您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在Html5中使用Canvas實現動畫碰撞檢測功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
1、基于矩形的碰撞檢測
所謂碰撞檢測就是判斷物體間是否發生重疊,這里我們假設討論的碰撞體都是矩形物體。下面示例中我們將創建兩個rect對象A和B(以下簡稱A,B),其中A位置固定,B跟隨鼠標移動,當A,B重疊時控制臺將提示intercect!!
1、創建Rect對象
這里我們新建Rect.js,建立Rect對象并為其添加原型方法draw,該方法將根據當前對象的屬性(位置、大小)繪制到傳入的畫布對象(context)中。
代碼如下 :
function Rect(x,y,width,height) {
this.x = x;
this.y = y;
this.width = width;
this.height = height;
}
Rect.prototype.draw = function(context){
context.save();
context.translate(this.x,this.y);
context.fillRect(0,0,this.width,this.height);
context.restore();
}2、獲取鼠標位置
因為B需要跟隨鼠標移動所以我們需要檢測鼠標在畫布的當前位置。創建Capturemouse函數檢測鼠標在傳入的文檔節點(element)上的移動并返回一個mouse對象(其中包含了鼠標的x,y坐標)。
代碼如下:
function Capturemouse (element) {
var mouse={x:null,y:null};
element.addEventListener('mousemove',function (event) {
var x, y;
if(event.pageX || event.pageY){
x = event.pageX;
y = event.pageY;
}else{
x = event.clientX+document.body.scrollLeft+
document.documentElement.scrollLeft;
y = event.clientY+document.body.scrollTop+
document.documentElement.scrollTop;
}
x -=element.offsetLeft;
y -=element.offsetTop;
mouse.x = x;
mouse.y = y;
},false);
return mouse;
}3、碰撞檢測
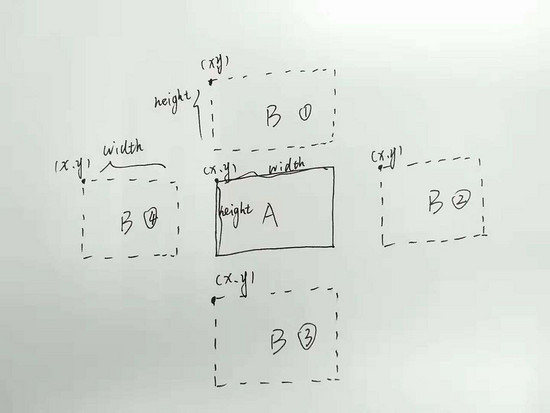
檢測A,B是否發生重疊,在討論是否發生重疊時我們可以先看看沒有重疊的四種情況,如下圖:

以下是對這四種狀態的判斷:
1、rectB.y+rectB.height < rectA.y
2、rectB.y > rectA.x +rectA.width
3、rectB.y > rectA.y + rectA.height
4、rectB.x+rectB.width < rectA.x
知道如何判斷沒有重疊的狀態,那發生重疊的狀態該如何判斷呢?沒錯“取反”!,我們創建函數Interaect并添加到Init.js中,該函數傳入兩個Rect對象參數,當兩Rect對象發生重疊將返回true。
代碼如下:
function Intersect(rectA,rectB) {
return !(rectB.y+rectB.height < rectA.y || rectB.y > rectA.x +rectA.width ||
rectB.y > rectA.y + rectA.height|| rectB.x+rectB.width < rectA.x)
}4、動畫循環
新建animationjs,設置requestAnimationFrame()動畫函數。
在循環體中將做以下兩件事:
“清空”當前canvas中內容,為繪制下一幀做準備。
檢測A,B是否發生重疊,若重疊則在控制臺輸出interact!!!
檢測當前鼠標在canvas上的移動并將鼠標位置更新到B的位置屬性中。
根據新的位置屬性重新繪制A,B(當然,A的位置不會更新但因為每次循環將清空canvas所以需要重新繪制)
代碼如下:
function drawAnimation() {
window.requestAnimationFrame(drawAnimation);
context.clearRect(0, 0, canvas.width, canvas.height);
if(Intersect(rectA,rectB)){
console.log('interact!!!!');
}
if(mouse.x){
rectB.x = mouse.x;
rectB.y = mouse.y;
}
rectA.draw(context);
rectB.draw(context);
}3、初始化
新建Init.js ,獲取canvas元素并綁定鼠標移動檢測,初始化Rect對象A和B,最后開啟動畫循環。
代碼如下:
window.onload = function () {
canvas = document.getElementById('collCanvas');
context = canvas.getContext('2d');
Capturemouse(canvas);
rectA = new Rect(canvas.width/2,canvas.height/2,100,100);
rectB = new Rect(100,100,100,100);
drawAnimation();
}2、基于圓形的碰撞檢測
說完矩形碰撞,我們再來聊聊圓形碰撞,同樣我們將創建兩個Circle對象A和B(以下簡稱A,B),其中A位置固定,B跟隨鼠標移動,當A,B重疊時控制臺將提示intercect!!
1、創建circle對象
function Circle(x,y,radius) {
this.x = x;
this.y = y;
this.radius = radius;
}
Circle.prototype.draw = function(context){
context.save();
context.translate(this.x,this.y);
context.beginPath();
context.arc(0,0,this.radius,0,Math.PI*2,false);
context.fill();
context.restore();
}2、檢測圓形碰撞
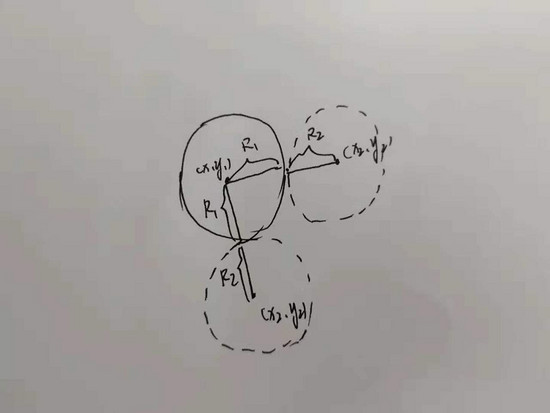
圓形間碰撞檢測可以簡單地通過兩圓心間距離與兩圓半徑之和的比較做判斷,當兩圓心距離小于兩圓半徑之和時則發生碰撞。
如下圖:

