您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML5頁面中如何嘗試調起APP功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在市面上經常見到這種功能現如今應該非常普遍了,淘寶H5,知乎H5等等。。。


點擊后會調起APP或者打開下載頁面或者直接進行下載。
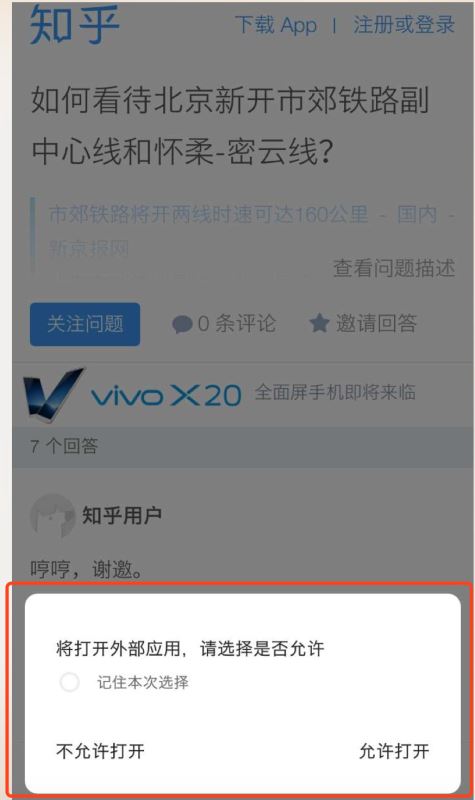
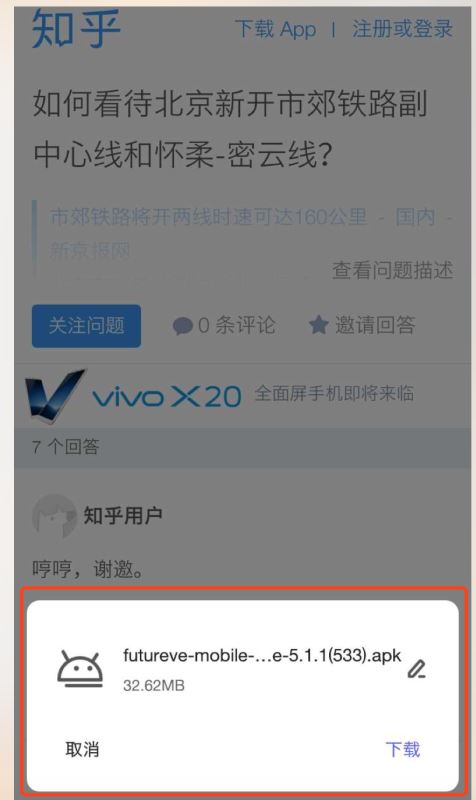
但是我這里發現知乎的這個功能有點不一樣
他的邏輯是先提示我是否打開手機中的知乎APP(瀏覽器的機制詢問用戶操作許可),然后接著又彈出下載的提示。


解決方案URL scheme
URL scheme的方式在IOS和安卓都支持,兼容性較好。
優先使用iframe的方式
偽代碼如下:
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // URL scheme的方式跳轉
iframe.style.display = 'none';
document.body.appendChild(iframe);這時候如果在一切環境支持的情況下,就會喚醒APP了。
但是這是理想情況下,更多的是要做兼容處理這快邏輯。
有些系統會攔截iframe的src(這只是造成喚醒APP失敗的其中一種原因),因為這個src屬性是一個法外hacker,很多漏洞都是利用他造成的。
所以這時候就要判斷調APP失敗的情況了。
偽代碼如下:
const timer = 1000;
setTimeout(function() {
// 執行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常認為是喚起APP失敗
if (Date.now() - last < 2000) {
// 執行失敗函數
// 這里需要考慮一下之前知乎遇到的那個問題(瀏覽器詢問導致時間小于2S)
} else {
// 執行成功函數
}
}, timer);理解:
如果喚起成功,H5頁面會被切換到后臺,計時器就會延遲。即使用戶再從app切換到H5頁面,這個時間差必然也是大于2S的。
如果喚起失敗,定時器會準時執行(即使會有100ms的延遲也是夠了),這時候必然是小于2S的。
在iframe被攔截的情況下,我們可以使用window.location.href = URL scheme來做兼容。
以上是“HTML5頁面中如何嘗試調起APP功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。