您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html5中標簽video播放的示例分析,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
前端同學要使用 HTML5 播放器視頻,必然會使用 video 標簽,不過大多數同學只是使用了較簡單的功能,其實它本身擁有不凡之力有待我們發現。
首先,我們先來看下 video 最基礎的用法:
使用 src 屬性
<video src="http://v2v.cc/~j/theora_testsuite/320x240.ogg" controls> 你的瀏覽器不支持 <code>video</code> 標簽。 </video>
使用 source 標簽
<video controls> <source src="foo.ogg" type="video/ogg"> <source src="foo.mp4" type="video/mp4"> Your browser does not support the <code>video</code> element. </video>
這是 MDN 關于 video 給出的基本用例。在這里我們簡單介紹下兩種方法的不同,src 只能賦予 video 一個播放地址,當瀏覽器不支持這種視頻格式的解碼時就會出現錯誤,導致視頻播放失敗。為了解決這個問題才有了 source 標簽,利用多個 source 標簽引入不同格式的視頻,從上到下解析直到遇到看上述代碼當瀏覽器不支持 ogg 格式時,瀏覽器會自動播放 foo.mp4。
我們會發現使用 video:src 屬性播放視頻的時候會經常出現播放失敗,我們該怎么做能提升視頻播放的質量?
這種情況一般都使用 cdn,為了更保險一般還會將不同的 cdn 廠商分為主用 cdn 和備用 cdn。那么問題來了,我們怎么利用 video 本身的特性并結合 cdn 保證我們的視頻播放質量?
<video controls> <source src="//a.com/main.mp4" type="video/mp4"> <source src="//b.com/backup.mp4" type="video/mp4"> Your browser does not support the <code>video</code> element. </video>
不難看出,source 標簽不僅支持不同視頻格式的自動切換,也適用于相同視頻格式的失敗切換,即 main.mp4 因網絡問題無法獲取時瀏覽器會自動切換到 backup.mp4 。
如果大家瀏覽視頻的時候,可以發現很多網站的 video 是這個樣子的:
<video src="blob:http://abc.com/d0823f0f-2b2a-4fd6-a93a-e4c82173c107"> </video>
如果直接訪問 blob 這個地址發現并不存在。
這個地址就是映射 Blob 對象的 DOMString,其實 video 屬性 src 支持 Blob 的,不過新的標準是使用 srcObject 屬性來替代這一個功能,目前代碼可以這樣寫:
const mediaSource = new MediaSource();
const video = document.createElement('video');
try {
video.srcObject = mediaSource;
} catch (error) {
video.src = URL.createObjectURL(mediaSource);
}在這段代碼中除了 Blob 對象,還有 MediaSource 對象,讓 video 擁有不凡之力的主要因素是瀏覽器對 MediaSource 對象的支持,才讓 JavaScript 對 video 有了更大的操縱空間。關于如何使用 MediaSource 不在本文講述,大家可以自行查閱,我們要說的是 video 結合 MediaSource 可以做哪些事情?
點播領域里 mp4 是最普遍、兼容性最好的視頻容器,不過 mp4 也有它的局限性,比如常見的清晰度切換,我們是無法像youtube那樣做到無縫切換的。我們可以看下普通的mp4播放的網絡請求和youtube視頻播放的網絡請求的區別。

