溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“html5怎么通過document.head獲取head元素”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html5怎么通過document.head獲取head元素”吧!
代碼如下:
var head = document.head || document.getElementsByTagName('head')[0];
后面的是我們常用的方式,前面的 document.head 著實第一次見。查資料發現原來是html5的東東。的確簡單了,一個屬性搞定。
當然,IE6/7/8不支持。IE9/Safari/Chrome/FF/Opera均支持(最新版本)。記錄下。
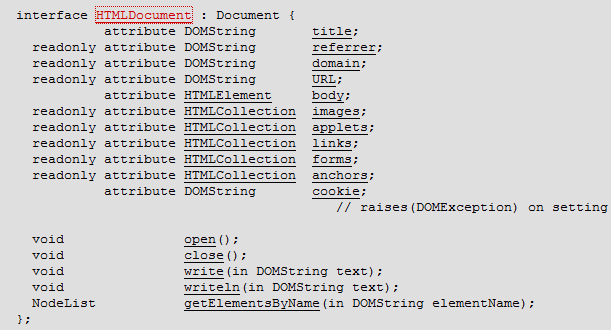
html4中HTMLDocument接口如下

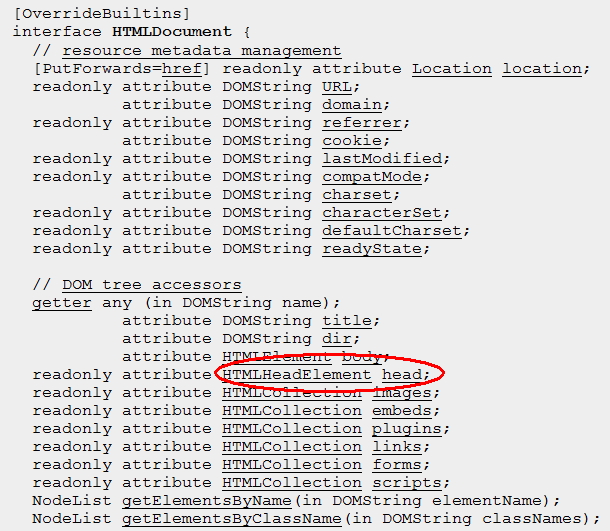
html5中HTMLDocument接口如下

到此,相信大家對“html5怎么通過document.head獲取head元素”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。