您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html5 Canvas如何畫直線與設置線條的樣式的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在學畫畫的時候,線條是最基本的了,而線條的連接可以組成任何圖形。在Canvas中也是如此。
在開始之前我們先拿出畫布和畫筆:
代碼如下:
var cvs = document.getElementById('cvs'); //畫布
var ctx = cvs.getContext('2d'); // 畫筆
我們畫畫的時候,落筆點是不固定的,隨時都會變。canvas雖然不是通過手來決定落筆點,但也有一個方法,就是moveTo。moveTo的作用相當于把筆尖提離畫布,然后移動到指定的點(即坐標)。
代碼如下:
ctx.moveTo(x,y)
此過程中不會畫出任何圖形,相當于你提著筆在畫布上晃來晃去。
但晃來晃去是沒用的,我們必須開始畫。先畫最簡單的:直線
畫直線的方法即lineTo,他的參數和moveTo一樣的,都是一個點。
ctx.lineTo(x,y)當然,你畫線的時候,落筆點也跟著移動了,所以lineTo之后落筆點就變成了他的目標點了。
代碼如下:
ctx.moveTo(100,100);
ctx.lineTo(200,100);
此時你刷新網頁,會發現畫布上沒有預想中的線,什么也沒有。因為我們還少了一個步驟.lineTo其實是畫的一條“路徑”,本身是不可見的。如果要讓他顯示出來,我們必須對他進行“畫”的操作。
用過PS的同學,肯定能知道圖形的兩種模式,一種是填充,另一種是描邊。現在我們已經畫了一條線,相當于PS中勾了一條路徑,此時給路徑描一下邊,就能顯示出圖形了。
canvas描邊的方法是stroke().現在讓我們把代碼補全:
代碼如下:
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.stroke();此時刷新,就能看到一條線了。當然,你也可以連續繪制出幾百條路徑,再執行描邊動作,即可一下畫出幾百條線。現在我們來用4條線畫一個矩形:
代碼如下:
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.lineTo(200,200);
ctx.lineTo(100,200);
ctx.lineTo(100,100);
ctx.stroke();
這里我們就是先繪出全部路徑,再一次性描邊。
——–作者的抱怨:Canvas繪圖有個不好的地方就是:基本靠猜,很不直觀。
嚴重提示:canvas的繪圖過程(即填充與描邊)是非常消耗資源的,如果想節省系統資源提高效率,最好是繪制好所有路徑,再一次性填充或描邊圖形。
由上面的圖形我們可以看出,默認的線條粗細是1px,而線條顏色是黑色。當然我們可以設置他們,但奇怪的是設置線條寬度是lineWidth,而設置線條樣式的卻叫strokeStyle,為什么不是lineStyle呢?我也不知道。:
代碼如下:
ctx.lineWidth = 10;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
上面的代碼把線條寬度設置成了10px,線條顏色變成了半透明的紅色。

如圖1,刷新一下,好像有點不對呢!怎么左上角缺了一小塊似得?這不是錯覺。原因嘛要從canvas的線條繪制方式說起。
問題:如果我畫的矩形路徑是寬高都是100,此時我的邊線寬度是10px,那么這個描了邊的矩形整體寬高是多少?是100+10*2=120嗎?
如果邊線是完全描在路徑外側的話,那么就是120。但Canvas不是。Canvas中的線條都有一條“中線”,這條中線位于line的絕對中間,線條的筆畫以中線向兩側擴展。比如你的線條寬度是1,那么中線就在0.5的位置;寬度是5,那么中線就是在2.5。canvas的圖形在描邊的時候,都是路徑與line的中線貼合,然后描邊。如圖2:

所以,描邊的時候線的一半在外側,一半在內側,即上面的矩形的整體寬度是100+(10/2)*2,等于110.
也正是因為這個原因,左上角出現缺角就理所當然了。因為這里沒人畫。
但為什么其余的角沒有出現缺口呢?看你的圖不是4個角都有缺口嗎?
那是因為,我畫線的過程中沒有把畫筆“提起來”,畫筆是連續的,即沒有moveTo過。不信我們現在來moveTo一下:
代碼如下:
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.moveTo(200,100); //注意這里
ctx.lineTo(200,200);
ctx.lineTo(100,200);
ctx.lineTo(100,100);
ctx.lineWidth = 10;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
ctx.stroke();
我們再畫第二條線之前moveTo了一下,而且moveTo連坐標都沒變,還是那個點,但刷新后圖形變成了這個樣子[圖3]:

明白了?因為我們把筆提起來了。
現在我們刪掉moveTo,不要糾結他了,我們來思考一下如何把左上角那個缺角給補上?
首先問個問題,我們的路徑閉合了嗎?這不是廢話么,我們不是已經把路徑繞回原點了么?當然算是閉合了!
錯!這樣只是讓路徑最后一個點和起點重合了而已,路徑本身卻沒有閉合!
Canvas怎么閉合路徑?用closePath().
代碼如下:
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.lineTo(200,200);
ctx.lineTo(100,200);
ctx.lineTo(100,100);
ctx.closePath();//閉合路徑
ctx.lineWidth = 10;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
ctx.stroke();
此時刷新,就是一個完美的正方形了。圖4:

無論我們把線條改到多粗————越粗越有人喜歡是吧?————這個四方形的四個角都是規矩的直角,不會出現圓滑的情況。圓滑的角是什么情況?請看PS中的四方形描邊,圖5:

看到了吧,越粗的邊線,他的角的圓弧越大。
如果我想Canvas里面的邊線也和PS這種一樣,有沒有辦法呢?當然有,就是lineJoin屬性。
lineJoin,意思即線的交匯處,有3個屬性:miter(默認,尖角),bevel(斜角),round(圓角),如圖6: 
毫無疑問我們一下就能明白我們的矩形用的是尖角,所以試著把他改成圓角看看:
圖形變成了這樣,圖7: 
有點像PS的了吧?
另外,通過前面圖我們了解到,Canvas的線條兩端是平的,可不可以改呢?畢竟平的不好看。
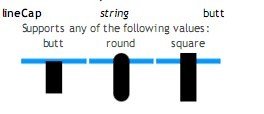
也是可以的,即lineCap屬性,這個就是定義線條的端點。lineCap有3個值:butt(平,默認),round(圓),square(方),如圖8 
看圖就能發現,其實平頭跟方頭是一樣的,區別只是平頭沒有伸出去那么一截。圓頭和方頭都會伸出去一截,這一節是多長呢?就是線條寬度的一半。
你有沒有想到什么?哈哈,前面的閉合路徑的問題,如果我們把lineCap設為方頭,效果也是一樣的!
但為了保險起見,我們還是要把路徑閉合了,切記!
我還要提醒一下:閉合的路徑沒有端點!所以閉合的路徑上看不到端點的樣式。
另外:lineCap與lineJoin有點相似,注意不要搞混。
如果你眼尖并且運氣不好,你可能會發現有時候1像素的線條不是1像素寬,好像要寬一些,模糊一些。如圖9: 
感謝各位的閱讀!關于“html5 Canvas如何畫直線與設置線條的樣式”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。