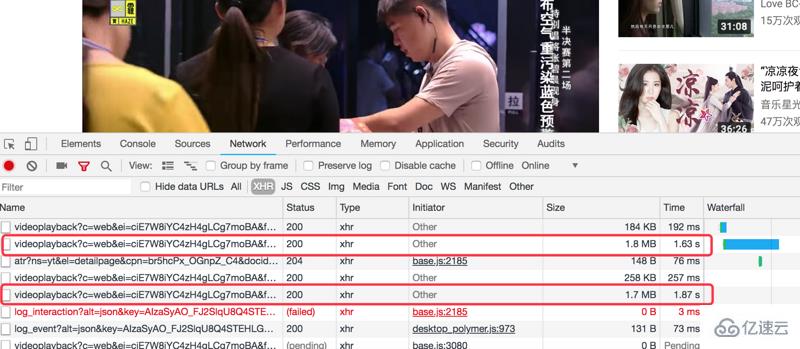
圖1.1 普通mp4的下載請求過程

圖1.2 Youtube視頻下載請求過程
這兩張圖不難看出,在默認情況下 mp4 使用一次 http 請求所有的視頻數據,Youtube 則分次請求。當然這個描述很不專業,但確實形象。造成這種差異的是 video 不支持流式的視頻數據,Youtube 采用的是流式的視頻容器 webm,而 mp4 是非流式的。那如何解釋清楚流式的視頻數據呢,從專業的角度三言兩語很難說清楚,但用大白話翻譯過來就是流式的視頻數據支持分段獨立播放,非流式的不可以。換句話說一個10M的視頻文件,流式的視頻可以把0~1M的數據請求回來單獨播放,但是非流式的不可以。
上面我們描述了視頻格式的不同,接下來我們要說的是第一張圖中的視頻加載是瀏覽器來控制的,通過給 video 的 src 屬性配置視頻地址,觸發播放之后瀏覽器就會開始下載了,JS干涉不了。而 Youtube 的視頻加載是通過JS來控制的,各位可以再次看下第二張圖的網絡請求類型:xhr,足以證明這一點。
上面兩點搞清楚之后我們就該說下清晰度切換的事情了。這個需求大家都不陌生,但是直接使用 mp4 格式做無縫清晰度切換,難度還挺大的。先解釋下“無縫清晰度切換”的概念:從播放一個分辨率的視頻到另一個分辨率且保證畫面、聲音不停頓的平滑切換過程。了解了這個概念,大家應該知道了用 video 無縫切換 mp4 有多難。一方面,video 是不支持流式的視頻格式的,一方面,video 的加載是不受JS控制的。通過切換 video 的 src 屬性,必然會導致畫面中斷、重新請求視頻數據等。有的同學想到說利用兩個 video 再結合 z-index 來搞,但是當你生成另一個video去加載視頻的時候,無法保證兩個畫面是嚴格一致的,即使將原來的畫面暫停到一個時刻,用另一個視頻通過 currentTime 屬性與之同步,切換仍然看到畫面閃爍,基本無法和 Youtube 無縫切換的體驗匹敵。而且還會造成更多流量的浪費,背后的原因大家可以研究下 mp4 容器和 webm 容器的異同,也可以看下視頻解碼相關的文章。
還有一種方法就是將 mp4 格式統統轉碼到流式的視頻格式比如 hls、webm 等。不過這種看上去可行的方式實際上會帶來很大的成本開銷,如將大量視頻做轉碼會消耗高昂的機器資源、雙倍存儲的費用、CDN的雙倍費用等等。其實我們也是在這種背景下研究出來新的技術問題解決清晰度無縫切換的。
首先,我們改變對 mp4 視頻的播放流程,不再直接使用 video 的 src 來播放,因為我們沒有任何可以操作的空間。video不僅支持 src 屬性還支持 Blob 對象,我們就是利用后者。播放的流程如下:
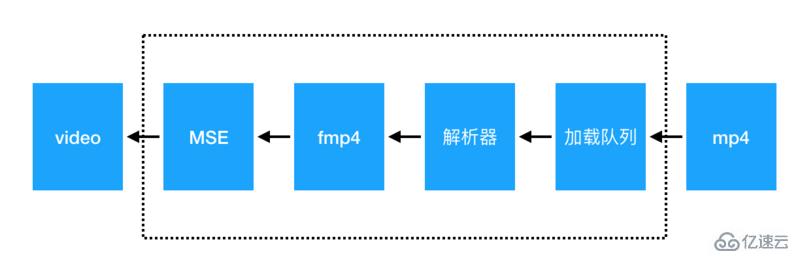
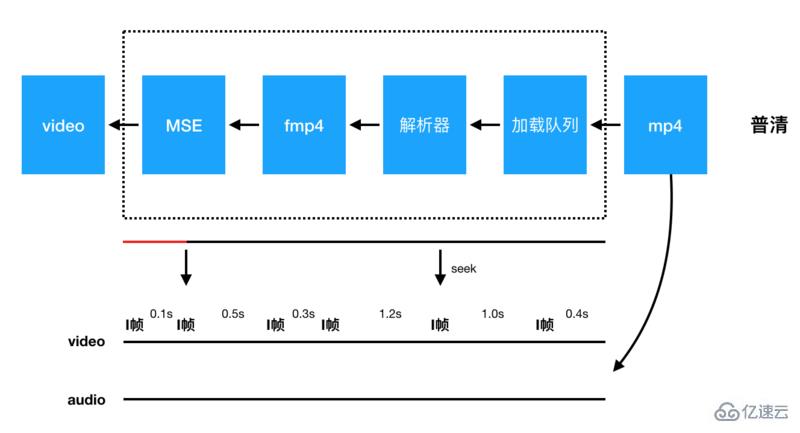
 圖1.3 mp4 視頻新播放流程
圖1.3 mp4 視頻新播放流程
來請求 mp4 視頻數據,這樣可以結合視頻 Range 服務,做到精確加載。
編寫解析器將加載回來的部分 mp4 視頻數據進行解復用
將解復用的視頻數據轉成 fmp4 格式并傳遞給 MediaSource
使用 video 進行解碼完成播放
然后在做清晰度切換的時候流程如下:
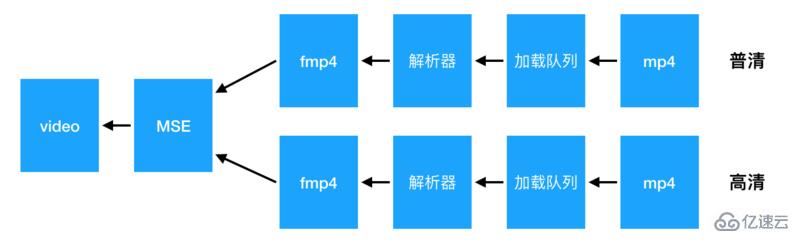
 圖1.4 mp4視頻清晰度切換原理示意圖
圖1.4 mp4視頻清晰度切換原理示意圖
來請求 mp4 視頻數據,這樣可以結合視頻 Range 服務,做到精確加載。
編寫解析器將加載回來的部分 mp4 視頻數據進行解復用
將解復用的視頻數據轉成 fmp4 格式并傳遞給 MediaSource
使用 video 進行解碼完成播放
然后在做清晰度切換的時候流程如下:

