您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“HTML5新語義化標簽如何使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“HTML5新語義化標簽如何使用”吧!
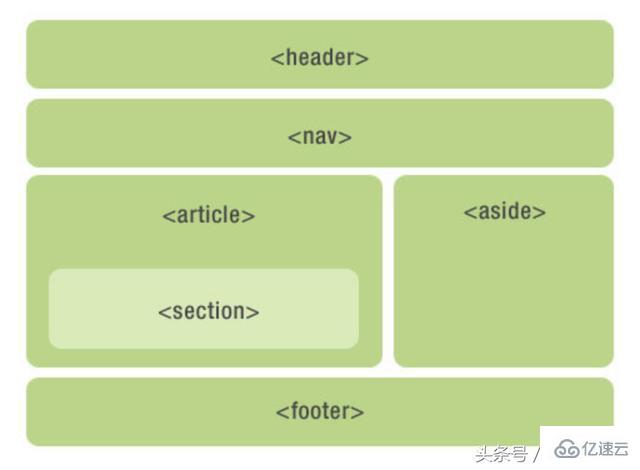
我們先通過以下這張圖來看看。

HTML5新增語義化標簽
header標簽
header標簽表示頁面或一個區域(section)的頁眉部分,通常在里面包含h2-h7標簽來使用。
我們直接通過代碼來看看在瀏覽器上的效果。

header標簽效果
footer標簽
footer標簽和header標簽類似,表示頁面或一個區域(section)的頁腳部分,通常會將網站的證書,許可,版權協議等內容放在這塊。

footer標簽
hgroup標簽
hgroup標簽一般用于h2-h7標簽的組合,比如主標題,副標題,三級標題的組合情況。
我們通過以下代碼段來看看其代碼組織形式。

hgroup標簽
需要注意的一點是,如果需要使用hgroup標簽則保證在hgroup標簽里至少有兩個h標簽,如果只有一個h標簽,則應該去掉hgroup標簽。
nav標簽
nav標簽主要用于定義頁面的導航部分,例如頁面或者section中的側邊目錄欄。
其使用方式如下代碼段所示。

nav標簽
aside標簽
aside標簽一般會指定網頁的相關內容,友情鏈接等附注性的東西,類似于廣告也可以使用aside標簽。
main標簽
main標簽定義一個頁面的主要內容,在一個頁面中只能使用一次。
article標簽
article標簽表示的是一個獨立完整的內容區域,比如一張報紙的某個獨立版塊。
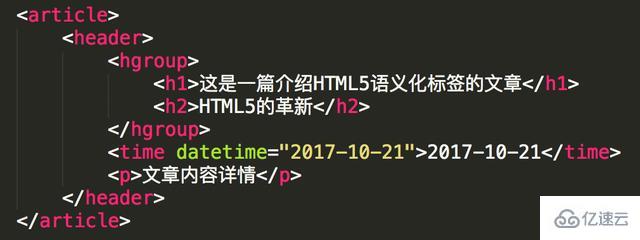
在article標簽內部可以包含其他語義化標簽,其基本使用如下所示。

article標簽
section標簽
section標簽表示的是文檔中內容的分節或分段,上述的article,nav或者aside其實都可以看做特殊的section標簽,如果能用article,nav,aside標簽,最好不要用section標簽。
section標簽與與article標簽可以互相嵌套,需要視具體情況而定。
感謝各位的閱讀,以上就是“HTML5新語義化標簽如何使用”的內容了,經過本文的學習后,相信大家對HTML5新語義化標簽如何使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。