您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue3中怎么通過ref獲取元素節點”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
ref 在vue2中可以說簡化js原生的document.getElementById("#id")操作 。當然在vue3中也一樣
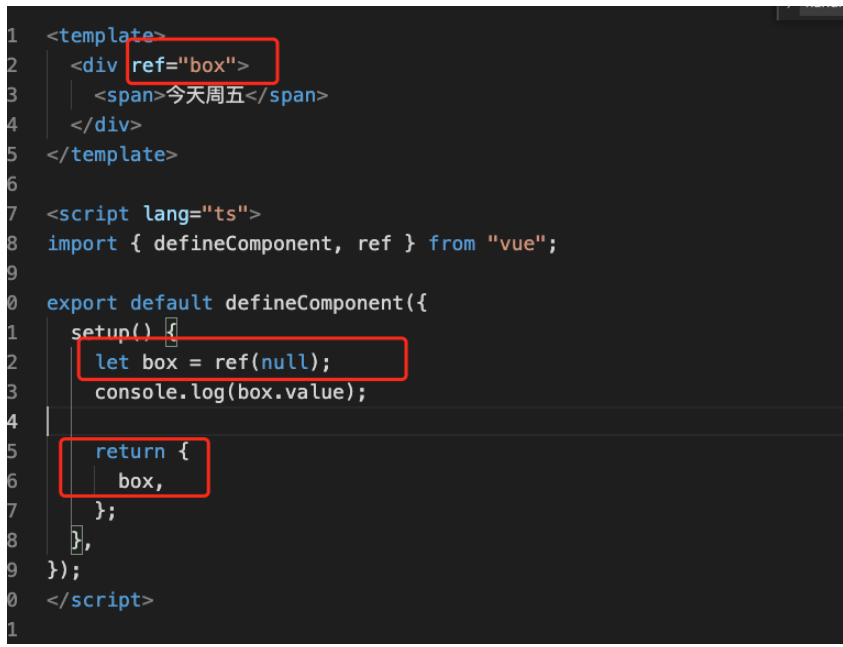
首先,給你想獲取到的元素一個ref 屬性

然后,再將這個ref對象創建出來,就可以訪問到他的值
但是。這樣在setup 里邊可以訪問,但是直接打印出來的值為null........

由于 setup 函數的執行時間要先于 html 標簽的渲染,所以我們不能直接在 setup 函數中初始化 box 標簽。
在生命周期函數中 setup 函數在 beforeCreate 和 Created 之間執行
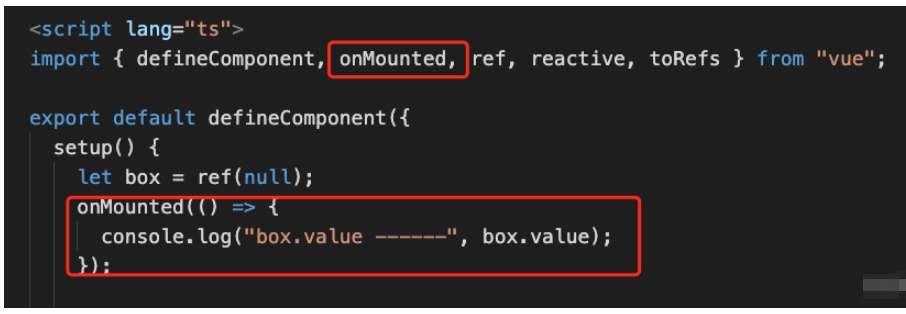
如果存在有初始化或類似的操作,需要借用 生命周期函數中的onMounted

這樣就可以訪問到了

document.querySelector(選擇器) document.getElementById(id選擇器) document.getElementsByClassName(class選擇器)
<template>
<div ref='divDom'></div>
</template>
<script setup>
import { ref} from 'vue'
const divDom = ref(null);
onMounted(()=>{
console.log('獲取dom元素',divDom)
})<template>
<div ref='getDivDom' v-for="item in list" :data-id="item.id"></div>
</template>
<script setup>
import { ref} from 'vue'
const divDomList = ref(new Map());
const getDivDom = el=>{
if(el){
divDomList.set(el.dataset['id'],el)
}
}
// const el =divDomList.get(id) // 根據list數據中的id值 獲取對應的dom元素<template>
<swiper @swiper='getSwiper'></swiper >
</template>
<script setup>
import swiper from 'swiper'
import { ref} from 'vue'
const swiperDom= ref(null);
const getSwiper= el=>{
swiperDom.value = el;
}“vue3中怎么通過ref獲取元素節點”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。