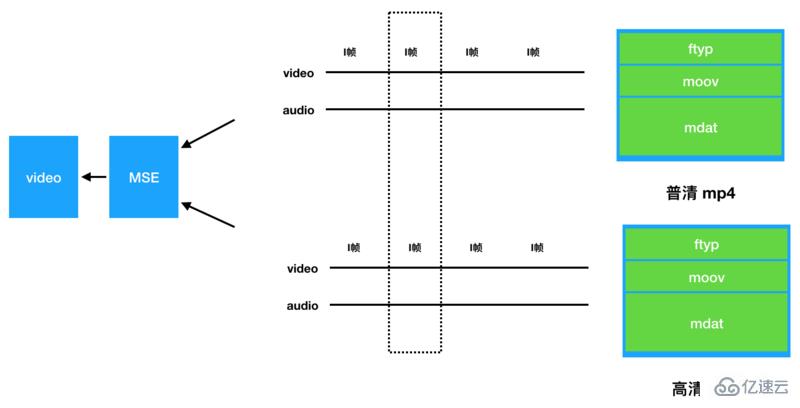
圖1.5 mp4視頻清晰度切換流程示意圖
這個過程看上去比較繁瑣,但是所有的操作都是在瀏覽器端完成,也就是說都是JS來實現的。這樣之前說的所有成本問題都不存在,還能做到youtube相同體驗的無縫切換。如果大家也想使用這個功能不需要自己再去實現一遍上述流程,可以使用如下代碼:
import Player from 'xgplayer';
import 'xgplayer-mp4';
let player = new Player({
el:document.querySelector('#mse'),
url: [{src:'/mp4/',type:"video/mp4"},{src:'/mp5/',type:'video/mp4'}]
});
player.emit('resourceReady', [{name: '高清', url: '/mp4/',cname:'高清'}, {name: '超清', url: '/mp5/',cname:'超清'}]);如果對這段代碼有什么疑惑或者想深入了解下它背后是如何實現的可以參考 文檔 或者 Github。
我們平時直接使用video加載視頻,大概是這樣的:

圖2.1 video默認下載截圖
我隨便找了個視頻,大家看下視頻總長度是 02:08,在播放到 00:05 的時候,瀏覽器已經下載到 01:30 了,如果用戶終止觀看,下載的視頻就這樣被浪費掉了。當然,如果不斷的 seek 也會造成較多的流量浪費。按照我們之前的統計在短視頻領域,用戶 seek 的頻率在 80%,所以這部分流量是可以節省掉的。具體原理如下:

圖2.2 播放器加載視頻原理
設置每次加載的數據包大小
設置預加載時長
開啟加載隊列,完成第一次數據包下載,判斷緩沖時間和預加載時長是否滿足,不滿足請求下一個數據包
具體實現代碼如下:
import Player from 'xgplayer';
import 'xgplayer-mp4';
const player = new Player({
id:'vs',
url:'//abc.com/a/mp4',
preloadTime:10
});這樣就實現了視頻在播放過程中永遠只預加載10秒的數據,進而保證節省流量。
感謝你能夠認真閱讀完這篇文章,希望小編分享html5中標簽video播放的示例分析內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。