您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML5語義標簽怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
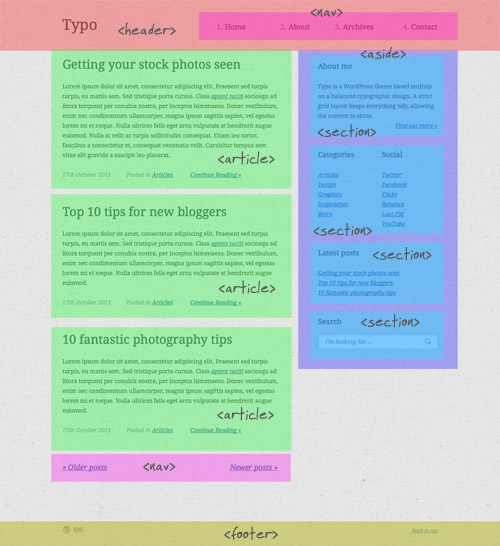
仿照著用HTML5+CSS3做了一個blog頁面。整體效果布局如如:

頁面布局是基于html5元素的。所以在開始動手之前先熟悉一下HTML5元素,然后檢查它的語義是否適合你的布局很重要。
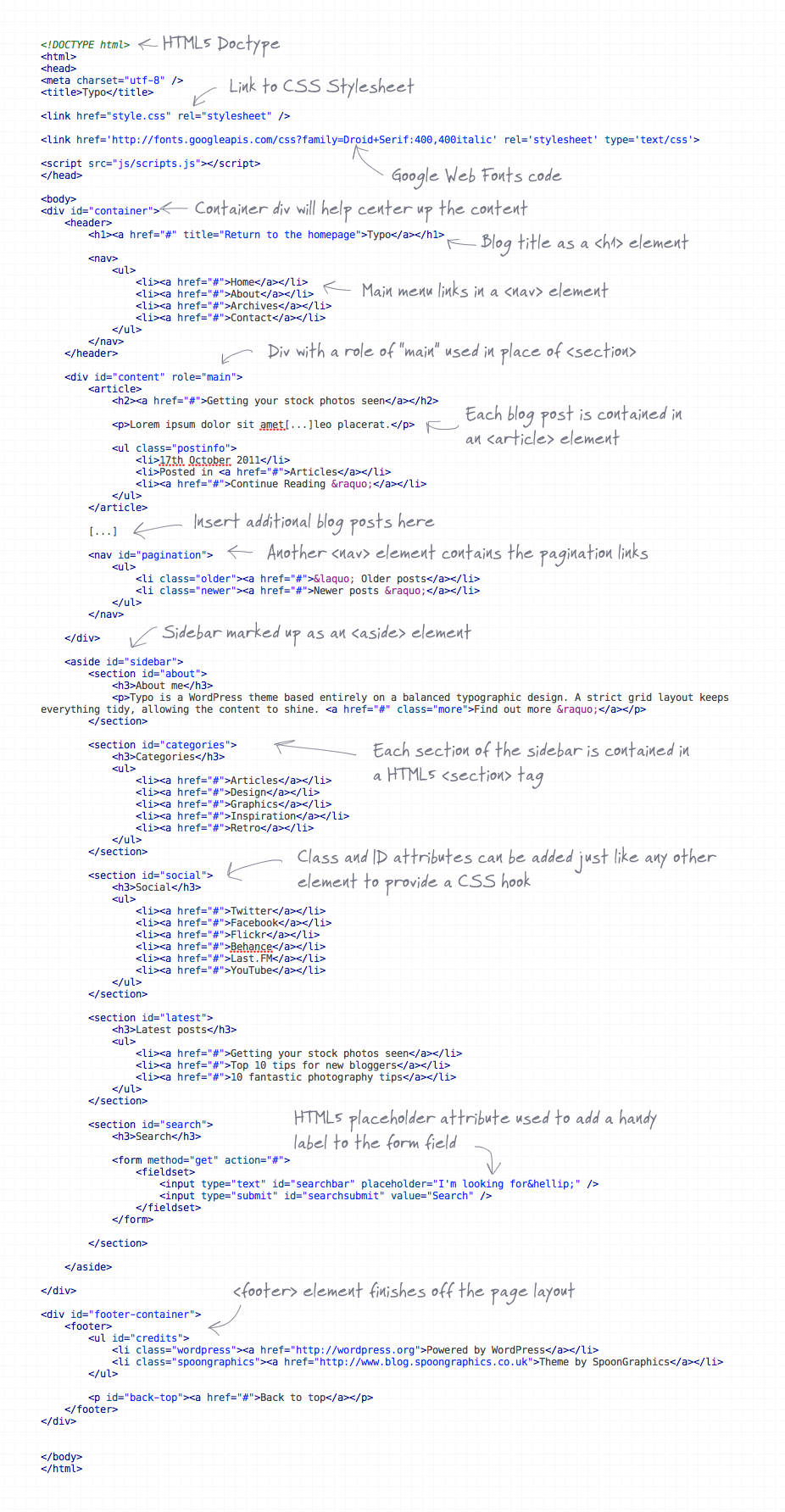
The HTML5 Structure

