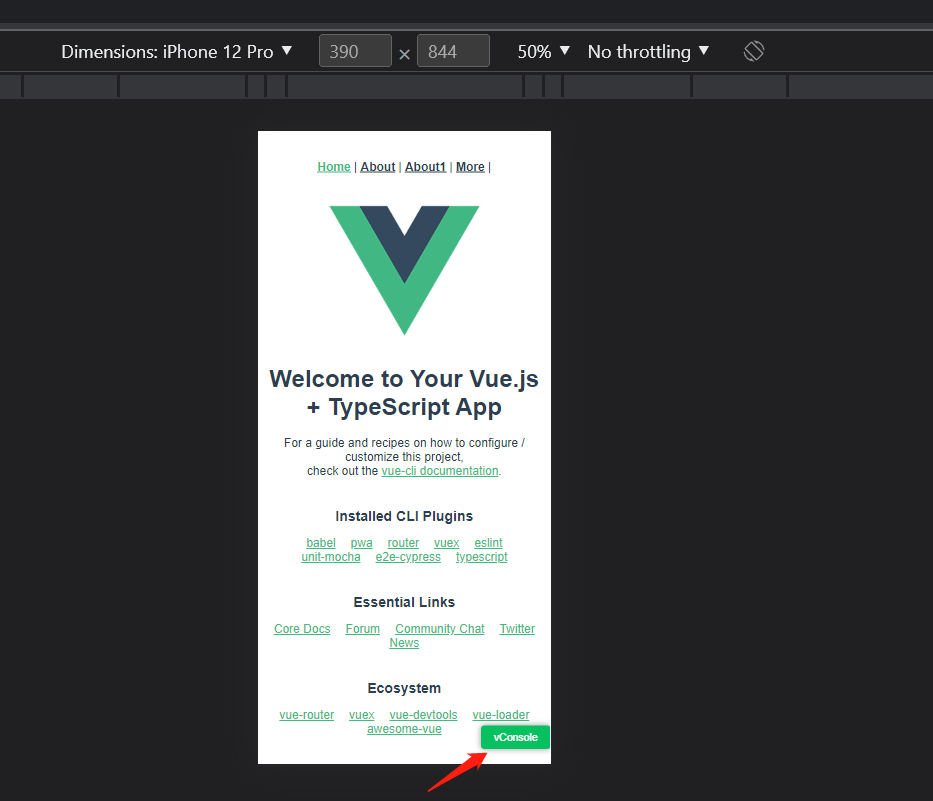
一個輕量、可拓展、針對手機網頁的前端開發者調試面板。
vConsole 是框架無關的,可以在 Vue、React 或其他任何框架中使用。都有配套插件
https://gitee.com/Tencent/vConsole/tree/master/ 官方文檔
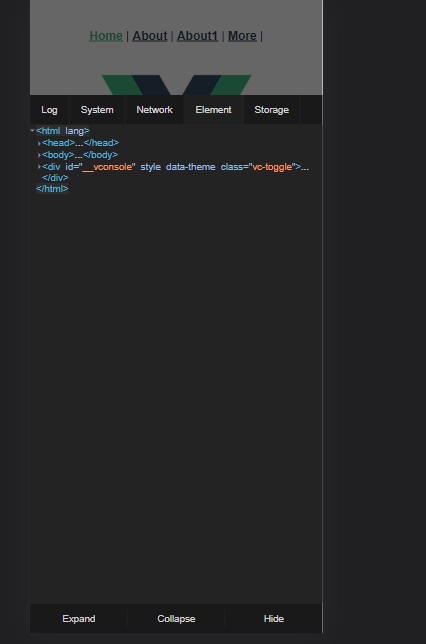
日志(Logs): console.log|info|error|…
網絡(Network): XMLHttpRequest, Fetch, sendBeacon
節點(Element): HTML 節點樹
存儲(Storage): Cookies, LocalStorage, SessionStorage
手動執行 JS 命令行
自定義插件
npm install vconsole
Import 并初始化后,即可使用 console.log 功能,如 Chrome devtools 上一樣。
import VConsole from 'vconsole';
const vConsole = new VConsole();
// 接下來即可照常使用 `console` 等方法
console.log('Hello world');
// 結束調試后,可移除掉
vConsole.destroy();<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>
// VConsole 默認會掛載到 `window.VConsole` 上
var vConsole = new window.VConsole();
// 接下來即可照常使用 `console` 等方法
console.log('Hello world');
// 結束調試后,可移除掉
vConsole.destroy();
</script>首先,咱們在做react、vue的單頁應用開發的時候,相信大家對配置文件里的process.env并不眼生。 我們只需要生產環境不加載vConsole 開發和測試加載vConsole 并且限制只在手機端顯示,因為pc有游覽器的調試工具了,如果條件允許我們還可以添加生產環境開關按鈕的方式觸發調試面板
如果不懂process.env的話自行百度搜索下很簡單的,就好比全局變量一樣


在main.ts里面添加如下代碼
import { createApp } from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import store from './store'
import VConsole from 'vconsole';
import router from './router'
createApp(App).use(store).use(router).mount('#app')
// 判斷是否是pc設備
const isPc = () => {
const userAgentInfo = navigator.userAgent;
const Agents = ["Android", "iPhone",
"SymbianOS", "Windows Phone",
"iPad", "iPod"];
let flag = true;
for (let v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
//如果不是生產環境并且不是pc設備那么就顯示調試
if (process.env.NODE_ENV != "prod" && !isPc()) {
console.log(process.env.NODE_ENV);
const vConsole = new VConsole();
}

到此,相信大家對“移動端調試神器vConsole怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。