溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用Html5怎么實現一個移動端彈幕動畫效果,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
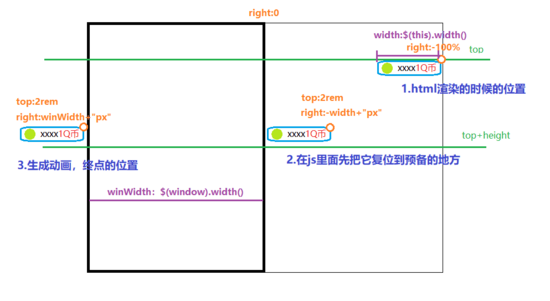
思路
把單個內容編輯好,計算自身寬度,確定初始位置
移動的距離是屏幕寬度
js動態的添加css動畫函數,將高度、動畫移動時間、動畫延遲時間都用隨機數控制

代碼
html骨架結構
<div class="cute-barrage"> <div class="barrage-div"> <img src="http://kw1-1253445850.file.myqcloud.com/static/image/stimg_7656dc02eb1cd13adbacbdd2695dc3a8.jpg"/> <span>么么嗒今天提現<i>1Q幣</i></span> </div> <div class="barrage-div"> <img src="http://kw1-1253445850.file.myqcloud.com/static/image/stimg_632fecdcb52417cb8ab89fa283e07281.jpg"/> <span>橘色的大耳朵貓今天提現<i>5Q幣</i></span> </div> <div class="barrage-div"> <img src="../../static/cutePresent/resource/avatar.png"/> <span>丶鹿鍋里面裝著吳奶包今天提現<i>3Q幣</i></span> </div> </div>
css樣式
.cute-barrage 是確定展示范圍和位置,寬度為100%,高度自定,橫向超出部分隱藏
.barrage-div 內容部分,長度由內容決定,確定相對父級的位置
html,body{
width:100%;
}
.cute-barrage{
width: 100%;
height: 4rem; /*確定彈幕長度*/
position: absolute;
top: 1.5rem; /*確定彈幕高度*/
left: 0;
overflow-x: hidden; /*橫向超出部分隱藏*/
.barrage-div{
position: absolute;
top: 0;
right: -100%; /*保證一開始在界面外側,從右向左就是right,從左向右就是left*/
height: 0.6rem;
background-color: rgba(255, 255, 255, 0.9);
border-radius: 2rem;
white-space: nowrap; /*確保內容在一行顯示,不然移動到最后會折行*/
img{
width: 0.5rem;
height: 0.5rem;
vertical-align: middle; //內聯塊元素,居中對齊
padding-left: 0.05rem;
border-radius: 50%;
}
span{
font-size: 14px;
padding: 0 0.1rem;
line-height: 0.6rem; //內聯塊元素,居中對齊四個缺一不可
height: 0.6rem; //內聯塊元素,居中對齊四個缺一不可
display: inline-block; //內聯塊元素,居中對齊四個缺一不可
vertical-align: middle; //內聯塊元素,居中對齊四個缺一不可
i{
color: #fe5453;
font-weight: 700;
}
}
}
}js動態動畫實現(zepto.js)
//彈幕
var winWidth = $(window).width(); //獲取屏幕寬度
$(".barrage-div").each(function(index,value){ //遍歷每條彈幕
var width = $(value).width(); //獲取當前彈幕的寬度
var topRandom = Math.floor(Math.random() * 3) + 'rem'; //獲取0,1,2的隨機數 可根據情況改變
$(value).css({"right":-width,"top":topRandom}); //將彈幕移動到屏幕外面,正好超出的位置
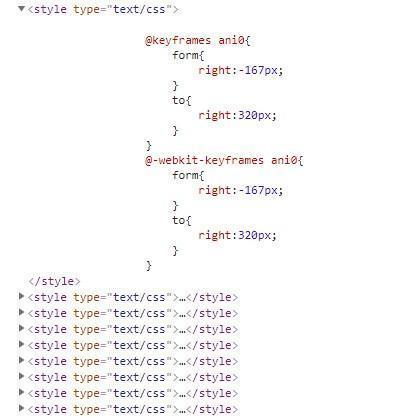
//拼寫動畫幀函數,記得每個ani要進行區分,寬度從自己的負寬度移動一整個屏幕的距離
var keyframes = `\
@keyframes ani${index}{
form{
right:${-width}px;
}
to{
right:${winWidth}px;
}
}\
@-webkit-keyframes ani${index}{
form{
right:${-width}px;
}
to{
right:${winWidth}px;
}
}`;
//添加到頁面的head標簽里面
$("<style>").attr("type","text/css").html(keyframes).appendTo($("head"));
//定義動畫速度列表
var aniList = [3,5,7,9,11];
//取數組的隨機數,0,1,2,3,4
var aniTime =Math.floor(Math.random() * 5);
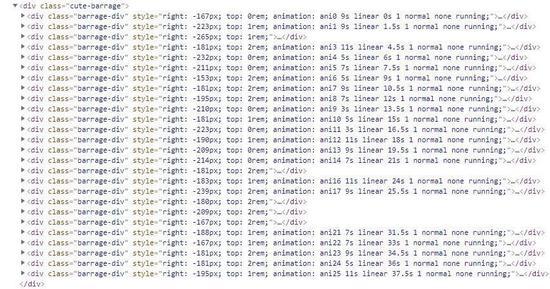
//給當全前彈幕添加animation的css
//延遲的時間用每個的*1.5倍,這個可變
$(value).css({"animation":`ani${index} ${aniList[aniTime]}s linear ${index * 1.5}s`,"-webkit-animation":`ani${index} ${aniList[aniTime]}s linear ${index * 1.5}s`});
})之后看看瀏覽器的效果:


上述就是小編為大家分享的使用Html5怎么實現一個移動端彈幕動畫效果了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。