您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹HTML5中有哪些常用的語義化標簽,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
nav 定義導航鏈接的部分
在頁腳顯示一個站點的導航鏈接,如首頁、服務信息頁面、版權信息頁面等
<nav> <ul> <li><a href=”#”>Home</a></li> <li><a href=”#”>CSS</a></li> <li><a href=”#”>Html5</a></li> </ul> </nav>
article 定義文章
裝載顯示一個獨立的文章內容,論壇帖子、新聞、博客文章、用戶評論等,artilce可以嵌套,則內層的artilce對外層的article標簽有隸屬的關系。
<article> <h2>標題</h2> <p> 內容</p> <article>用戶評論</article> <article>回復評論</article> </article>
section 定義文檔中的節
章節、頁眉、頁腳或文檔中的其他部分,
<section> <h2>標題1</h2> <p>內容1</p> </section> <section> <h2>標題2</h2> <p>內容2</p> </section>
aside 定義文章的側欄
廣告,成組的內容,友情鏈接,側邊欄等
<aside> <h2> 側欄標題1</h2> <p>這是側欄內容1</p> </aside> <aside> <h2> 側欄標題2</h2> <p>這是側欄內容3</p> </aside>
header 定義文檔的頁眉
通常是一些引導和導航信息
<header> <p>logo</p> <nav> <ul> <li>Home</li> <li>Html5</li> </ul> </nav> </header>
footer 定義文檔或節的頁腳
在典型情況下,該元素會包含創作者的姓名、文檔的創作日期以及/或者聯系信息
<footer> <p>© 2019 All Rights Reserved. </p> </footer>
參考文獻
1 html5 | http://caibaojian.com/html5
2 w3school | https://www.w3school.com.cn/
3 MDN | https://developer.mozilla.org/zh-CN/docs/Web/HTML/
下面是其它網友的補充
百度 IFE 任務一要求構建一個頁面結構,看似簡單,但需充分考慮到語義化。這篇文章簡單談談 HTML5 語義化中的頁面結構語義化的一些經驗和理解。
1、為什么需要語義化
易修改、易維護。
無障礙閱讀支持。
搜索引擎友好,利于 SEO。
面向未來的 HTML,瀏覽器在未來可能提供更豐富的支持。
2、結構語義化
語義元素均有一個共同特點——他們均不做任何事情。換句話說,語義元素僅僅是頁面結構的規范化,并不會對內容有本質的影響。
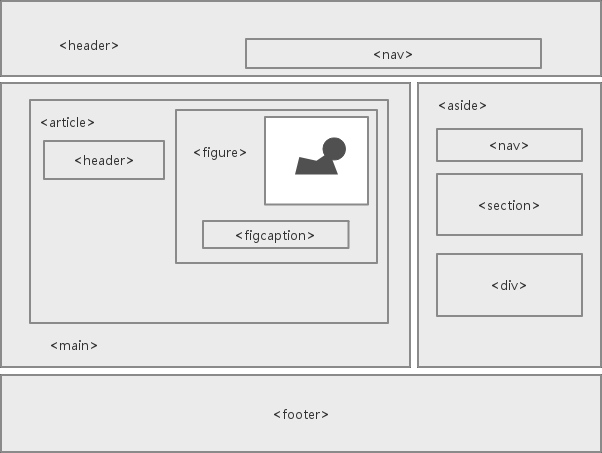
下圖展示了一個典型的頁面結構。

頭部
<header>元素有兩種用法,第一是標注內容的標題,第二是標注網頁的頁眉,如上圖你看到的那樣。除非必要(內容標題附帶其它信息的情況下:發布時間、作者等),一般不在內容中使用<header>。因而,網頁中可以包含多個<header>元素。按照 HTML5 的規定,<header>都應包含某個級別的標題,所以應隱式或顯式地包含標題,通常將不希望顯示的標題設置為display: none;,一方面遵守規范,另一方面則提供了無障礙閱讀而不至于影響到頁面設計。
導航欄
導航欄使用<nav>看起來是理所當然的,進一步,它也用于一組文章的鏈接。一個頁面可以包含多個<nav>元素,但通常僅僅在頁面的主要導航部分使用它。
《HTML5:The Missing Manual》中指出了在側欄使用<nav>標簽的兩個案例:
<!-- 案例一 --> <nav> <!-- 此處是鏈接 --> <aside></aside> <aside></aside> </nav> <!-- 案例二 --> <aside> <nav> <!-- 此處是鏈接 --> </nav> <section></section> <div></div> </aside>
如果側欄中包含其它不同于鏈接的其它區塊,那么,使用第二種方案顯然更為合適。
導航通常包含一組鏈接,普遍認為,鏈接使用列表來組織。
<nav> <ul> <li><a href="#" title="鏈接">鏈接</a></li> <li><a href="#" title="鏈接">鏈接</a></li> <li><a href="#" title="鏈接">鏈接</a></li> </ul> </nav>
附注
<aside>元素并不僅僅是側欄,它表示與它周圍文本沒有密切關系的內容。文章中同樣可以使用<aside>元素,來說明文章的附加內容、解釋說明某個觀點、相關內容鏈接等等。
當<aside>用于側欄時,其表示整個網頁的附加內容。通常的廣告區域、搜索、分享鏈接則位于側欄。側欄中的<section>元素規定了一個區域,通常是帶有標題的內容。
<section>標簽適合標記的內容區塊:
與頁面主體并列顯示的小內容塊。
獨立性內容,清單、表單等。
分組內容,如 CMS 系統中的文章分類區塊。
比較長文檔的一部分,可能僅僅是為了正確規定頁面大綱。
<div>標簽依然是可用的,當你覺得使用其它標簽都不太合適的時候。新的語義元素出現之前,我們總是這么干的!
頁腳
同可“包羅萬象”的<header>元素不同,標準規定<footer>標簽僅僅可以包含版權、來源信息、法律限制等等之類的文本或鏈接信息。如果想要在頁腳中包含其它內容,可以使用熟悉的<div>來幫忙。
<div> <aside> <!-- 其它內容 --> </aside> <footer> <!-- 法律、版權、來源、聯系信息等 --> </footer> </div>
主要內容
在早先的 HTML5 版本中并沒有規定頁面主體的標簽,相關的書中經常會說:除去頭部、尾部、側欄等其它部分,剩下的自然是主體部分。
然而,HTML5.1 中規定了一個<main>標簽來標識主體內容。<main>標簽不能包含在頁面其它區塊元素中,通常是<body>的子標簽,或者是全局<div>的子標簽。<main>標簽可以幫助屏幕閱讀工具識別頁面的主體部分,從而讓訪問者迅速得到有用的信息。
文章
<article>表示一個完整的、自成一體的內容塊。如文章或新聞報道。<article>應包含完整的標題、文章署名、發布時間、正文。當語義與表現發生沖突,例如有時需要將文章分多個頁面顯示,那么需要把每個頁面的文章區域都用<article>標記。
文章中包含插圖時,使用新的語義元素<figure>標簽。
<article> <h2>標題</h2> <p> <!-- 內容 --> </p> <figure> <img src="#" alt="插圖"> <figcaption>這是一個插圖</figcaption> </figure> </article>
關于HTML5中有哪些常用的語義化標簽就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。