溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹html5如何調用app分享功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
接到領導任務,寫h6移動端活動頁面,點擊頁面內容調取ios和Android開發自己寫的分享功能(包括微信、微信朋友圈、QQ、QQ空間等),包括用戶未登錄,讓其登錄后才能分享,分享成功后發起請求給予優惠券功能,下面是所得到的經驗,僅供參考。
建議不要使用ShareSDK
直接上干貨:不用引用其他庫
var u = navigator.userAgent;//判斷手機類型
//---------------------------------------安卓手機-------------------------------------------------------//
if (u.indexOf('Android') > -1 || u.indexOf('Linux') > -1) { //安卓機
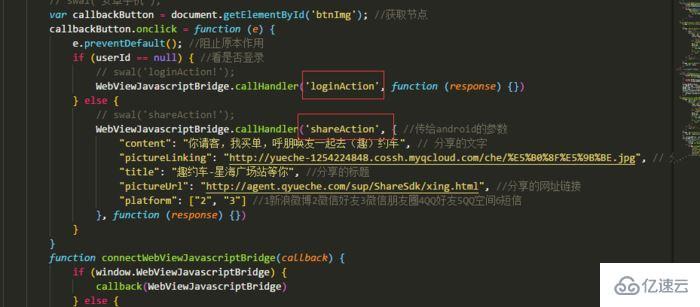
var callbackButton = document.getElementById('btnImg'); //獲取節點
callbackButton.onclick = function (e) {
e.preventDefault(); //阻止原本作用
if (userId == null) { //看是否登錄,如果沒登錄
WebViewJavascriptBridge.callHandler('loginAction', function (response) {})//這里是h6頁面調取安卓的登錄方法
} else {//已經登陸了
WebViewJavascriptBridge.callHandler('shareAction', { //h6頁面調取安卓的方法,進行分享傳給android的參數,
"content": "你請客,我買單,呼朋喚友一起去(趣)約車", // 分享的文字
"pictureLinking": "http://yueche-1254224848.cossh.myqcloud.com/che/%E5%B0%8F%E5%9B%BE.jpg", // 分享的圖片Url
"title": "趣約車-星海廣場站等你", //分享的標題
"pictureUrl": "http://agent.qyueche.com/sup/ShareSdk/xing.html", //分享的網址鏈接
"platform": ["2", "3"] //1新浪微博2微信好友3微信朋友圈4QQ好友5QQ空間6短信
}, function (response) {})
}
}
function connectWebViewJavascriptBridge(callback) {//這里是分享成功后
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener(
'WebViewJavascriptBridgeReady'
, function() {
callback(WebViewJavascriptBridge)
},
false
);
}
}
connectWebViewJavascriptBridge(function(bridge) {
bridge.init(function(message, responseCallback) {
});
bridge.registerHandler('shareComplete', function (data, responseCallback) { //ios回調的方法,
// alert(data)
if (data == 1) { //若果分享成功
$.ajax({ //請求接口去領券
type: "get",
contentType: "application/x-www-form-urlencoded",
// url: "http://main.qyueche.com/api/coupon/receiveCoupon?userId=" + userId +
// "&takeCouponType=2&couponId=176",
url: "http://dev.qyueche.cn/api/coupon/receiveCoupon?userId=" + userId +
"&takeCouponType=2&couponId=187",
data: {},
dataType: "json",
success: function (data) { //領取成功
swal(data.message);
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //領取失敗
swal('領取失敗!');
}
})
} else { //分享失敗
swal('分享失敗!');
}
})
bridge.registerHandler('loginComplete', function (data, responseCallback) { //ios登錄的方法,
userId = data;
})
})
} else if (u.indexOf('iPhone') > -1) {
//---------------------------------------蘋果手機-------------------------------------------------------//
// swal("蘋果手機");
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
return callback(WebViewJavascriptBridge);
}
if (window.WVJBCallbacks) {
return window.WVJBCallbacks.push(callback);
}
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'https://__bridge_loaded__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function () {
document.documentElement.removeChild(WVJBIframe)
}, 0)
}
setupWebViewJavascriptBridge(function (bridge) {
bridge.registerHandler('shareComplete', function (data, responseCallback) { //ios回調的方法,
if (data.code == 1) { //若果分享成功
$.ajax({ //請求接口去領券
type: "get",
contentType: "application/x-www-form-urlencoded",
// url: "http://main.qyueche.com/api/coupon/receiveCoupon?userId=" + userId +
// "&takeCouponType=2&couponId=176",
url: "http://dev.qyueche.cn/api/coupon/receiveCoupon?userId=" + userId +
"&takeCouponType=2&couponId=187",
data: {},
dataType: "json",
success: function (data) { //領取成功
swal(data.message);
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //領取失敗
swal('領取失敗!');
}
})
} else { //分享失敗
swal('分享失敗!');
}
})
bridge.registerHandler('loginComplete', function (data, responseCallback) { //ios登錄的方法,
userId = data.userId;
})
var callbackButton = document.getElementById('btnImg'); //獲取節點
callbackButton.onclick = function (e) { //點擊事件
e.preventDefault(); //阻止原本作用
if (userId == null) { //看是否登錄
bridge.callHandler('loginAction', function (response) {})
} else {
bridge.callHandler('shareAction', { //傳給ios的參數
"content": "你請客,我買單,呼朋喚友一起去(趣)約車", // 分享的文字
"pictureLinking": "http://yueche-1254224848.cossh.myqcloud.com/che/%E5%B0%8F%E5%9B%BE.jpg", // 分享的圖片Url
"title": "趣約車-星海廣場站等你", //分享的標題
"pictureUrl": "http://agent.qyueche.com/sup/ShareSdk/xing.html", //分享的網址鏈接
"platform": ["2", "3"] //1新浪微博2微信好友3微信朋友圈4QQ好友5QQ空間6短信
}, function (response) {})
}
}
})
}總的來說,安卓和ios的代碼相似度很高,但是代碼碼放的位置不一樣,這點要注意,callHandler是頁面調取ios或安卓的方法,registerHandler是ios和安卓調取頁面的方法

圖片中紅框的位置的方法名由h6頁面開發者與ios和安卓人員商量定制。
以上是html5如何調用app分享功能的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。