溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
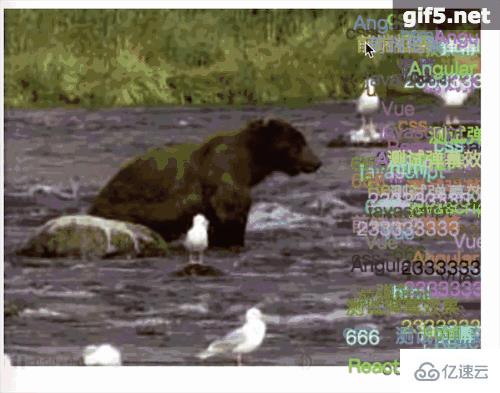
這篇文章將為大家詳細講解有關如何使用html5的canvas做出彈幕效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
canvas知識
繪制文字
let canvas = document.getElementById('canvas');let ctx = canvas.getContext('2d');ctx.font = '20px Microsoft YaHei'; //字體、大小ctx.fillStyle = '#000000'; //字體顏色ctx.fillText('canvas 繪制文字', 100, 100); //文本,字體x,y坐標文本寬度
ctx.measureText('文本寬度').width清除繪制內容
ctx.clearRect(0, 0, width, height);
實現步驟
1、創建canvas元素利用絕對定位覆蓋在視頻上
2、創建Barrage類,添加的彈幕緩存到彈幕列表中,并記錄相應彈幕信息
3、繪制彈幕文本,用文本偏移量控制移動速度
4、計算當文本超出畫布時移出彈幕列表
代碼
//html<div style="position:relative;width:500px;height:400px;text-align:center;">
<video controls="controls" autoplay="autoplay" style="width:100%;height:100%;">
<source src="http://www.w3school.com.cn/i/movie.ogg" type="video/ogg" />
<source src="http://www.w3school.com.cn/i/movie.mp4" type="video/mp4" />
Your browser does not support the video tag.
</video>
<canvas id="canvas" width="500" height="400" style="position:absolute;top:0;left:0;">
您的瀏覽器不支持canvas標簽。
</canvas>
</div>//js(function () { class Barrage {
constructor(canvas) {
this.canvas = document.getElementById(canvas);
let rect = this.canvas.getBoundingClientRect();
this.w = rect.right - rect.left;
this.h = rect.bottom - rect.top;
this.ctx = this.canvas.getContext('2d');
this.ctx.font = '20px Microsoft YaHei';
this.barrageList = [];
} //添加彈幕列表
shoot(value) {
let top = this.getTop();
let color = this.getColor();
let offset = this.getOffset();
let width = Math.ceil(this.ctx.measureText(value).width);
let barrage = {
value: value,
top: top,
left: this.w,
color: color,
offset: offset,
width: width
}
this.barrageList.push(barrage);
} //開始繪制
draw() { if (this.barrageList.length) {
this.ctx.clearRect(0, 0, this.w, this.h); for (let i = 0; i < this.barrageList.length; i++) {
let b = this.barrageList[i]; if (b.left + b.width <= 0) {
this.barrageList.splice(i, 1);
i--; continue;
}
b.left -= b.offset;
this.drawText(b);
}
}
requestAnimationFrame(this.draw.bind(this));
} //繪制文字
drawText(barrage) {
this.ctx.fillStyle = barrage.color;
this.ctx.fillText(barrage.value, barrage.left, barrage.top);
} //獲取隨機顏色
getColor() { return '#' + Math.floor(Math.random() * 0xffffff).toString(16);
} //獲取隨機top
getTop() { //canvas繪制文字x,y坐標是按文字左下角計算,預留30px
return Math.floor(Math.random() * (this.h - 30)) + 30;
} //獲取偏移量
getOffset() { return +(Math.random() * 4).toFixed(1) + 1;
}
}
let barrage = new Barrage('canvas');
barrage.draw(); const textList = ['彈幕', '666', '233333333',
'javascript', 'html', 'css', '前端框架', 'Vue', 'React', 'Angular','測試彈幕效果'
];
textList.forEach((t) => {
barrage.shoot(t);
})
})();
關于“如何使用html5的canvas做出彈幕效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。