您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“HTML5中Video標簽有部分MP4無法播放怎么辦”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“HTML5中Video標簽有部分MP4無法播放怎么辦”這篇文章吧。
現在網頁視頻的應用極為廣泛,在實際項目中發現有些MP4文件可以在H5網頁中正常播放,但有些卻不行,這是為什么呢?
1、首先我自己從網上下載的一個MP4文件,IE10和谷歌都能正常播放。然后自己用格式化工廠轉換了一個RMVB文件為MP4,然后就不能播放。
如下圖,我選擇MP4格式轉換,里面的配置文件也調了很多遍,但是就是播放不了,IE10完全沒反應,谷歌倒是能出聲音,但是影像出不來。

2、我直接在文件右擊屬性里面看文件屬性-詳細信息,基本都一樣。
3、我用potplayer播放兩個不同的文件,用potplayer查看2個文件的屬性,發現了不一樣的地方,
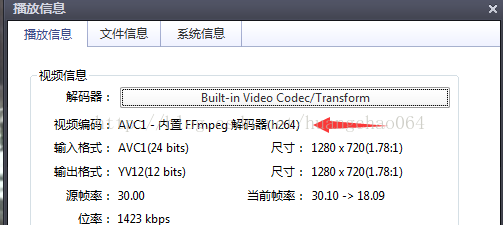
網上下載的能正常使用video標簽播放的視頻屬性如下圖

我們可以看到視頻編碼是AVC
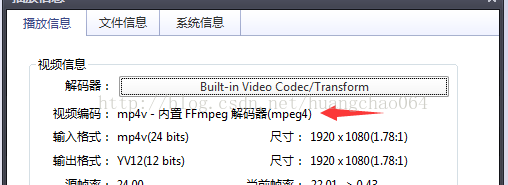
而我自己用格式化工廠轉碼的視頻編碼如下

發現我自己轉碼的視頻編碼是mp4v。
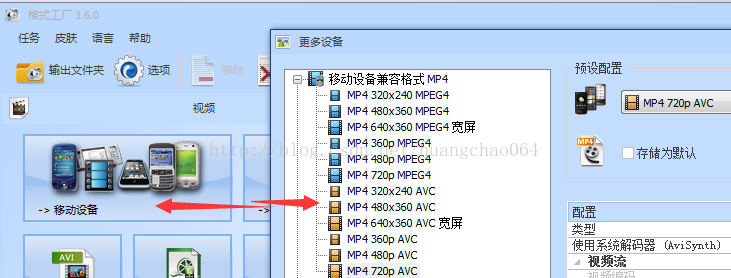
4、在格式化工廠里面找到AVC編碼的格式,如下圖

5、選用AVC格式的編碼,重新轉碼后,使用video標簽播放就可以正常播放了。
歸根結底,還是視頻編碼格式的問題,并不是網頁程序的問題。
以上是“HTML5中Video標簽有部分MP4無法播放怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。