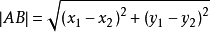
所以我們首先需要做的是計算出兩圓心間的距離,這里我們將用到兩點間的距離公式,如下:

當取得兩圓心間的距離之后將與兩圓半徑之和比較,如果距離小于半徑之和則返回true。
現在我們更新Interaect函數。
代碼如下:
function Intersect(circleA,circleB) {
var dx = circleA.x-circleB.x;
var dy = circleA.y-circleB.y;
var distance = Math.sqrt(dx*dx+dy*dy);
return distance < (circleA.radius + circleB.radius);
}3、動畫循環
更新animation.js,這里我們替換Rect對象為Circle對象。
代碼如下:
function drawAnimation() {
window.requestAnimationFrame(drawAnimation);
context.clearRect(0, 0, canvas.width, canvas.height);
if(Intersect(circleA,circleB)){
console.log('interact!!!!');
}
if(mouse.x){
circleB.x = mouse.x;
circleB.y = mouse.y;
}
circleA.draw(context);
circleB.draw(context);
}4、初始化
更新Init.js ,初始化Circle對象A和B,最后開啟動畫循環。
代碼如下:
window.onload = function () {
canvas = document.getElementById('collCanvas');
context = canvas.getContext('2d');
Capturemouse(canvas);
circleA = new Circle(canvas.width/2,canvas.height/2,100);
circleB = new Circle(100,100,100);
drawAnimation();
}3、基于矩形與圓形間的碰撞檢測
前面講解都是單一形狀間的碰撞檢測,下面我們將檢測矩形和圓形間的碰撞。
1、檢測碰撞
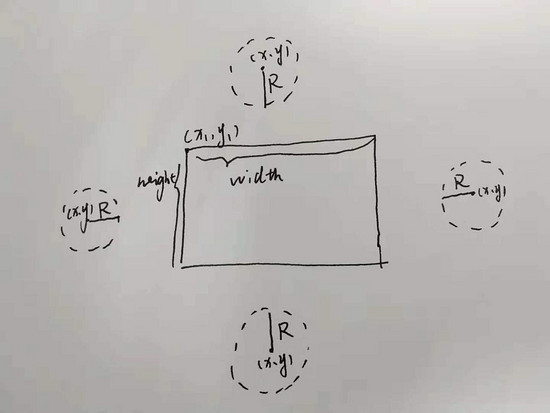
和矩形檢測一樣,我們先看看沒有發生碰撞的四種情況。
如下圖:

以下是對這四種狀態的判斷:
Circle.y + Circle.radius < Rect.y
Circle.x - Circle.radius > Rect.x + Rect.width
Circle.y - Circle.radius > Rect.y + Rect.height
Circle.x + Circle.radius < Rect.x
更新Interaect函數,將沒有重疊的狀態“取反”,向該函數傳入Rect對象和Circle對象,當Rect對象與Circle對象發生重疊將返回true。
代碼如下:
function Intersect(Rect,Circle) {
return !(Circle.y + Circle.radius < Rect.y ||
Circle.x - Circle.radius > Rect.x + Rect.width ||
Circle.y - Circle.radius > Rect.y + Rect.height ||
Circle.x + Circle.radius < Rect.x)
}2、動畫循環
更新animation.js,這里我們將circle對象跟隨鼠標運動,并檢測與固定位置的rect對象的碰撞。
代碼如下:
function drawAnimation() {
window.requestAnimationFrame(drawAnimation);
context.clearRect(0, 0, canvas.width, canvas.height);
if(Intersect(rect,circle)){
console.log('interact!!!!');
}
if(mouse.x){
circle.x = mouse.x;
circle.y = mouse.y;
}
circle.draw(context);
rect.draw(context);
}3、初始化
更新Init.js ,初始化Circle對象和Rect對象,最后開啟動畫循環。
代碼如下:
window.onload = function () {
canvas = document.getElementById('collCanvas');
context = canvas.getContext('2d');
Capturemouse(canvas);
circle = new Circle(100,100,100);
rect = new Rect(canvas.width/2,canvas.height/2,100,100);
drawAnimation();
}上述內容就是怎么在Html5中使用Canvas實現動畫碰撞檢測功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。