有一點很重要,當編寫HTML5代碼的時候,不要簡單地把<div>標簽用html5中的<section>標簽代替。有些時候<div>元素在語義
上仍然是一個很不錯的選擇。比如wrapper或者container div
其中一個新的可以用來替換傳統的div元素的標簽是<header>元素。在<header>元素中我們也可以放置用來包裹頁面的主要導航菜單
的<nav>元素。包含了一個錨點的h2元素是我們blog的標題。

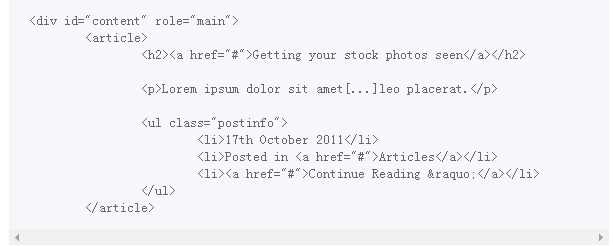
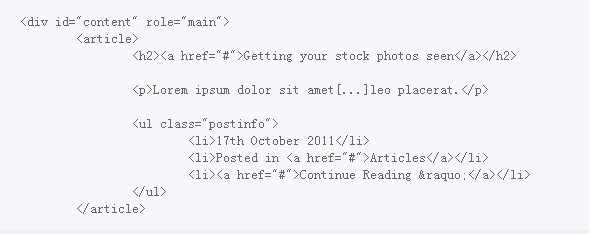
最開始的時候我使用<section>來包裹頁面的內容,但是在閱讀了一些文檔之后,感覺這樣在語義上并不是100%正確。還是選擇了div元素,
在div元素內部,每一篇博客都包裹在它自己的article元素里面。

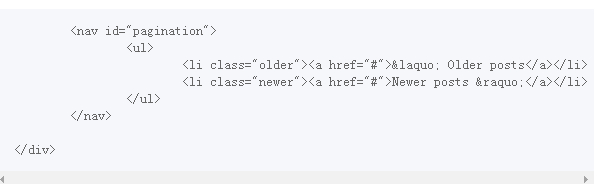
在一系列博客的下方,有一對分頁鏈接。通常分頁鏈接的重要性并不和<nav>(可以被用在多個地方,并不只是主導航)元素
對等。但是本次這個博客布局還是把分頁鏈接作為一個主導航處理。

在<aside>元素被修訂之前,語義上并沒有一個專門的元素作為側邊欄。不過,現在可以放心地使用aside元素兒而不用擔心語法上的問題。
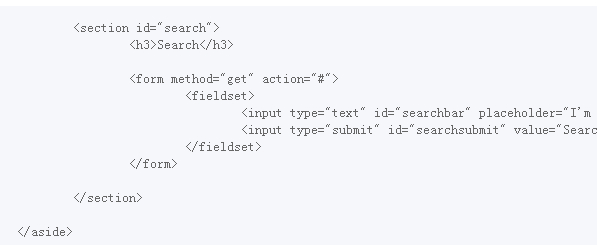
本示例中aside元素中包含了若干個section元素。在側邊欄的底部有一個簡單的搜索框。它可以讓我們接觸到HTML5表單的一些新特性。
其中的一個就是placeholder屬性

布局最后以footer元素結束。本示例中footer元素需要放置在div容器的外部,這樣可以使footer元素的寬度橫跨整個頁面。

關于“HTML5語義標簽怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。