您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html5中怎么對document metadata進行操作,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1.操作Document Metadata
首先我們來看看相關的屬性:
characterSet:獲取當前document的編碼方式,該屬性為只讀;
charset:獲取或者設置當前document的編碼方式;
compatMode:獲取當前document的兼容模式;
cookie:獲取或者設置當前document的cookie對象;
defaultCharset:獲取瀏覽器默認的編碼方式;
defaultView:獲取當前當前document的window對象;
dir:獲取或者設置當前document的文本對齊方式;
domain:獲取或者設置當前document的domian值;
implementation:提供所支持的dom特性的信息;
lastModified:獲取document最后的修改時間(如果沒有最后修改時間,則返回當前時間);
location:提供當前document的url信息;
readyState:返回當前document的狀態,該屬性是只讀屬性;
referrer: 返回連接到當前document的document url信息;
title:獲取或者設置當前document的title。
來看下面的例子:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>example</title>
</head>
<body>
<script type="text/javascript">
document.writeln('<pre>');
document.writeln('characterSet:' + document.characterSet);
document.writeln('charset:' + document.charset);
document.writeln('compatMode:' + document.compatMode);
document.writeln('defaultCharset:' + document.defaultCharset);
document.writeln('dir:' + document.dir);
document.writeln('domain:' + document.domain);
document.writeln('lastModified:' + document.lastModified);
document.writeln('referrer:' + document.referrer);
document.writeln('title:' + document.title);
document.write('</pre>');
</script>
</body>
</html>
結果(不同瀏覽器顯示的結果可能不一樣):

2.如何理解兼容模式
compatMode屬性告訴你瀏覽器是如何處理當前document的。有太多不標準的html了,瀏覽器會試圖顯示這些頁面,即使他們不符合html規范。有些內容依賴于早先瀏覽器大戰時所存在的獨特的特性,而這些屬性石不符合規范的。compatMode會返回一個或兩個值,如下:
CSS1Compat:document符合一個有效的html規范(不一定是html5,驗證的html4頁面同樣返回這個值);
BackCompat:document包含不符合規范的特性,觸發了兼容模式。
3.使用Location對象
document.location返回一個Location對象,向你提供細粒度的document的地址信息,同時允許你導航到其他document。
protocol:獲取或者設置document url的協議;
host:獲取或者設置document url的主機信息;
href:獲取或者設置document的地址信息;
hostname:獲取或者設置document的主機名;
search:獲取或者設置document url查詢部分的信息;
hash:獲取或者設置document url hash部分的信息;
assign(<url>):導航到一個指定url;
replace(<url>):移除當前document,導航到指定的url;
reload():重新加載當前document;
resolveURL(<url>):將相對路徑變為絕對路徑。
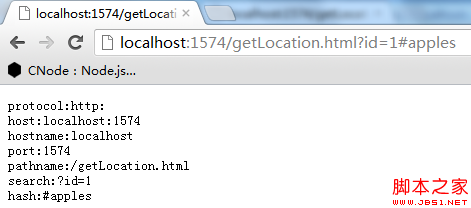
來看下面的例子:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
document.writeln('<pre>');
document.writeln('protocol:' + document.location.protocol);
document.writeln('host:' + document.location.host);
document.writeln('hostname:' + document.location.hostname);
document.writeln('port:' + document.location.port);
document.writeln('pathname:' + document.location.pathname);
document.writeln('search:' + document.location.search);
document.writeln('hash:' + document.location.hash);
document.writeln('</pre>');
</script>
</body>
</html>
結果:

4.讀寫cookie
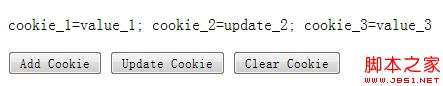
通過cookie屬性,可以對document的cookie進行新增,修改和讀取操作。如下例:
代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman" />
<meta name="description" content="A simple example" />
</head>
<body>
<p id="cookiedata">
</p>
<button id="write">
Add Cookie</button>
<button id="update">
Update Cookie</button>
<button id="clear">
Clear Cookie</button>
<script type="text/javascript">
var cookieCount = 0;
document.getElementById('update').onclick = updateCookie;
document.getElementById('write').onclick = createCookie;
document.getElementById('clear').onclick = clearCookie;
readCookies();
function readCookies() {
document.getElementById('cookiedata').innerHTML = !document.cookie ? '' : document.cookie;
}
function updateCookie() {
document.cookie = 'cookie_' + cookieCount + '=update_' + cookieCount;
readCookies();
}
function createCookie() {
cookieCount++;
document.cookie = 'cookie_' + cookieCount + '=value_' + cookieCount;
readCookies();
}
function clearCookie() {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var arrStr = document.cookie.split("; ");
for (var i = 0; i < arrStr.length; i++) {
var temp = arrStr[i].split("=");
if (temp[0]) {
document.cookie = temp[0] + "=;expires=" + exp.toGMTString();
};
}
cookieCount = 0;
readCookies();
}
</script>
</body>
</html>
結果:

5.理解ReadyState
document.readyState幫助你了解頁面加載和解析過程中,頁面所處的當前狀態。需要記住的一點是,瀏覽器當遇到script元素時會立即執行,除非你使用defer屬性延時腳本的執行。readyState有三個值代表不同的狀態。
loading:瀏覽器正在加載和執行document;
interactive:docuent已經完成解析,但是瀏覽器正在加載其他外部資源(media,圖片等);
complete:頁面解析完成,外部資源在家完畢。
在瀏覽器整個加載和解析的過程中,readyState的值會從loading,interactive和complete逐個改變。當結合readystatechange事件(readyState狀態改變時觸發)使用,readyState會變得相當有價值。
代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman" />
<meta name="description" content="A simple example" />
<script>
document.onreadystatechange = function () {
if (document.readyState == "interactive") {
document.getElementById("pressme").onclick = function () {
document.getElementById("results").innerHTML = "Button Pressed";
}
}
}
</script>
</head>
<body>
<button id="pressme">
Press Me</button>
<pre id="results"></pre>
</body>
</html>
上面的代碼使用readystatechange事件實現了延時執行的效果,只有當頁面上整個頁面解析接觸之后readystate的值才會變成interactive,這時再為pressme按鈕綁定click事件。這樣操作可以確保所需要的html元素都存在,防止錯誤發生。
6.獲取dom屬性實現的信息
document.implementation屬性幫助你了解瀏覽器對dom屬性的實現情況。該屬性返回DOMImplementation對象,對象包含hasFeature方法,你可以通過該方法了解瀏覽器對某屬性的實現情況。
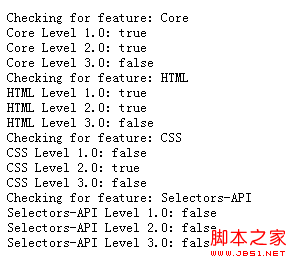
代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman" />
<meta name="description" content="A simple example" />
</head>
<body>
<script>
var features = ["Core", "HTML", "CSS", "Selectors-API"];
var levels = ["1.0", "2.0", "3.0"];
document.writeln("<pre>");
for (var i = 0; i < features.length; i++) {
document.writeln("Checking for feature: " + features[i]);
for (var j = 0; j < levels.length; j++) {
document.write(features[i] + " Level " + levels[j] + ": ");
document.writeln(document.implementation.hasFeature(features[i], levels[j]));
}
}
document.write("</pre>")
</script>
</body>
</html>
效果: 
關于html5中怎么對document metadata進行操作就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。